design
デザインの配色方法&テーマ別配⾊パターンのご紹介(おすすめの配⾊参考サイトも)
今回はデザインの印象を作る上でとても重要な「配⾊」について、お話していきたいと思います。
以前、エディトリアルデザイナーをしていた経験もあり、配⾊によってイメージがガラッと変わることや、良い配⾊をすることで洗練された印象を作ることができることを実感していました。
デザインにおいて、⾊が持たらす印象の⽐重は⼤きいと思います。
商品や会社などには、必ずコンセプトがありますよね。
そのコンセプトに合う⾊の印象(テーマ)があり、それに近い⾊で配⾊していくことで、デザインにリズムやまとまりを⽣むことができます。
そのキーカラー、配⾊をどのように決めていけばいいのか、いくつかのポイントと、お仕事で依頼されることが多い「テーマ」の配⾊のパターンを挙げていきたいと思います。
また、配⾊の参考にになる便利なサイトもたくさんありそうなので、そちらも⼀部ご紹介していきます。
デザイナー初⼼者や、デザイナーを⽬指している⽅に参考にしていただけたらうれしいです。
⾊を決めていくときのポイント
表現したいイメージからキーカラーを選ぶ。
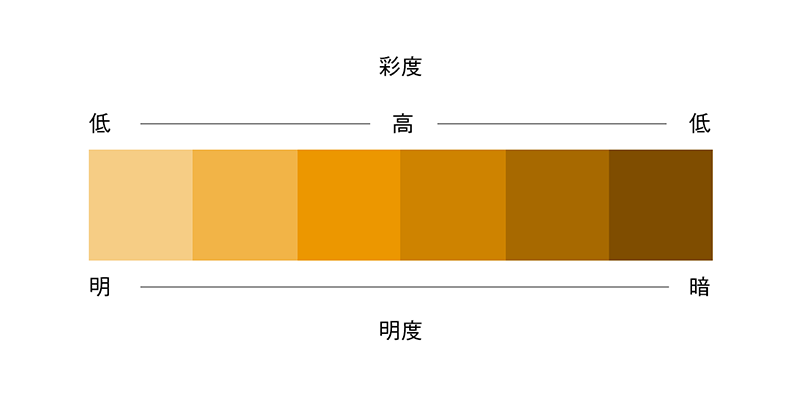
例えば、「さわやか」というテーマであれば、それを印象させるトーン(明るさと彩度)があります。
このトーンを決めるのが重要です。
下記は淡い⾊から濃い⾊へ、明度と彩度が変わっている。

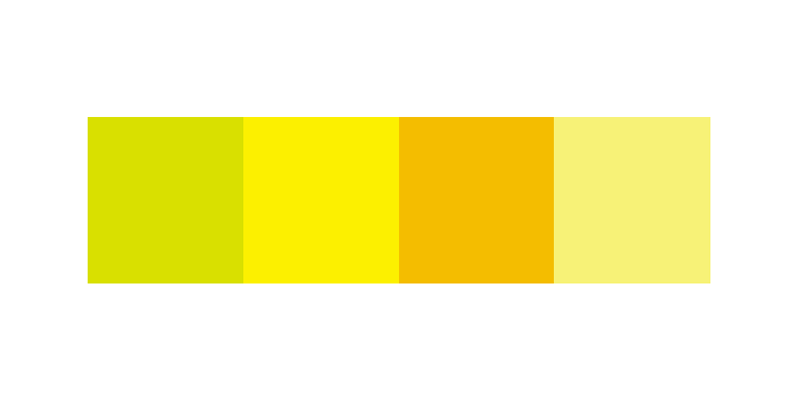
キーカラーと近い⾊を増やしていく。(トーンを近くした配⾊)
キーカラーで選んだトーンと同じトーン内で⾊を選ぶ、または近いトーン内で収まるように配⾊するとまとまりやすくなります。
例えば、キーカラーがブライトトーンであれば、隣接するライトトーンとも調和しやすい組み合わせになります。

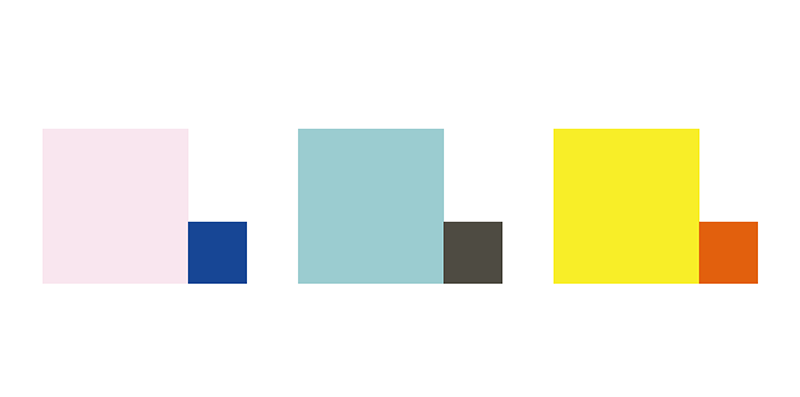
⾊の⾯積⽐
同じ⾯積で配⾊するよりも⾯積を変えた⽅が動きが出て、デザインにメリハリがでます。
濃い⾊はポイントで使う、薄い⾊は広い⾯積で使うとデザインがまとめやすくなります。

よく使う配⾊パターン
お仕事でよく依頼されるようなテーマをいくつか挙げていきたいと思います。
⾊は参考までに⾒ていただければと思います。
さわやか
明るくて彩度の⾼いブルー系や、グリーン系を組み合わせるとさわやかな印象になります。
薄い⻩⾊やオレンジをいれても印象が崩れず、よりはっきりします。

ポップ
ビビットを持ってくるとポップな印象になります。
ビビットだけだとかなり強い印象になるので、ブライトトーンを加えると和らぎます。

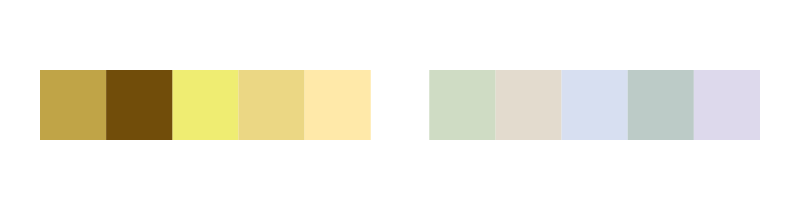
エレガント
明度を⾼く、同系⾊でまとめるとエレガントな雰囲気になります。
下の茶のような少し明度の低い⾊を加えると、フォーマルな感じを受けます。

シック
ダークトーンを組み合わせるとシックな印象になります。彩度が⾼いとシックな雰囲気を崩してしまうので、避けた⽅がいいです。

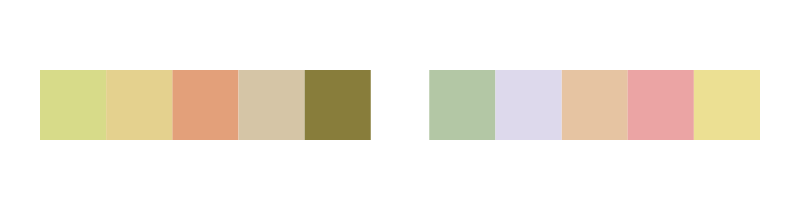
ナチュラル
茶、緑、⻘など、⾃然の⾊を思いださせる⾊の組み合わせはナチュラルな印象になります。彩度が⾼い⾊を避けた⽅がいいです。

素朴、おだやか
暖⾊系の組み合わせると素朴な雰囲気になります。

都会的
寒⾊系で組み合わせると都会的な印象になります。素朴と対照的です。

和⾵
和を連想させる、⾚、紫、藍、深い緑など、ディープなトーンで組み合わせると和⾵な印象になります。

また、洋服やメイクなどと同じで、⾊もその時のトレンドがあるので、合わせてデザインに反映していきたいですね。
最近だと少しくすんだような⾊、ライトなグレイッシュトーンのような⾊がトレンドなのかなと思っています。
テーマで上げた「ナチュラル」、「素朴」、「都会的」等が近い⾊になると思います。
配⾊パターンサイト集
配⾊に便利なサイトがたくさんあるようなので、そちらも参考にしていきたいです。
個⼈的に調べて便利そうだなと思ったサイトをいくつかご紹介いたします。
Adobe Color CC
キーワードで検索でき、配⾊の参考パターンが⼀気に⾒れます!
カラー値もコピーできるようになっていて、Photoshopやillustratorなどに反映できるのでとても便利です。
これを使えば配⾊に悩むことはなくなりそうです、完璧です。

引用元:https://color.adobe.com/ja/explore/?filter=most-popular&time=month
LOLCOLORS
シンプルでかわいくて⾒やすいです。
テーマ別とかにはなっていないですが、余⽩が⼤きくてシンプルなので気に⼊った⾊、配⾊を⾒つけやすい気がしました。

引用元:https://www.webdesignrankings.com/resources/lolcolors/
カラーサプライ
アイコン、パターン、グラデーションなどに⾃動で反映され、すべてを⼀覧できます。
配⾊の勉強にもなる⾮常に素晴らしいサイトです。

引用元:https://colorsupplyyy.com/app/
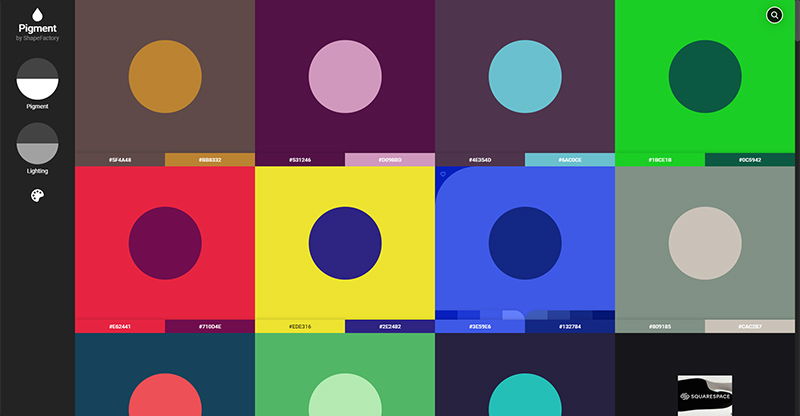
Pigment
シンプルな検索機能で、いい感じの配⾊を⾒つけられます。
パレットごとにサイドバーの「Pigment」「Lighting」でトーンの調整もできて、素晴らしいです。
調整するときのアニメーションが可愛いです。

引用元:https://pigment.shapefactory.co/
COOL COLORS(サルワカ)
サルワカさんという、デザインで便利なツールや、学びの記事を掲載しているサイトに⼊っているツールの⼀つです。
パレットをクリックすると右上にデザインに反映されたプレビューがでるので配⾊の仕上がりイメージがしやすいです。

まとめ
いかがだったでしょうか。
今回は⾊の決め⽅、よくあるテーマごとの配⾊、配⾊の参考サイトについてまとめてみました。
⾊はデザインの印象を決めるとても⼤事な要素です。
この記事がお役⽴ていただけましたら幸いです。
最後までお読みいただき、ありがとうございました。


