design
【早見表】SNSロゴのガイドライン丸ごと全部集めてみました!
近年、企業や店舗でも複数のSNSアカウントを運営しているところが増え、ホームページにも誘導のためのSNSロゴやアイコンを設置することが多くなりました。
そんなSNSのロゴデザインには、細かな定義やレギュレーションが決められており、利用する際にはその規約を守らなければいけません。
今回はホームページの制作時に役立つ、主要なSNSロゴ・アイコンのガイドラインをご紹介します。
▼【早見表】SNSロゴやシェアボタン、その他クレジットカード会社のロゴやPマークなどのガイドラインをすべて一覧にまとめました!https://docs.google.com/spreadsheets/d/1_9fyI5uKiOYLXq2knDTrUglgt3eJ_D-Z6zDKkZxboV4/
ぜひ、サイト制作やデザイン時にお役立てください。
Twitter ロゴ・アイコン

基本ガイドライン
デザインは、公式のダウンロードデータを使用しましょう。
カラーコードについて
・ブルー(#1DA1F2)、白(#FFFFFF)
最小サイズについて
・ロゴは16px以上
・ソーシャルアイコンは32px以上
余白スペースについて
・ロゴサイズの150% 以上
他のソーシャルアイコンと並べて表示する場合は、その他のアイコンと同じサイズおよび高さにしましょう。
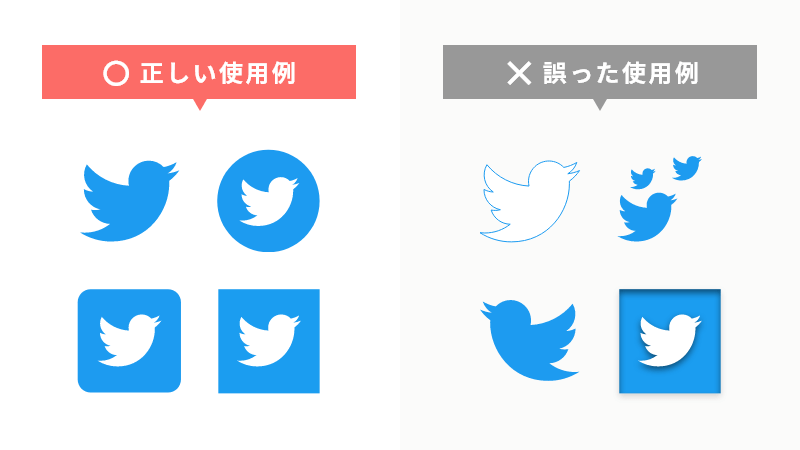
ロゴは囲わずに表示することを推奨しており、囲みをつける場合は、丸、正方形、角丸正方形のいずれかを使用しましょう。
禁止事項
・変形(長体・平体・斜体・回転)、装飾(影・縁取り・立体表示)など
・アニメーション化、セリフや鳴き声の追加、羽ばたかせる加工
・ロゴの周りへの他の鳥や生物の配置
・吹き出しなどの要素の追加
Twitter 公式サイト
Instagram ロゴ・アイコン

基本ガイドライン
デザインは、原則、公式のダウンロードデータを使用しましょう。
カラーについて
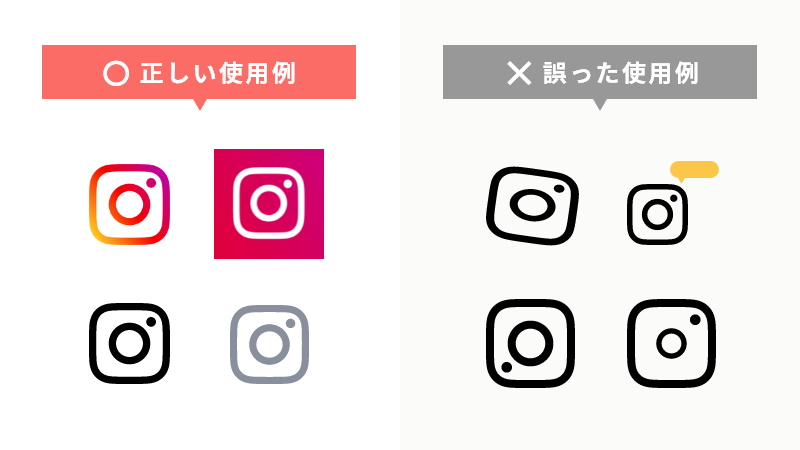
・ロゴの色は自由に変更できるが、黒または白のロゴを推奨
最小サイズについて
・29px以上
余白スペースについて
・ロゴサイズの半分以上の幅の余白を上下左右に取る
表示する際は、コールトゥアクション(「Instagramでフォロー」ボタンなど)と組み合わせて使用しましょう。
※他のソーシャルアイコンと並べて表示する場合は除く。
禁止事項
・変形(長体・平体・斜体・回転)、装飾(影・縁取り・立体表示)など
・ロゴの周りへのコピーなどの配置
Instagram 公式サイト
Facebook ロゴ・アイコン

基本ガイドライン
デザインは、公式のダウンロードデータを使用しましょう。
カラーコードについて
・ブルー(#1877f2) 、白(#FFFFFF)
最小サイズについて
・指定なし(読めるサイズを使用)
余白スペースについて
・ロゴサイズの4分の1以上の幅の余白を上下左右に取る
他のソーシャルアイコンと並べて表示する場合は、その他のアイコンと同じサイズにしましょう。
表示する際は、コールトゥアクション(「Facebookでいいね!」など)と組み合わせて使用しましょう。
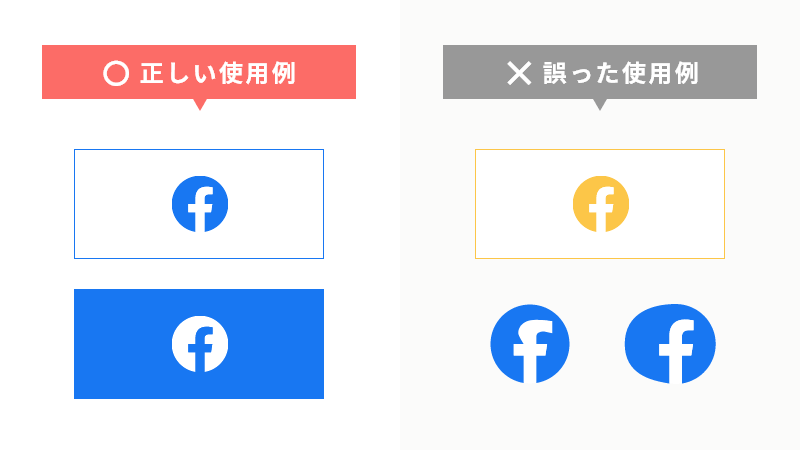
禁止事項
・変形(長体・平体・斜体・回転)、装飾(影・縁取り・立体表示)、分解など
・ロゴの形をした物理的なオブジェクトやアニメーションの作成
・デザイン、サイズ、色などの変更(技術的な制約により正しい色を使用できない場合は白黒を使用)
・パートナーシップ・スポンサーシップ・推薦などを暗示させる表現
Facebook 公式サイト
LINE ロゴ・アイコン

基本ガイドライン
デザインは、公式のダウンロードデータを使用しましょう。
カラーコードについて
・グリーン(#06C755)、白(#FFFFFF)
最小サイズについて
・PC 20px以上、スマートフォン 40px以上
余白スペースについて
・ロゴサイズの半分以上の幅の余白を上下左右に取る
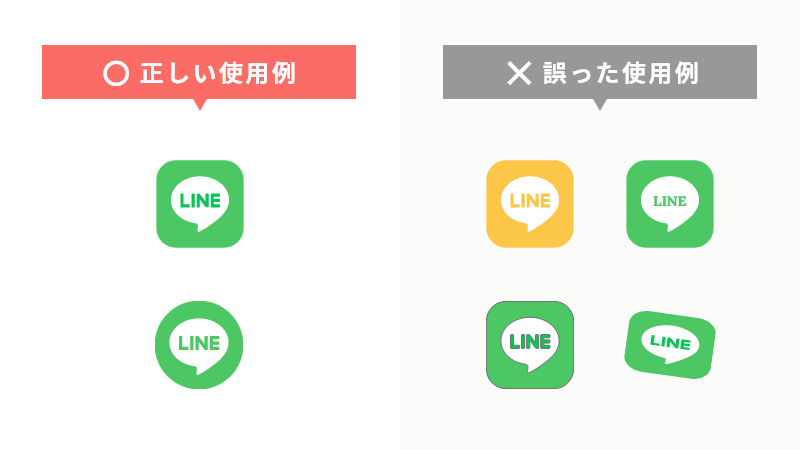
禁止事項
・変形(長体・平体・斜体・回転)、装飾(影・縁取り・立体表示)など
・色、書体の変更
・視認性を低下させる背景の使用
・文中での使用
LINE 公式サイト
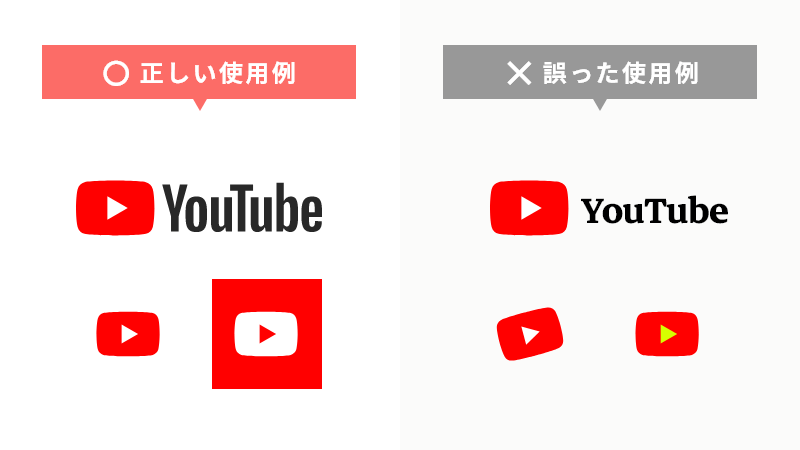
YouTube ロゴ・アイコン

基本ガイドライン
デザインは、公式のダウンロードデータを使用しましょう。
カラーコードについて
・赤(#FF0000)、黒(#212121)、白(#FFFFFF)
・赤いアイコンの三角形は常に白で表示
・特定の色や画像の上にフルカラーロゴが表示されにくい場合は、モノクロロゴを使用
最小サイズについて
・20px以上
余白スペースについて
・ロゴ内にある三角形のサイズ以上の余白を上下左右に取る
禁止事項
・変形(長体・平体・斜体・回転)、装飾(影・縁取り・立体表示)など
・文中での使用
YouTube 公式サイト
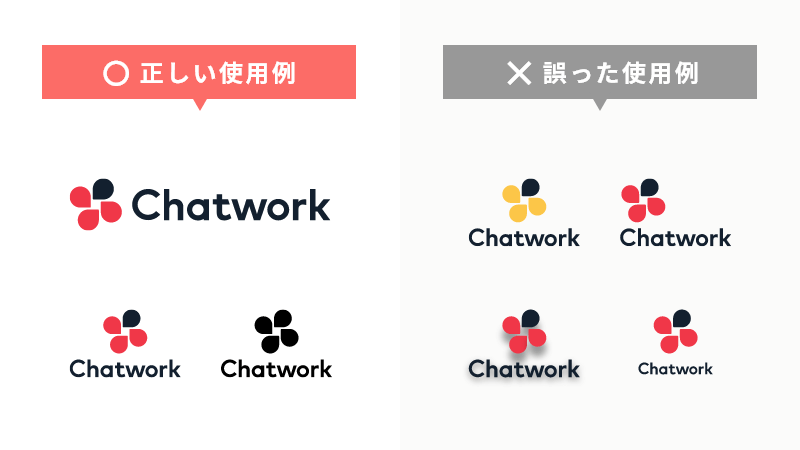
Chatwork ロゴ・アイコン

基本ガイドライン
デザインは、公式のダウンロードデータを使用しましょう。
カラーコードについて
・赤(#F03748)、黒(#13202F)、グレー(#E1E3E6)
最小サイズについて
・縦組み 横幅60px以上
・横組み 横幅80px以上
・ロゴマーク単体 高さ16px以上(※チャットバブル単体 高さ8px以上)
余白スペースについて
・ロゴの種類によって、最小限の余白スペースが変わるため、公式のガイドラインに沿って、可能な限り大きな余白スペースを設け配置しましょう
禁止事項
・変形(長体・平体・斜体・回転)、装飾(影・縁取り・立体表示・白フチ)など
・文中での使用
・ロゴの視認性が悪い背景の上への表示
Chatwork 公式サイト
まとめ
今回は、各SNSロゴ・アイコンの利用規約の一部を掲載させていただきました。
ご紹介したロゴやアイコンはすべて、公式サイトよりダウンロードできるので、デザインをする際はダウンロードしたものを使用するようにしましょう。
アイコンの最小サイズや余白スペースなどは各SNSごとで異なるので注意が必要です。
また、利用規約は随時更新されるので、定期的に確認しておくことも重要ですね。
それぞれのガイドラインに沿って、ルールを守ったホームページを制作しましょう。


