design
エムハンドのデザインができるまで
エムハンドのWebデザインが完成するまでのフロー、品質向上のための取り組み、ブラッシュアップの流れなどをデザイナー視点でご紹介します。
01. 自己紹介
まず簡単に自己紹介をさせていただきます。2021年1月に中途入社した、エムハンドのデザイナー桃井です。
大阪の芸術大学デザイン学科卒業後、印刷会社のデザイナーとして就職しました。そこでは芸能関係のチラシやパンフレット、美術館のポスター等のDTPデザインを担当していました。前職の経験を活かし、成長性を感じるWeb業界で働きたいと思い転職を決意。制作実績が優れており、働く環境・制度の整ったエムハンドに入社いたしました。前職で培ったレイアウトや画像補正等の技術を活かしながら、現在はWebデザインを中心に、デザイン業務に従事しています。
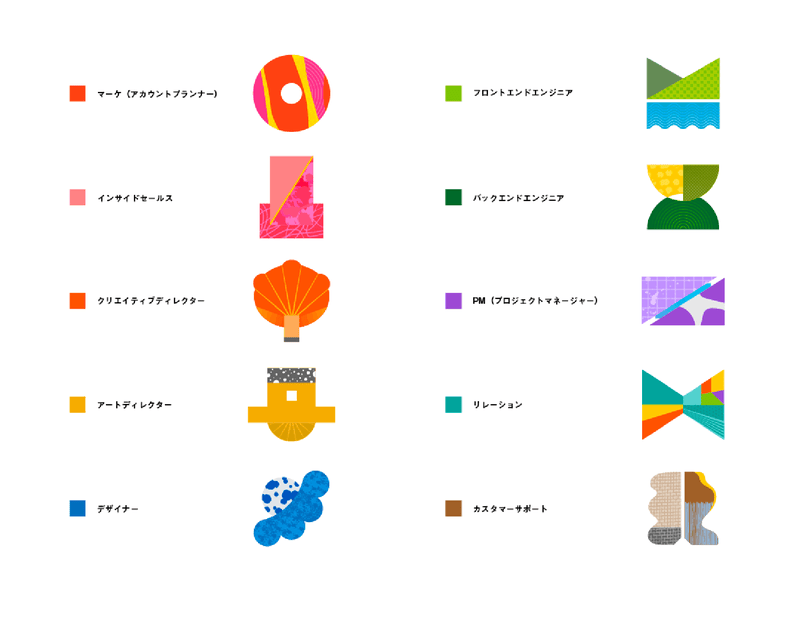
弊社の『採用サイト』で使われているVIは上長の岩松さんにディレクションいただきながら、私がデザイン担当させていただきました。様々な媒体で使われており、エムハンドを象徴するビジュアルデザインに携われたことを誇りに感じています。

形が実るまでの鬼チェックバック:
https://twitter.com/IwamatsuShota/status/1564632496205025280

FIX
まだまだ未熟な私ですが、今期からTOPデザインを担当させていただけることになりました!弊社のデザイナーは担当領域(TOPデザイナー・チーム所属デザイナー・大型案件担当デザイナーなど)を設定することで、案件重複を抑え心理的安全性を担保しながらつくることに集中できる環境があります。私なりの視点でエムハンドのデザインがどのように出来ていくのかをご紹介させていただきます。
02. TOPデザイン制作の流れ
エムハンドではPC(パソコン)のデザインから着手して、PCデザインがFix後、SP(スマートフォン)のデザインを進めています。流れはおおよそ以下のように進めます。案件によってはSPデザインから進めることもあります。
TOPデザイン制作の流れ
①担当ディレクターとすり合わせ
②半日~1日作業後、担当ディレクターからの方向性チェック
③1.5日ほど作業後、上長のチェック・ブラッシュアップ
④ある程度デザインが固まった後、コンセプト作成(言語化)
⑤TD会議・さらにブラッシュアップ
⑥クオリティチェック
⑦クライアント提出
上記からいくつかポイントをピックアップしてご紹介いたします。
○担当ディレクターとすり合わせ
まずこちらが肝心です!
- 目的・背景・課題の解釈
- クライアントの特徴の理解
- ターゲットの設定
- 与えたい印象・こだわり
- 達成方法の認識を揃える
など、担当ディレクターがクライアントから引き出した情報をヒアリング。
(案件管理シート*にディレクターがまとめたものを元に進めます。)
そこからデザインの方向性を導き出し、参考サイトの選定・イメージのすり合わせを行います。ここで理解が及ばないまま進めていくとクライアントの求めるものから距離ができてしまうため、共通言語をつくる姿勢をもち、イメージを出来るだけ早く固める技術が求められています
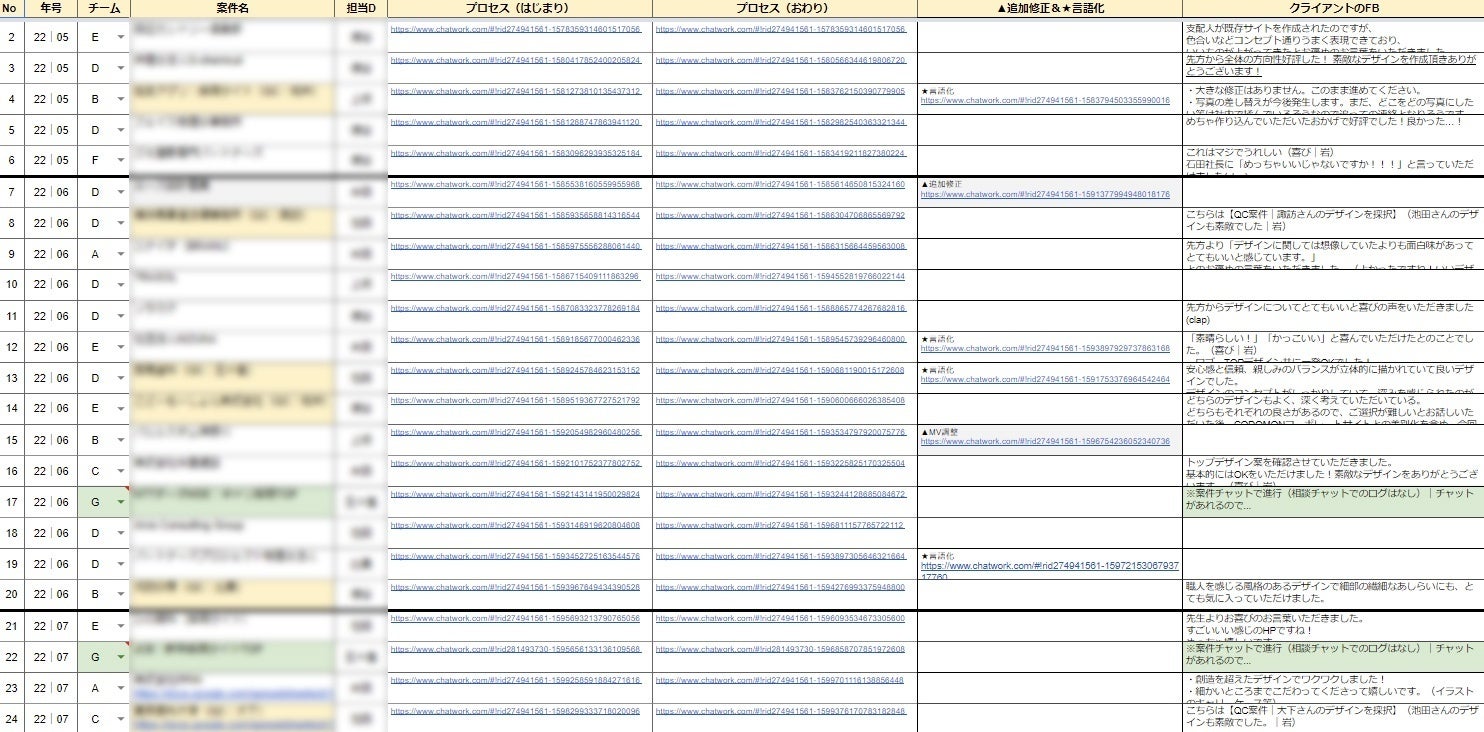
※ 案件管理シート
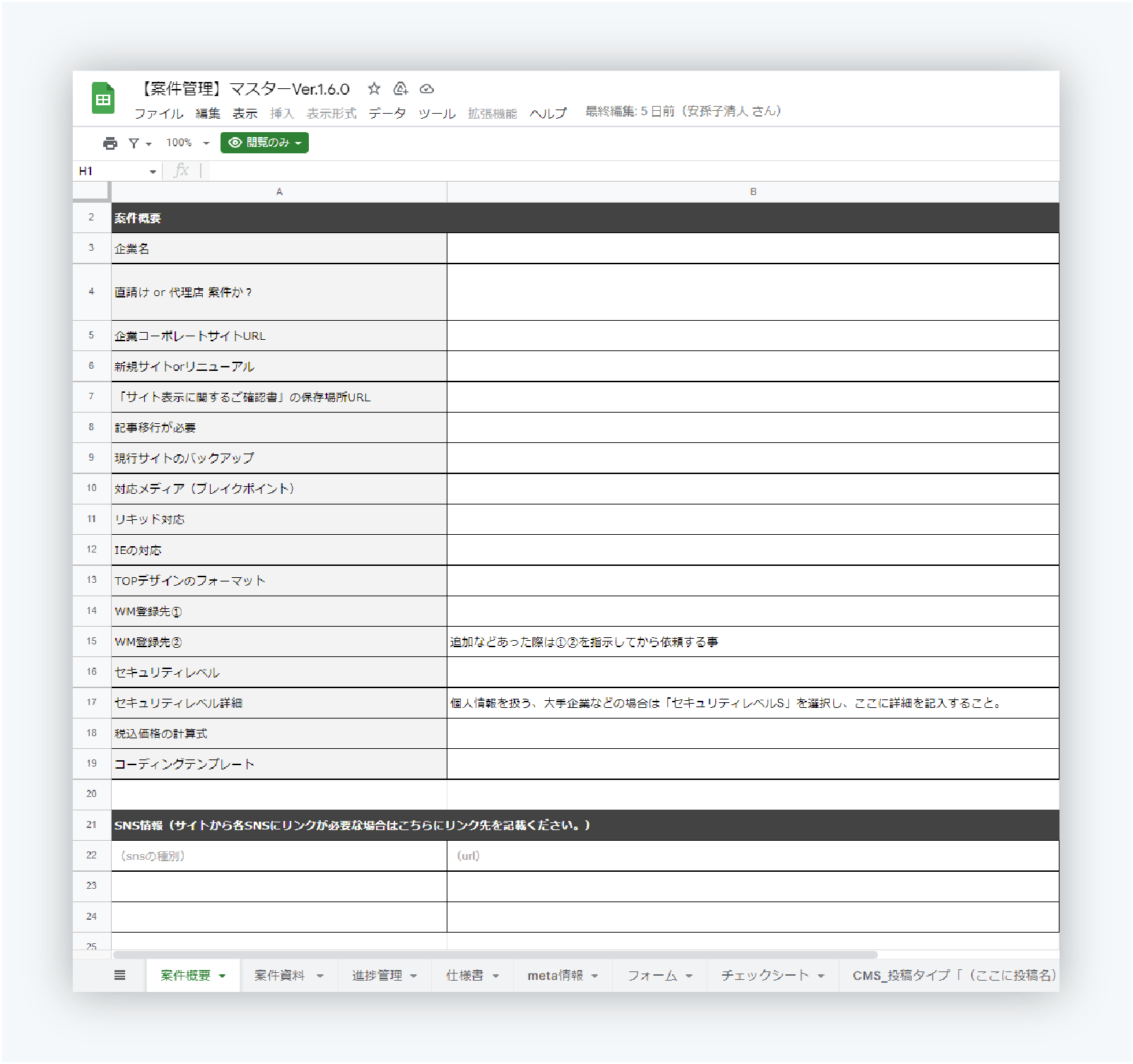
案件ごとにクライアント情報・仕様・進捗・チェック項目などを一括で管理しているシート。新しく案件に入る方もこちらを確認すれば一通り内容が掴めるように設計されています。こちらのシートは、ご意見版会議を基に月一でブラッシュアップがされる仕組みになっています..。

案件管理シート 1ページ目
○チェックバック・ブラッシュアップ
ある程度デザインが形になった後、方向性や下記を意識できているかを上長にチェックしていただきます。
【デザイン五ヶ条】
- 主観で本質を捉えること
- チャレンジポイントを入れること
- プロセスの共有を大切にすること
- 質量の概念を意識すること
- デザインに責任をもつこと
デザインで意識することについて:https://www.m-hand.co.jp/design/11774/
【具体例】
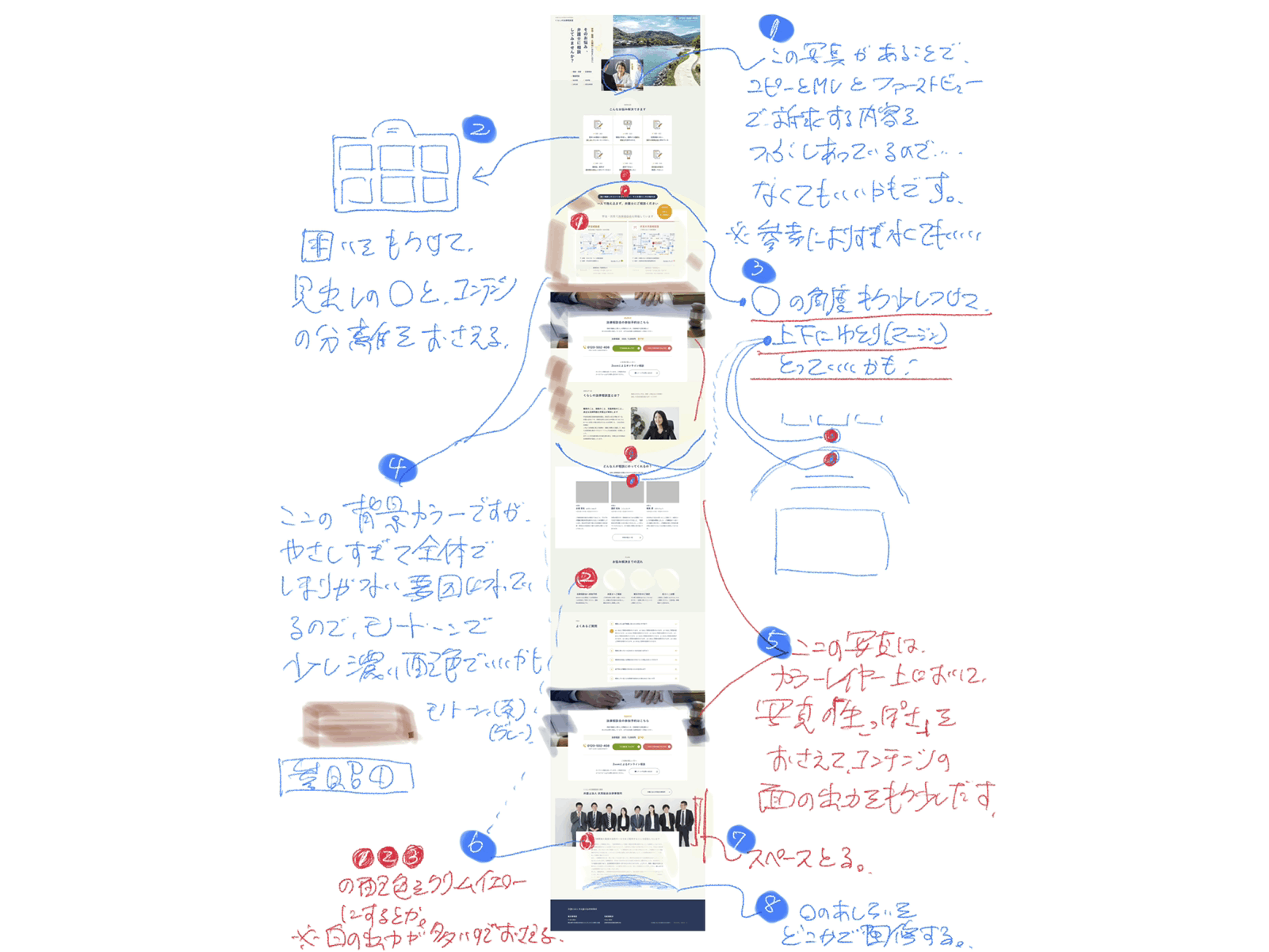
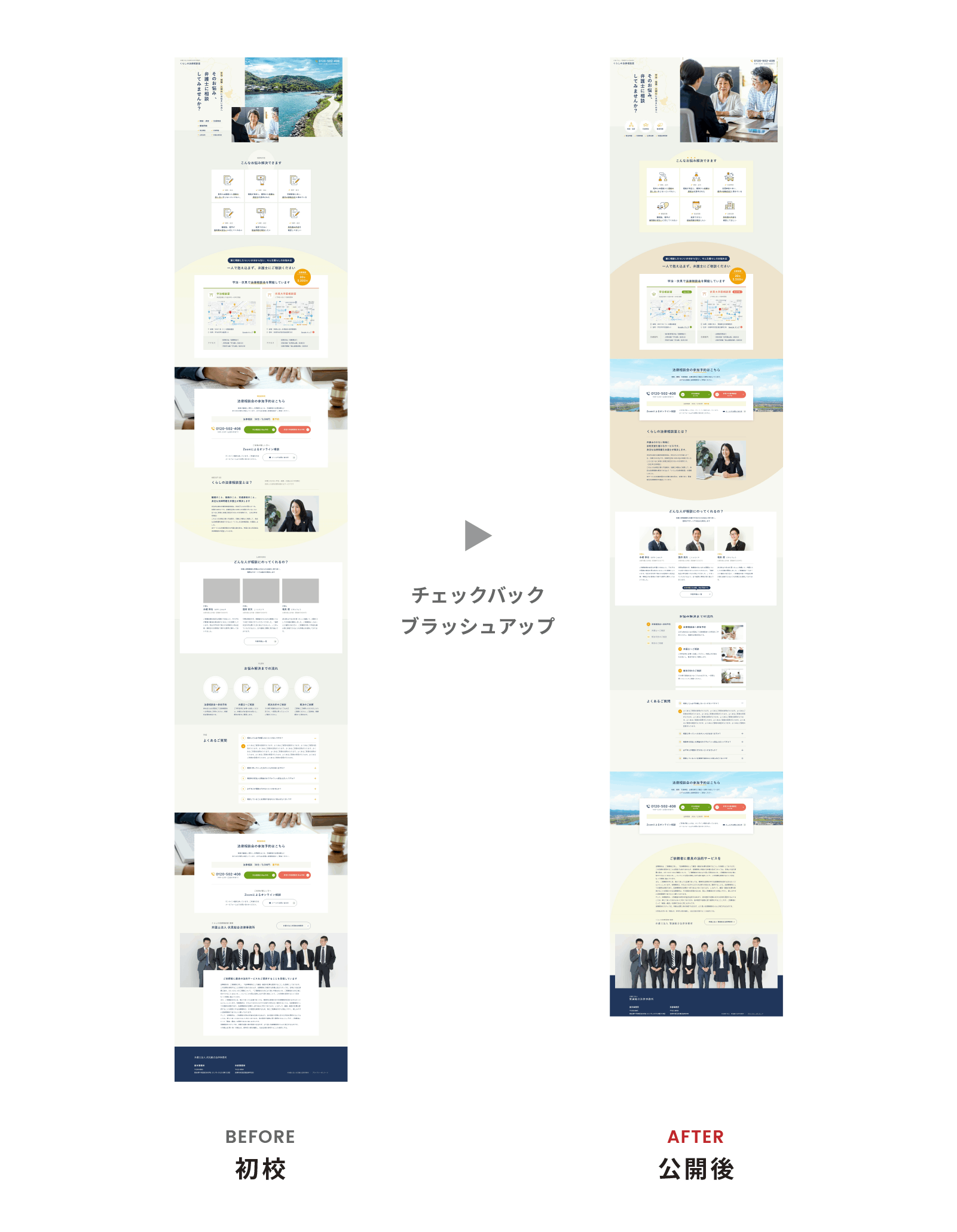
下記は私がTOPデザイナーになって初めて本格的に担当した案件です。
賢誠総合法律事務所 くらしの法律相談室:
https://kensei-law.jp/kyotonanbu/
こちらの案件では『親しみやすいけどカジュアルすぎない、弁護士の頼もしさを感じるデザイン。』という要望をいただき、安心感や頼りになる印象を感じさせつつ、洗練したデザイン目指して制作いたしました。
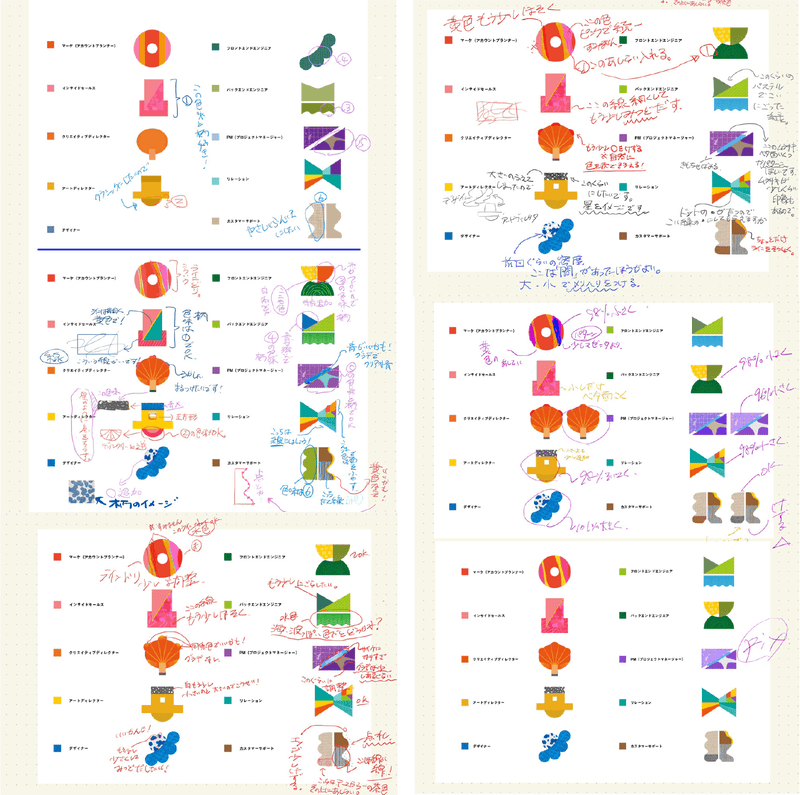
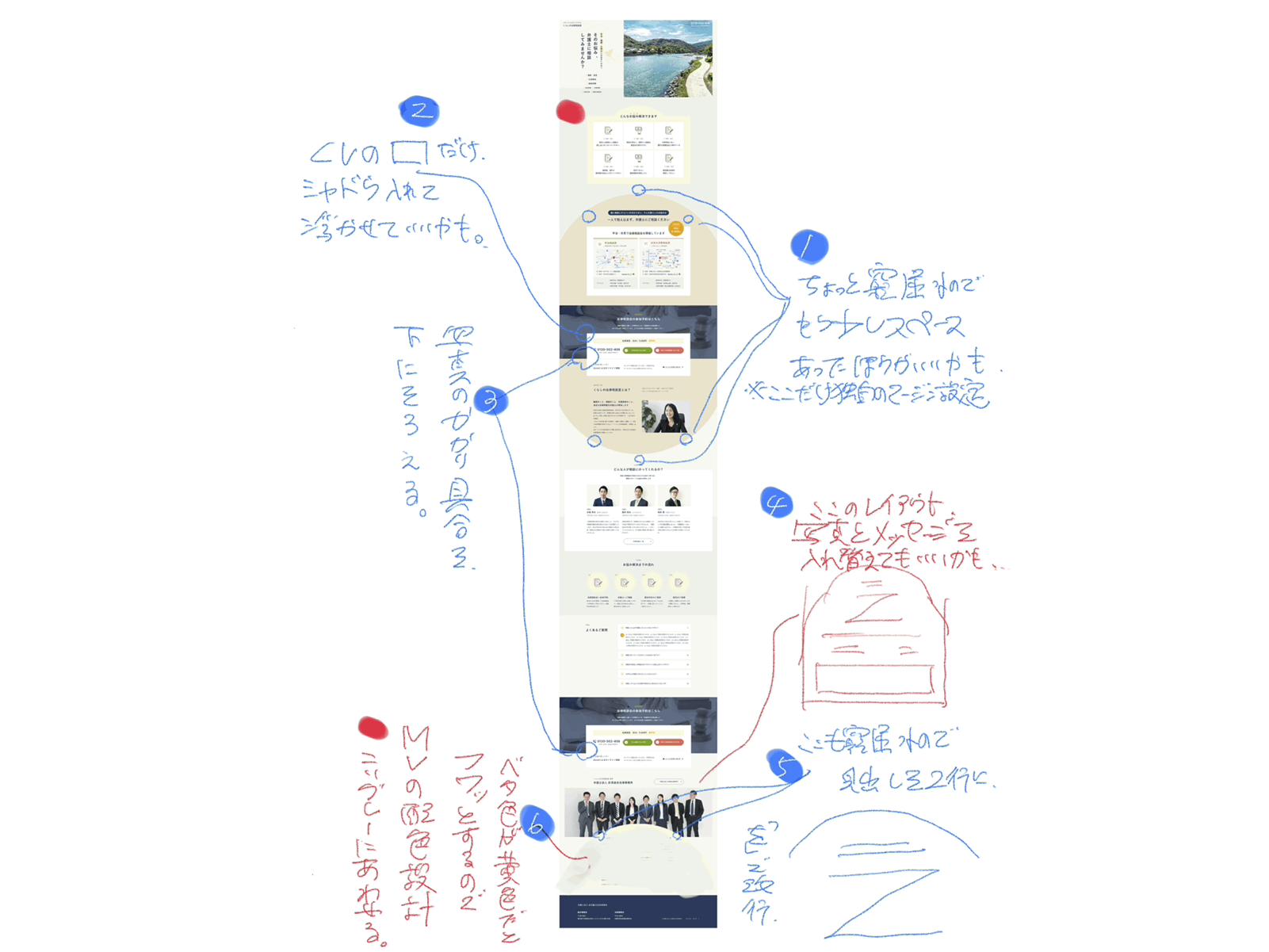
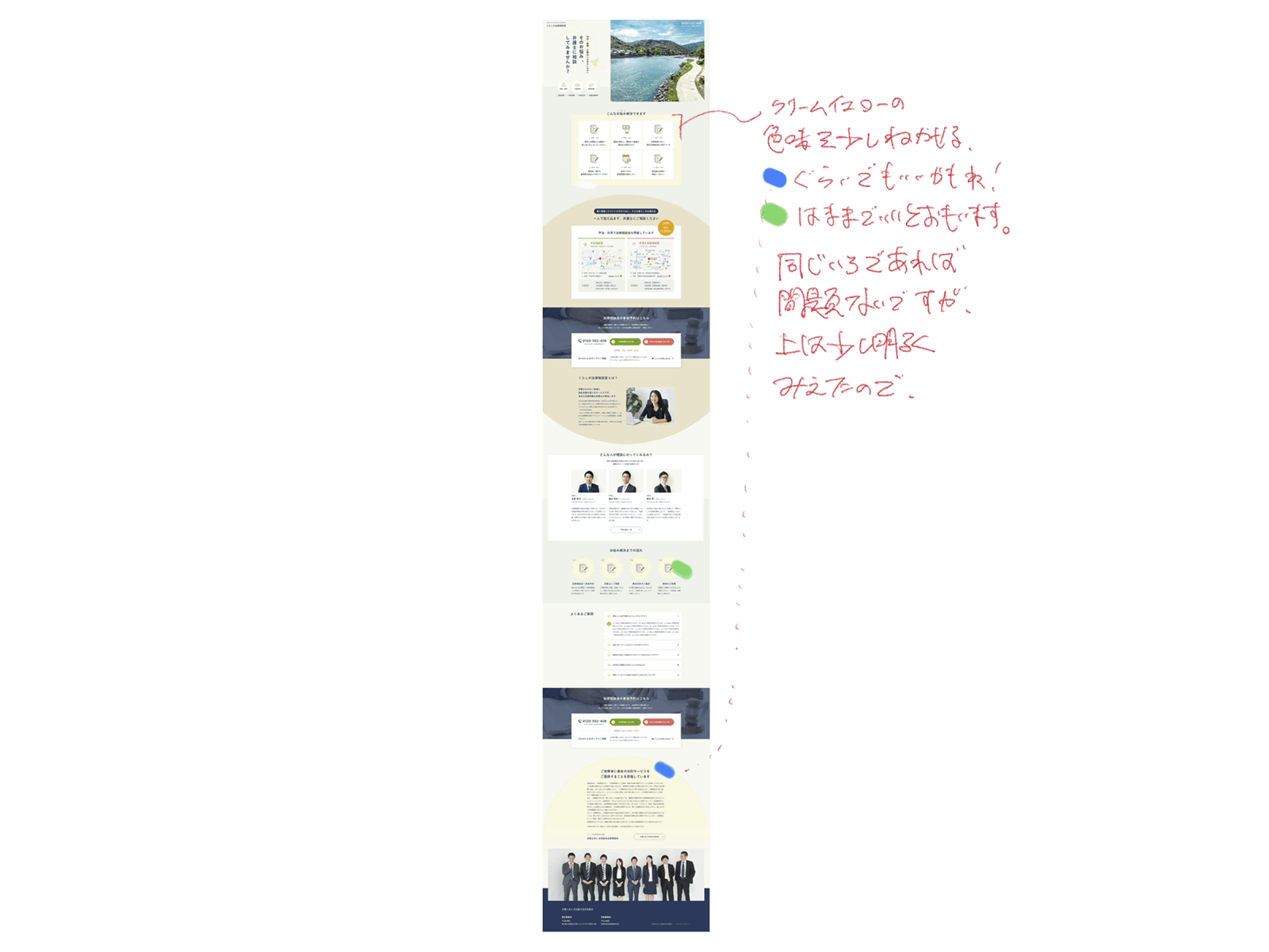
こちらは岩松さんにいただいたチェックバックです。



○今回いただいたチェックバックにて学んだこと
- 作業中にこれを行うと次にこの問題が生じる、という未来を予測。
自分の作業をプランニングできると、セクションごとにパターン検証する余白が生まれる。 - 白は質量としては重いカラー。
多用しすぎるとメリハリがなくなるので、質量の調整が大切。 - サイト全体を俯瞰で見る。
画面で見える一部だけでなく、引いてみても美しいデザインを作る。 - ただトレンドの良いとこどりをするのではなく、新しいものや自分なりのものを生み出すことを意識。
変化が激しいこれからの時代には、培われた技術を活かす能力が必要。
チェックバックをいただくことにより、自身では解決できなかった違和感がクリアになります。

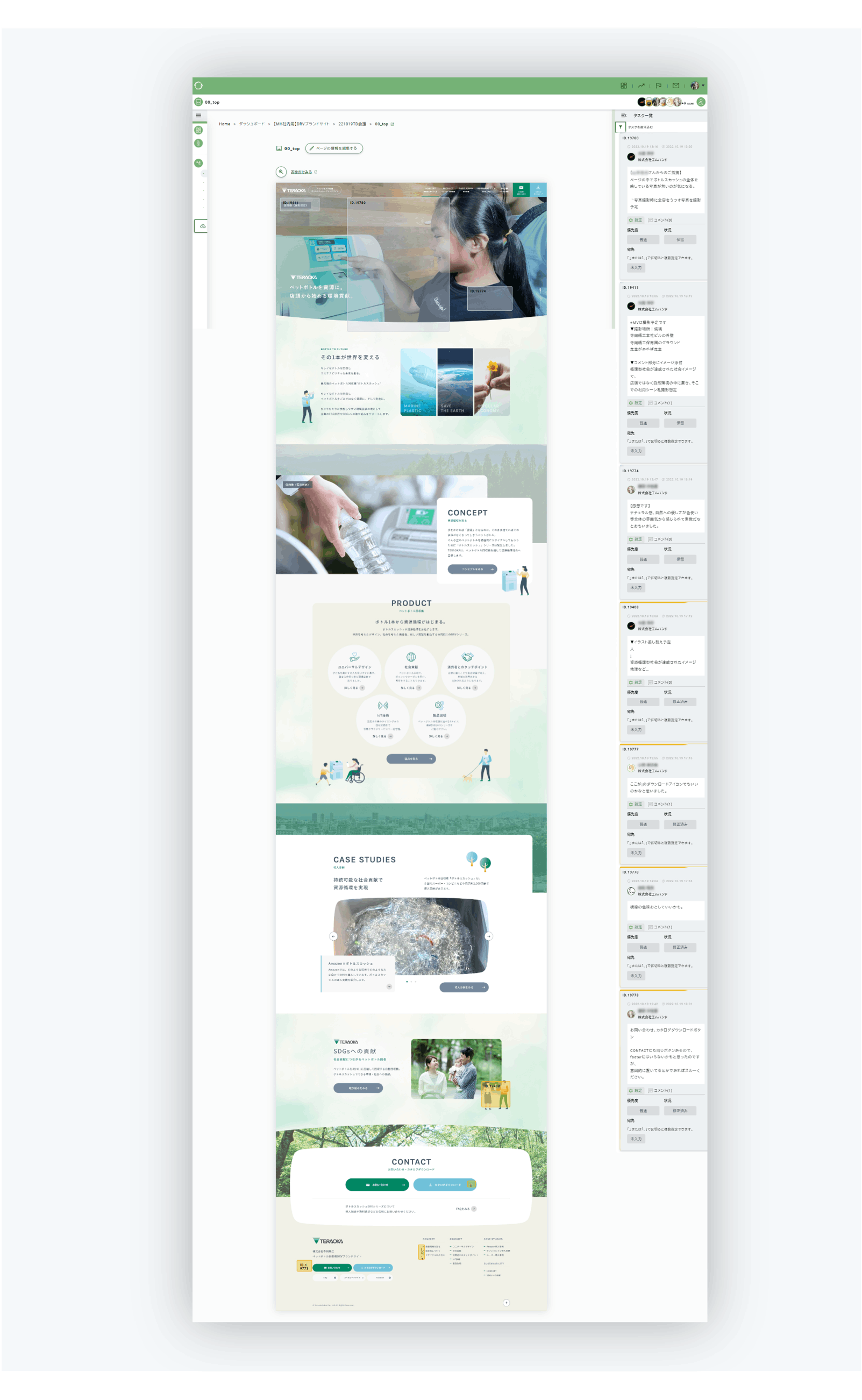
○TD会議・さらにブラッシュアップ
社内でTD(トップデザイン)会議を開催し、チームや他のデザイナーに確認していただきます。ターゲットに沿ったデザインができているか、UIは問題ないかなど客観的な意見をいただくことができます。

コミュニケーションタスク管理ツール『Make Wreath』にご意見を記載いただき、こちらを元に会議を行います。
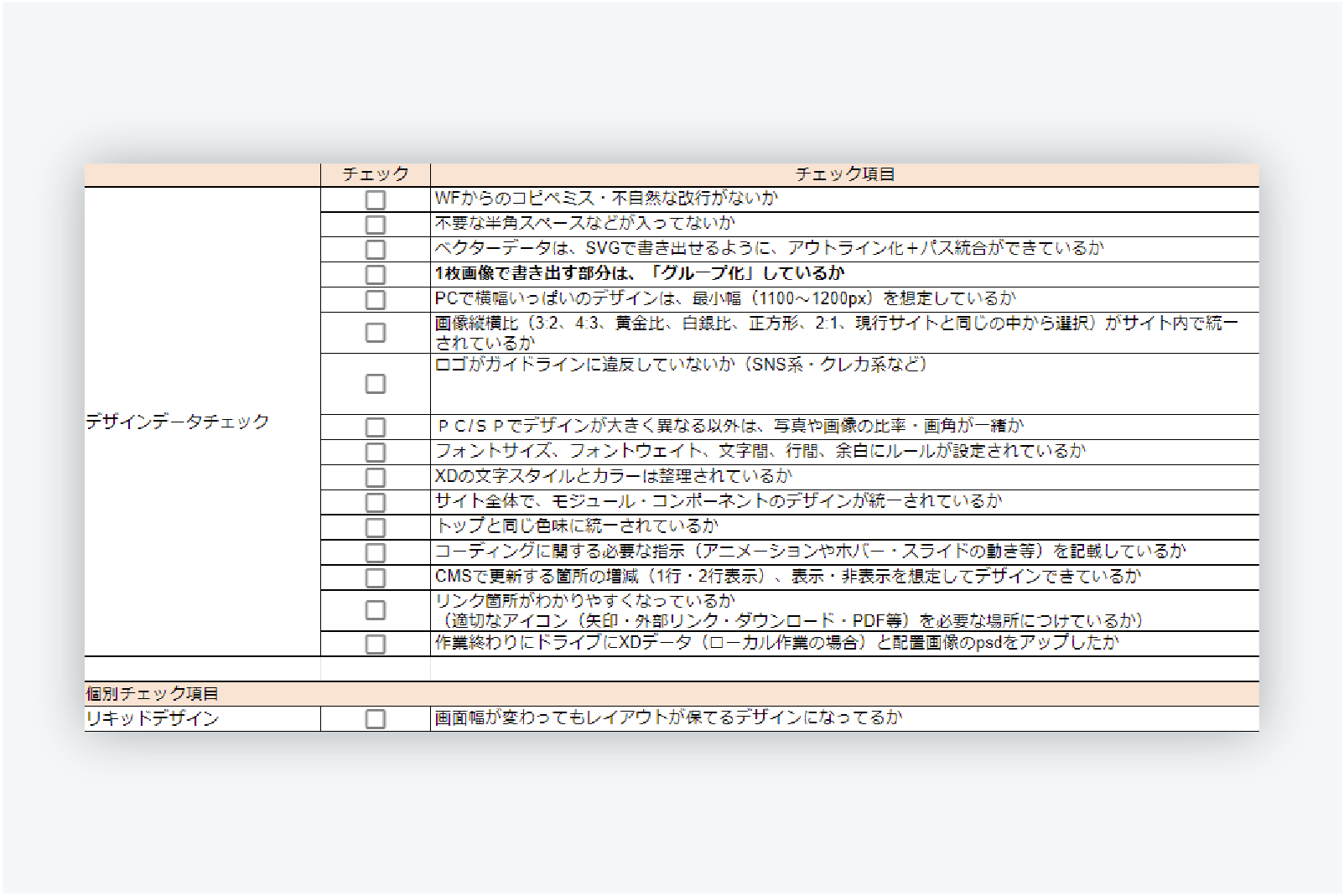
○クオリティチェック
デザイン作業完了後、クライアント提出前に下記のようなシートに基づいて自己チェックを行います。自身の工程に責任をもち、ミスの少ない・コーディングのしやすいデザインを目指しています。
(公開前にも品質管理の専門部署より念入りなチェックが行われます。)

デザイナー自己チェックシート
ここまでがおおまかなデザイン初校完成までの流れです。この後クライアントに確認いただき、さらにブラッシュアップを重ねていった後、エンジニアのコーディング・下層作成に移ります。
03. デザイナーとして意識したいこと
上記の流れを踏まえて、デザイナーとして意識したいことを3点お伝えします。
○連携の意識
エムハンドでは1つのサイトを作成するのに様々な職種のスタッフが関わります。エンジニアがコーディングをするためにどういった指示がわかりやすいか、ディレクターが提案するためのコンセプトはどんな内容が響くか、伝えやすいか、など円滑に進むように視点を変えて伝えることや、細かな報告など、思いやりを持って案件に関わることが大切です。
○寄り添ったデザインを意識
画面に向かって1人で作業をしていると、1人よがりのデザインになってしまいがちです。見た目がかっこいいデザインを仕上げても、それだけでは良いデザインとは言えません。それぞれのクライアントの問題解決・目的達成に繋がるような、ユーザーの心を動かす、課題に寄り添ったデザインを意識しなければなりません。
○新しいものに目を向ける意識
デザインは進化し続けます。常に世間と新しいものに目を向け、トレンドや世の中の流れを察知し、追い続ける意識が必要です。私は1日1参考サイト(1日1つ魅力的なサイトをピックアップし、良いと感じた箇所を簡単に言語化)という取り組みをしています。
04. 最後に
このように、エムハンドでは社内社外の多くの方の意見を取り入れ、ブラッシュアップを続けながら『結果を出せるサイト』をつくり続けることを価値としています。悩んでも壁にぶつかっても意見を下さり、取り残されない環境があるのでデザイナー全員の制作物の品質が保証されています。お客様に喜んでいただけた時、結果に繋がった時、想像以上のデザインだと言っていただけた時にデザイナーとしてのやりがいを感じます。

クライアントのFBも社内で公開しており、モチベーションに繋げています。
保守的にならず、可能性を求めてチャレンジしていくことが私の課題です。アイデアは無からは出てこない。多くのサイトや街中のデザインに意識を向け、つくることで喜びを共感しあえるようなデザインを実践してきたいと思います。
エムハンド制作実績:https://www.m-hand.co.jp/works/
writer
–
Webデザイナー|桃井 @momomo_mhand


