design
【WEBデザイン】フォントの選び⽅、使いやすいと思うGoogleフォント
今回はデザインにおいて重要な、フォントの選び⽅についてお話ししていきます。デザインの印象を作るものとして写真やカラーと同じくらいフォントは重要で、⽬指すイメージに合わせてフォントを⾒極めて設定していくことが必要です。
フォントにまつわる部分で、⽂字詰めや⾏間の設定に関しても、紙とWEBではそれぞれの概念があるのでその部分についても触れていきたいと思います。今実際にWEBデザインを勉強している⽅や、デザインに興味がある⽅、デザイナー初⼼者さんに参考にしていただけたらうれしいです。
フォントの選び⽅
フォントデザインの印象を決めるに当たって、⽇本語フォントは⼤きく分けて「ゴシック体」か「明朝体」、欧⽂フォントは「サンセリフ」と「セリフ」に分かれます。それぞれ印象が違うのでこの時点から、⾒極めていきましょう。

⽇本語
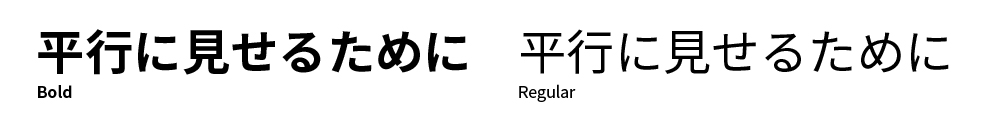
・ゴシック体
何にでも合います。可読性からゴシック体の⽅が多く使⽤される傾向にあると思います。

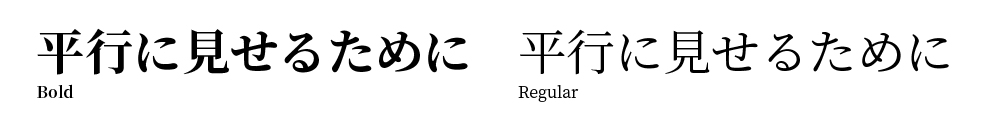
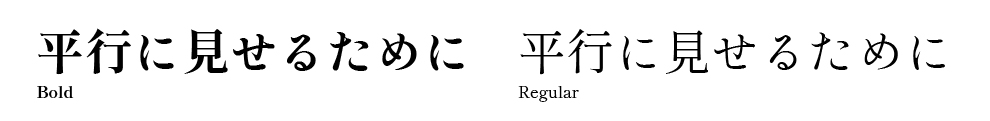
・明朝体
和⾵、落ち着いた、しっとりした印象になります。

欧⽂フォント
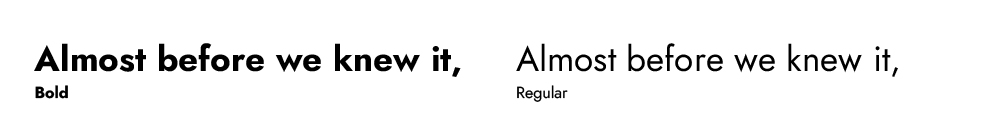
・サンセリフ
セリフのない書体になります。

・セリフ
「セリフ」とは、⽂字の線の端につけられる線・飾りのことです。

その他ポイント
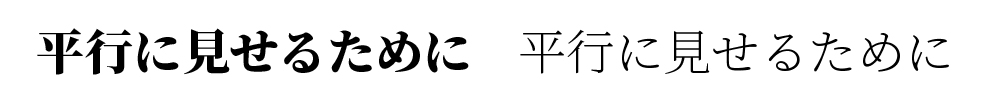
・⽂字の太さ(ウエイトのファミリーがあるかないか)
太いと⼒強いイメージになりますし、細い⽅が繊細なイメージになります。
レギュラー、ミディアム、ボールドなど、⽂字の太さが選べるかもポイントです。
サイズによりますが、⽂字は太さによって印象が変わりますし視認性にも関わるので要注意です。⽂字を⼩さいまま読みやすいくしたいときなど、太さがあれば視認性が上がるので、フォントファミリーがある⽅がデザインの融通が利くと思います。

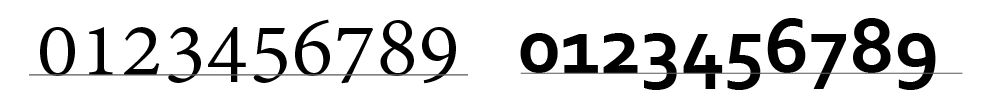
・数字
お店の電話番号や、デザインとして「POINT.1」といったように、数字が出てくることが多いので、数字のデザインもポイントです。
電話番号など、基本的に数字で構成する部分は欧文フォントを使用する方が綺麗だと思います。また、欧文フォントはベースラインの位置が下がったり、数字だけクセが強かったりする場合もあるので要注意です。

・アルファベットの大文字、小文字
欧文フォントで、アルファベットの小文字のデザインが無い(大文字と同じ)場合があります。
商品名など、必ず小文字で表記しなければならない場合は注意が必要です。使用する欧文フォントに小文字表記があるか、確認しておきましょう。小文字の表記がなくても支障が無い場合は気にしないで使用してください。
紙のDTPデザインとWEBデザインにある大きな違い「文字詰め」「行間」
紙のデザインとWEBデザインでの文字詰めや行間の設定については、それぞれの概念があります。
WEBデザインではデザイナーが作成した後、エンジニアによるコーディングの作業があるので、文字ツメや行間設定は単純にルール化しておくことが不可欠です。また、紙のデザインはスペースが限られているので、読みやすくすることと、キレイに収める必要があり、文字詰めに関しては細かく設定しています。

文字詰め
【紙】
「」、。のような約物、数字、英⽂、カタカナなどで⽂字と⽂字の間に隙間が出てしまう場合、⽂末をキレイに保つために⽂字詰めのアキ量を設定します。段落のあるテキストは⾏末を揃えて⾒せることが基本で、ジャスティファイという均等に保つ効果を必ず⼊れます。また、⾒出しのような⼤きく⽬⽴つ部分も格好よくするため、⽂字詰めを細かく⾏います。
【WEB】
コーディングの設定において分かりやすくするため、それぞれ⽂字詰めを変えて設定することは無く、ベタ詰めで作成するのが基本です。
⾏間
【紙】
基本的には統⼀していますが、⾒出しなどは変更しても特に問題ありません。※デザイナーが構成したあとコーディングのような作業がないので、多少誤差があっても⼤きな問題にはなりません。
【WEB】
⾒出し(タイトル部分)はフォントサイズの150%、200%等、ページ全体の数値を設定しておく必要があります。
使いやすいGoogleフォント
個⼈的に使いやすそうだと思ったGoogleフォントをまとめました。
好みとしてはクセが強くなく、少しすっきりして⾒える(⽂字幅)ものが好みなので、そういった点を踏まえて参考にしていただければ幸いです。

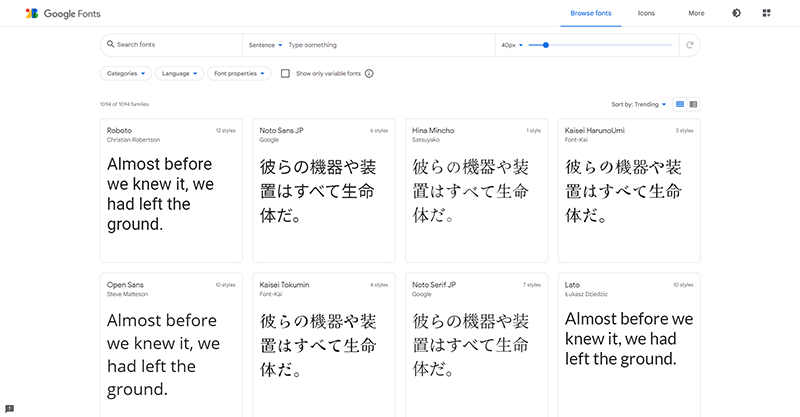
引用元:Google Fonts https://fonts.google.com/
⽇本語
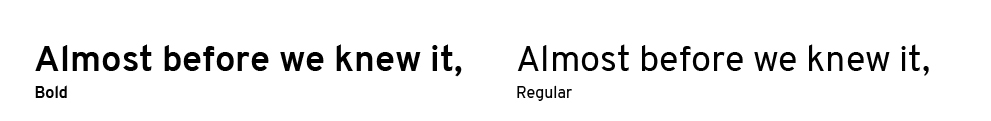
・Noto Sans JP
クセがなく、キレイで使いやすいフォントだと思います。
ベーシックに使⽤されているのは納得です。レギュラーはキレイに⾒えるけど、ボールドにするとしっかりと⽬⽴つので万能だなと思います。

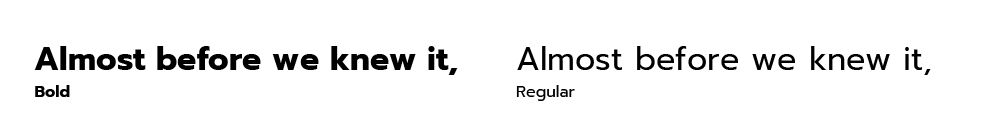
・Sawarabi Gothic
ゴシックだけど少しハネがあって丸みがあって、キレイに⾒えると思います。ウエイト(ファミリー)がないのが残念です。

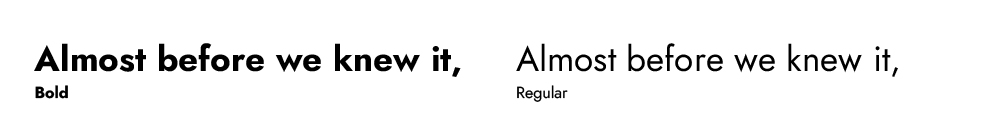
・Noto Serif JP
Noto Sans JPと同じく、ベーシックな明朝体だと思います。

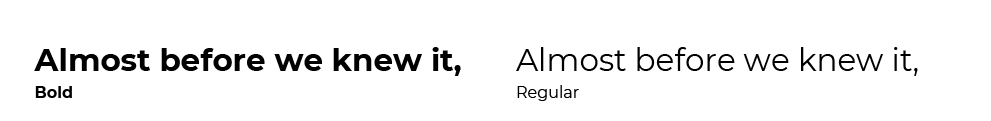
・Shippori Mincho

キレイな明朝体だと思います。流れるようなハネがあるのが特徴ですね。クセとも⾔えますが。ウエイト(ファミリー)がしっかりあります!

欧⽂フォント
・Overpass
スッキリ、スタイリッシュな感じで好きです。

・Prompt
丸っこくて平べったくて形が好きです。

・Jost
角があるけど形がシンプルです。

・Montserrat
丸っこいです。

・PlayfairDisplay
セリフでキレイだなと思ったフォントです。

まとめ
いかがだったでしょうか。
今回はフォントの選び方と、使いやすいGoogleフォントについてまとめてみました。
フォントはデザインの印象を決めるとても大事な要素です。
「Googleフォント」には魅力的なフォントがあることが少しずつ分かってきたので、どんどん利用して、デザインの幅を広げていきたいと思います。
ぜひフォント選びにはこだわって、より良いWEBデザインの作成を心がけていきましょう。
この記事がお役立ていただけましたら幸いです。
最後までお読みいただき、ありがとうございました。

