direction
ウェブにおけるコピーライティングで気を付けるコトあれこれ
ども。またワキです。
普段、デザインイメージをデザイナーから受け取り、コーディングを行って世間様にリリースするという仕事をしているのですが、その作業中、少なくとも一度はテキスト原稿を読む機会があります。大体そのファーストインプレッションで気付くか気付かないか、なのですが時折不自然な日本語表現や、違和感を感じる日本語表現に遭遇します。
原稿を作ったのがクライアント自身の場合にそれは多く、ディレクターが作る場合においても時折あります。日本語を取り扱う専門職である「ライター」が作ったり、リライトした後の原稿で無いことがほとんどなので、当然と言えば当然です。
そして私自身はコーダーという立場なので渡されたデザインを忠実にブラウザ上に再現することが最大の使命で、テキスト原稿の校正は任務に含まれていません。それでも明らかな間違いや誤字脱字、WEBの常識とされている内容については独断で修正したり、原稿作成者に確認をとって修正することで一定のクオリティを維持しようと努めています。
今回は、そんなコピーライティングの際に間違いやすかったり、誤解しがちな日本語表現とウェブにおいて常識とされるコトについてコーダー目線でピックアップしてみたいと思います。ブログの記事を書いたり、ウェブ用の原稿を書くことがある方にとって何かの参考になれば。(あと、この業界に最近入った新人デザイナーさんにも参考になると思います)
注!ライターさんとお仕事をする機会があった時、ちゃんとした校正をもらったり、指導・指摘いただいた実体験などが基になってます。間違いや勘違いが含まれている可能性があります。気になったら自分で調べてみてください。
間違いやすい/誤解しがちなコト
口語表現を文章で使ってしまう
例えば下記のようなケース。
NG:食べれる
OK:食べられる
どこにかかってる?
例:「カンジのいいお店の店員」
店員にかかるのかお店にかかるのかで意味が変わってきます。「の」など接続詞が連続する時や形容詞は注意が必要です。
「コンピューター」?「コンピュータ」?
結論から言えばどちらでもいいみたい。
上場企業さんなどでは、広報を担当する部署や担当者が多いため、表現が揺れることが無い様、独自のルール化が為されているようです。
http://www.excite.co.jp/News/bit/00091183909194.html
>JISでは、3音以上の単語の長音符号は取っています。例えば“エレベーター”は“エレベータ”です。ただし2音以下なら、長音は取りません。“カバー”はそのまま“カバー”です
↓(参考)マイクロソフトの動き「コンピュータ→コンピューター」
http://www.itmedia.co.jp/news/articles/0807/25/news090.html
※Windows7から新たなルールに変わってます
「制作」と「製作」の使い分け
私も最近知ったのですが、「制作」が書類(documents)。「製作」がモノ(products)に使われるそうです。漢字の使い分けは勘違いや誤変換も含めて間違いやすい。
他には…
「意外」「以外」
「確率」「確立」
「保証」「保障」「補償」
送り仮名について
「お問い合わせ」「お問合せ」「お問合わせ」など。どの送り仮名でも間違いでは無いのですが、ホントに揺れまくる代表格。グローバルメニューなどで画像化されてると後からの修正も大変なので、要注意です。構築中に気付けばいいのですが…。気付かないこと多いです。
他には…
「お申し込み」「お申込み」「お申込」
「お見積もり」「お見積り」「お見積」
…(三点リーダ)の使い方
某上場企業さんとお仕事をする際、この使い方にもルールがあって驚いたのでメモ。
「……」と必ず2つ連続して使うこと。
へぇ~
商品名などの固有名詞は特に間違いないように!
商品名などは社運をかけたとても大事なモノ。
カナ、アルファベットの半角/全角やスペースの取り方まで正確に!
すっごい昔、大手ゲームメーカーでお仕事させていただいた際に、渡された原稿が間違ってるのに気付かず、そのままアップした後でこっぴどく叱られた経緯があったので…。自分自身への喚起の意味で。
ウェブで常識とされるコト
英語/数字は半角が基本
全角英語を使う時は特別な意味がある時。例えば団体名や商品名などで指定がある場合など。同じ言葉で半角全角が混在することは被検索キーワードが分かれてしまうことになるのでデメリットが大きい。少なくとも同じ言葉は表現を統一し混在は絶対に避ける。
NG:CEO(←Cだけ全角英語)
OK:20世紀りんご…商品名など、全角であることに意味がある場合など
私の場合はかなり体に染みついてて、全角英語を見つけ次第、半角に置換える癖がついてます。ちなみに私のテキストエディタのカスタムショートカット設定にはあらゆるパターンの全角/半角変換が割り当ててあります。
半角カナ、機種依存文字はNGじゃなくなった
その昔、ウェブの世界ではいわゆる「機種依存文字」と呼ばれる記号と「半角カナ」はNGでした。例えば①とか㈱。当時は(1)とか(株)などに置換えて表現していました。現在はUTF-8という国際規格の文字コードをほとんどの環境で問題無く扱えるようになったおかげでNGでは無くなりました。ですが、カナに関しては半角と全角が混在するとやはり読みにくい上、SEOの観点でも不利になるので、全角カナで統一して表現することが常識となっています。
また、特殊な記号の中で半角の「<」「>」「’」「”」などは場合によっては使えないことがあり、また「~(波ダッシュ)」という文字などが化けるコトがあります。サーバー環境や利用するウェブサービスによって使えなかったり化けたりする文字があるかも知れないので、問題に直面した際にはサーバー管理者に相談したり、回避措置をとる必要があります。
逆にケータイサイトに限ると全角カナがNG
対してケータイサイトの世界になると、今度は全角カナがNGになってしまいます。正確にはNGでは無く、問題なく全角カナも表現出来るのですが、ケータイの画面が横幅240ピクセルが最大だったころ、全角カナで文章を書くとスペースがすぐになくなって文章表現がし難くなるという経緯からこの常識は生まれ、現在でも半角カナが主に使われていたりします。ただ、昔ながらのケータイサイトがスマホの普及によって淘汰されていくのも時間の問題なので、この常識も風前の灯といった趣に…
文章の頭のインデントは「無し」が一般的。(「有り」でもいいけど)
ウェブにおける読みやすさを考慮すると、インデントよりも空行をあけることで段落の読みやすさを演出していることが多い様です。
http://www.ep-melody.com/2011/11/web-indent/
↓文章として扱うか、データとして扱うかで使い分けては?という意見も
http://akita.nobody.jp/repo/web03.html
全角の“と”をちゃんと表現できない環境は意外に多い
このブログで使われてるフォントがすっごく分かりにくいんでアレですが…。“”と””でちょっと表現に差異がありますね。
単に全角で“”と入力しただけではちゃんと表示されないことがあり、代わりに“ ”と入力すると正しく表示されたりします。ブログを更新していて気になった方はお試しあれ。
テキストは少し大きく表示される(膨らむ)ことがある
自分のパソコンで見た時のテキストサイズが表示されないケースについて取り上げてみます。
- ・ブラウザの設定で文字サイズだけを大きくして見ているユーザー環境(今やレアケース)
- ・OS(WindowsやMac)の違い、端末(パソコンやタブレットやスマホ)の違い、ブラウザ(IEやChromeやFirefoxなど)の違いで少し変わります。Mac(Apple)系では少し大きくなる傾向があります。
閲覧環境の多様化やユーザーの設定などでテキストサイズは変化してしまうので、テキストで複雑なデザインする時は要注意。「広告」とひとくくりにされがちな「印刷」の世界の常識はまったく通用しません。文字の取り扱いに関してだけはウェブの世界では1pxにこだわることが出来ないのが現実です。
改行や文字量が増減しても問題の無い文字レイアウトやデザインを考慮する必要があります。
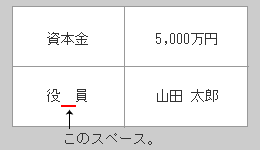
単語の途中にスペースを使わない
表の見栄えに関わる表現で、エクセルの原稿でよく渡されます。上下の項目名の文字数のバランスによって行われる表現。

↑この場合、検索エンジンに「役員」が収集されなくなるのでデメリットが大きいのです。見栄えだけの問題と判断した場合は無視してコーディングすることが多いです。
見出し(h1,h2…)とか強調太字(strong)とか
ブログの記事を書く時、これらのタグを意識してマークアップを行うとSEOとして恒常的に効果があると言って間違いありません。
人が読む文章として読みやすく、文章構造として間違いが無いことが前提なので、以下の2点にご注意を。
・h1とh2は既に固定で使われていることが多いので、使えるのはh3からが多いはず。仕上がりページのソースコードを確認しましょう。(ソースコードが苦手な方はデザイナーやコーダーに問い合わせを)
・昔のSEOテクニックでstrongタグで無意味に被検索ワードを付けまくって、その結果上位表示された時代がありました。が、現在の検索エンジンはどんどん高度に複雑になり、人の感覚にドンドン近付いてると言えます。恒常的に検索エンジンに取り上げてもらいと望むのなら、人が読んで読みやすく分かりやすいことがとても重要です。読み手を意識して意味を強めたいと思ったワードにのみ付けるようにしましょう。
的確な改行を
人が読みやすい記事になるかどうかは改行が結構重要だったりします。
的確に改行を入れましょう。
スペースの全角/半角
例1)株式会社 エムハンド(半スペ)
例2)株式会社 エムハンド(全スペ)
上記の例二つを比べると違いに気付くと思います。
スペースの空き方でSEOへの影響も、マークアップとしての正確さにもまったく影響はありません。
また、実際の現場では、原稿として渡された時点で、スペースにまでこだわったライティングが為されていることは少なく、ほぼ全て「無造作なスペース」であることがほとんどです。ですが、こういった細部へのこだわりが全体としての美しさに影響すると私は信じているので、気付いた範囲/時間が許す範囲で「基本は半角」を徹底して置換するようにしています。職人としてのプライドです。


