direction
SEO内部対策を理解する
はじめに
株式会社エムハンドでは、社員のスキルアップを図り、さらなる品質向上に向けて月一で勉強会を開催しております。今回はWebサイト制作において意識することが不可欠なSEOの内部対策についてです。シニアクリエイティブディレクターの有松の視点から、エムハンド20年の経験をもとにしたSEO内部対策についてご紹介いたします。
シニアクリエイティブディレクター 有松和也
フロントエンジニアとしてエムハンドへ入社後、エンジニアリーダーを経て「お客様と直接やり取りをしてゼロからサイトを作りたい」という想いからWebディレクターに転身。エンジニア時代の知見を活かし、機能の充実したサイト制作に多く携わり、特に工業・技術・製造系企業サイトや行政関連サイトを得意とする。
01.変化し続けるSEOを取り巻く環境
SEO対策とは、特定のキーワードで検索エンジンで検索した際、なるべく検索結果の上位に表示させるための取り組みのことです。しかしSEOを取り巻く環境は変化が速く、最新の動向で常に対策することは骨が折れると言えるでしょう。
SEO対策で評価を上げづらい時代
SEO対策で評価を上げづらい要因には、主に2つの要因が考えられます。
- 年2~4回行われるGoogleコアアップデートによるルールの変化
- デバイスやメディアの多様化など、外部要因による変化
『Googleコアアップデートにより評価指標が変わり、順位変動の影響を受けてしまう……』
『ユーザーが使用するデバイスやメディアの多様化により、基準とされるデバイスが変化した場合、サイト側で対応が必須になる……』
そんな大変な思いをした方もいるかもしれません。直近ではレスポンシブ化についての変更がありました。
直近の変更について
2019年7月から順次導入されたモバイルファーストインデックスにより、その数年前まではPCにのみ対応していたサイトが多かった中、モバイルにも対応したレスポンシブ化が必須となりました。
SEO対策の普遍的な部分
頻繁に変化しつづける外的要因やGoogleのコアアップデートに対応するのであれば、予算のある企業しかSEO対策ができないと思われるかもしれません。しかし、8年間SEO界隈の動向を見て感じたことは「SEO対策にも普遍的な部分」があるということです。
SEO内部対策について
SEO内部対策について大きく2つに分けると「テクニカルSEO」と「コンテンツSEO」に分けることができます。
【テクニカルSEO】
検索エンジンに正しくWebサイトの情報を読み取ってもらうために、Webサイト側で行う施策。
(例)HTML/CSS記述の最適化、サイト設計や構造の最適化、ページスピードの向上、モバイルフレンドリーへの対応、UX(ユーザエクスペリエンス)の向上
【コンテンツSEO】
ユーザーが検索するキーワードに対して、掲載する情報の質を上げ、有益となるコンテンツを提供する取り組み。
(例)サイトデザイン、記事内容の充実(ブログメディアの場合)、画像や図解の挿入、UI(ユーザーインターフェース)
SEO内部対策とは、テクニカルSEOでサイトの基礎を固め、コンテンツSEOで質の高いコンテンツを提供し、ユーザーが必要とする情報を正しく提供するための取り組みのことを言います。次項では、多岐にわたるSEO内部施策の中から特に重要な施策をご紹介します。
02.テクニカルSEOを知る
title、description、h1タグについて
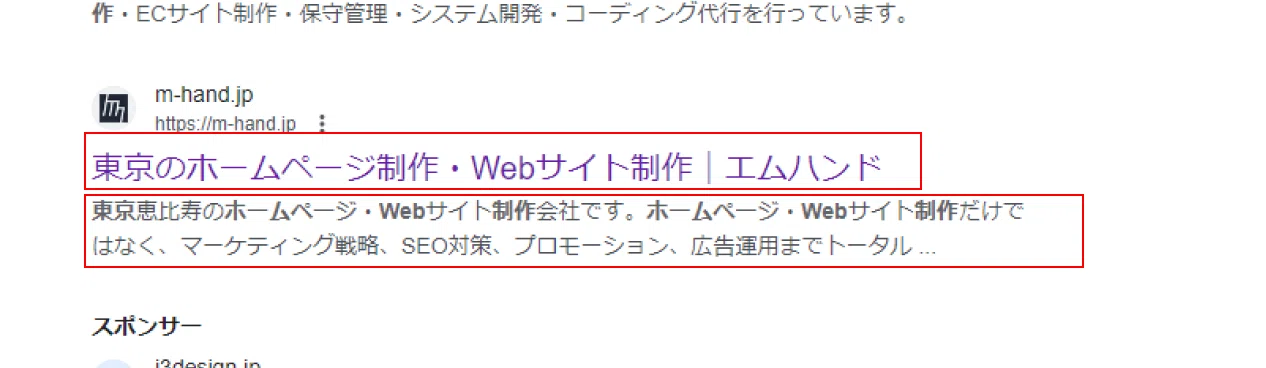
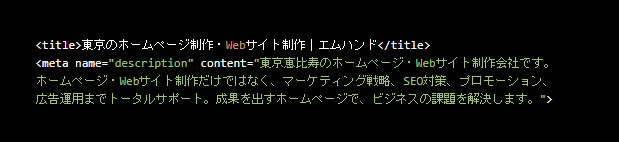
タイトルタグ・メタディスクリプションは、Googleの検索結果画面に表示される要素です。検索結果の一覧からこの内容を見て、ユーザーはページを訪問するかどうかを判断します。タイトルタグは、検索エンジンが最重要視する要素なので、きちんと設定しましょう。
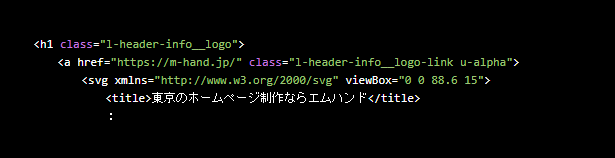
h1タグはページの大見出しに当たり、こちらもSEOの評価に重要な要素となります。

【参考】タイトルタグ設定

【参考】h1タグ設定

▶title、description、h1タグの設定について
- タイトルタグの文字数は29~35文字で簡潔に、また検索上位表示を狙うキーワードを含める
- ディスクリプションの文字数は50~120文字にする
- h1タグはページのテーマとなる大見出しを設定し、imgタグやsvgタグを使う場合はalt属性やtitle要素でテキスト設定する
上記の対応をしておかなければ他のSEO対策をどれだけ行っていても上位に表示されることはないので、必ず実施しましょう。
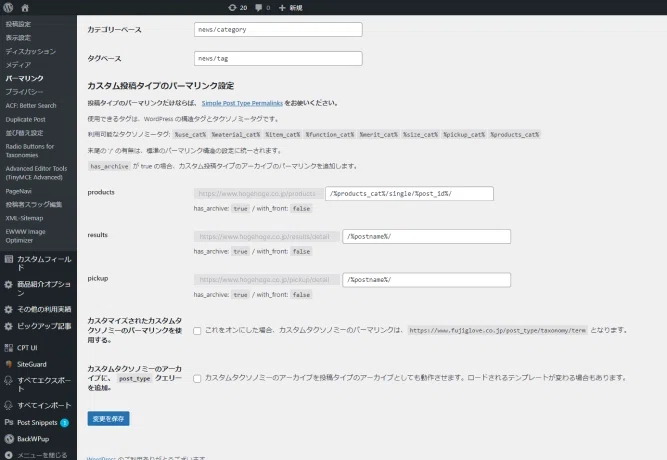
パーマリンクの設定
パーマリンクとは、端的に言うとサイト内の各ページのURLのことです。サイトによって最適なサイト構造が異なるため、パーマリンク設定でユーザーにとってわかりやすく、またクローラーにも把握しやすいURLを設定します。
パーマリンクがSEOの評価に直接影響するというよりは、ユーザビリティやクローラビリティが向上することにより、サイト評価を高めることが期待できます。
パーマリンク例
https://delicious-gohan.com/food/chinese/noodles/tantanmen/
上記例は「 食べ物 > 中華料理 > 麺類 > 担々麺 」
とカテゴリを分類し、階層構造にしている

▶パーマリンクの設定で意識すること
- ページ内容に応じた階層や分類をつけ、ユーザーにとってわかりやすいURL構造にする。ただし、目安は3階層までとし、階層が深くなりすぎないように注意する。
- ページ内容に合った、わかりやすい単語をスラッグに設定する
URL正規化
URL正規化とは、同じ内容のコンテンツにも関わらず別のURLが存在する場合に、クローラーに大元のページとなるURLを伝え、評価が分散しないようにすることを指します。
下記のようなケースで各URLでページが表示される場合、URL正規化を行わなければ別ページとして評価が分散したり、重複コンテンツとしてみなされる恐れがあります。
【wwwの有無】
https://www.m-hand.co.jp/
https://m-hand.co.jp/【パラメータの有無】
https://www.m-hand.co.jp&job=direction
https://m-hand.co.jp/【ファイル名の有無】
https://www.m-hand.co.jp/index.html
https://m-hand.co.jp/【末尾スラッシュの有無】
次の3点の対応を行い、URLの正規化をしましょう。
【同一のコンテンツで別URLが存在する場合】
▶「canonical」を設定して評価が分散しないようにする……※参考1
【同一のコンテンツで多言語サイトやモバイルサイトが別に存在する場合】
▶「alternate」を設定する……※参考2
【同一のコンテンツで、既に異なるURLがインデックスされている場合】
▶301リダイレクトを使用して統一したいURLにリダイレクトし、評価を引き継がせる
<参考1:canonical設定例>

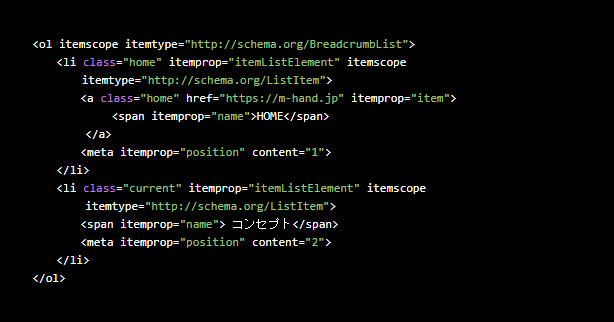
<参考2:alternate設定例>

構造化マークアップ
HTMLを使用した通常のマークアップとは別に、Googleが指定したフォーマットに沿ってページの構造を伝える構造化マークアップがあります。構造化マークアップによりGoogleがページの構造を正確に理解し、リッチリザルトへの表示など、検索結果画面の表示に影響することがあります。

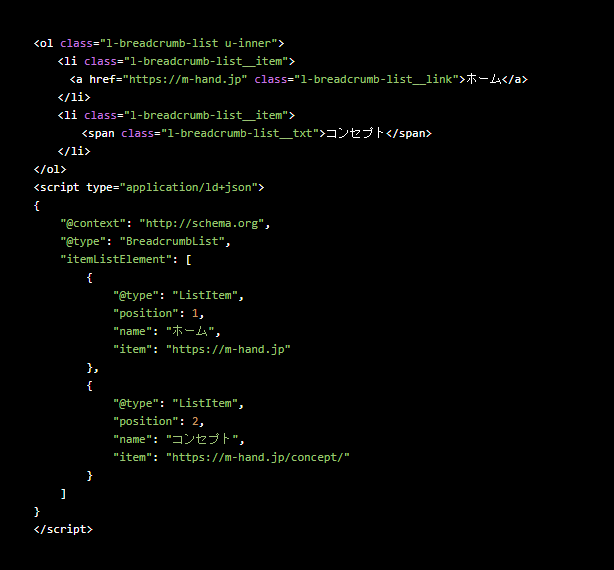
構造化マークアップ記法はいくつかありますが、Googleが推奨しているのは「JSON-LD」記法です。
【JSON-LD(ジェイソン・エルディ)を用いた記法 ※推奨方式】

【Microdata(マイクロデータ)を用いた記法】

構造化マークアップをすることにより、以下の効果が見込めます。
- 直接的なSEOへの影響はないが、Googleがページ構造を正確に理解することができるため、クローラビリティの向上が見込める
- リッチリザルトに表示されるケースがあるため、表示回数・クリック数・クリック率の向上が期待できる
ページスピード
ページの表示速度は、ユーザー体験に大きく影響を与えます。あまりにも表示に時間が掛かるページはユーザー体験を著しく低下させ、GoogleのSEOから悪い評価を受けるでしょう。技術の進化によりWebブラウザ上での表現が広がるなか、表示速度と表現のバランスを取り、質の高いユーザー体験を目指すことも制作者にとって重要なポイントです。

ページスピードを改善させるには、以下のことを念頭に置いてください。
- 表現と表示速度のバランスを取り、製作者の独りよがりにならず、ユーザーにとって質の高い体験を提供することを忘れない
- コスト(時間)をかければ、ある程度まで改善を見込めるが、サーバーに起因したり、複数の問題が絡むこともあるため、工数の見積りが難しい
- Page Speed Insightの改善項目には、テキストリソースの圧縮など運用・管理等も踏まえて、あえて対策しない場合もある
ページスピード対策は時間と労力がかかるものです。100%対応できるとは言い切れないので、どこを落としどころにするかを判断して進めましょう。
【コアウェブバイタル】
2021年のコアアップデートにより、コアウェブバイタルの評価比重が高まりました。コアウェブバイタルには「LCP」「FID」「CLS」の3つの指標があります。

▶コアウェブバイタル、3つの指標
①LCP(Largest Contentful Paint ):読み込み時間
LCPは、ページの読み込み時間に関する指標。ページの中で最も大きなコンテンツ(画像またはテキストブロック)のレンダリング時間を指します。
②INP(Interaction to Next Paint):インタラクティブ性
INPは、ページ内でユーザーが行動(クリック・タップ・キーボード操作)を起こした後、ページや文字が表示されるまでの時間を数値化したものを指します。
③CLS(Cumulative Layout Shift ):ロード時のレイアウトのズレ
CLSは、ページの安定性を計測する指標。ロード時のレイアウトのズレや崩れが数値化され、ズレが大きいと誤タップが起きるなどユーザー体験を損ねてしまいます。
ページスピード・コアウェブバイタルの計測には、Googleが提供するPage Speed Insightを利用します。計測したいページのURLを入力すると各数値と改善項目が表示されるため、その内容に沿って改善を進めます。
ページスピードの改善は、同じ項目を改善してもサイトの作りやサーバーによって、数値の変動が大きく異なります。改善を行う際は、予算と工数を見合わせて根気強く対策を行いましょう。

下記は過去に実際に行った改善内容の一部です。こういった内容でも改善が難しい場合は、サーバーやCMSといった大元から見直す必要も出てきます。
・画像フォーマットの最適化
・画像サイズの見直し
・次世代フォーマットでの画像の配信
・imgタグで画像サイズを明示する
・.htaccessにてgzip圧縮を設定する
・Webフォント使用の見直し
・画像や動画といったリソースの遅延読み込み
・テキストリソースの圧縮
03.質疑応答
Webフォントの制限について
Webフォントを使用するとページ表示速度が遅くなると言われているが、使用する場合はどれくらいのフォント数がいいのか?
- Webフォントの場合、特に日本語フォントは重いので使用には気を付ける
- ウェイトも含めて2種類くらいが理想
- Page Speed Insightsを使用して検証した場合、GoogleのWebフォントを使用するとNGになってしまうことも……。
- 他サービスが提供しているWebフォントを使用することも一つの選択肢(モリサワ、FONTPLUS等)
caronicalとnoindexの関係について
noindexとcaronical、それぞれ似た意味を持つ属性だが、どのような使い分けをすればよいのか?
- noindexは強制。検索結果に表示させたくないページには必ずつける。
- caronicalには強制力はない。『似たようなページがあるので一方のページで評価してほしい』とGoogleに対してメッセージを送っているイメージ。ユーザーにとって不利益ではないけれど、重複コンテンツだと思われる物に使用するという温度感。
- index、caronical、同時使用もOK。
パーマリンクのスラッグについて
スラッグが未設定の場合に日本語が代入されてしまうが、英字のほうがよいのか?
英字URLの方が、誰にでもわかりやすい表記になる。
記事の内容によっては、英字スラッグでなくpostIDのような数字を設定する方がよい。
(例:お知らせ→postID スタッフ紹介ページ→英字スラッグ)
スラッグの設定については、人によって見解が異なる。
postIDのような数字URLの場合、記事のタイトル変更の場合にURLを変更する必要がないので、既存のページ評価を継承させられる。
おわりに
今回の資料を通して、ディレクターの知識の底上げとともに、フロントエンドエンジニアが日ごろ取り組んでいる一端を紹介しました。フロントエンドエンジニアは、ひと昔前に考えらていたような決められた仕様やデザインをただ再現するだけのポジションではなく、ブラウザやデバイスの進化など世の中の変化に柔軟に対応し、広がり続ける表現の幅に遅れをとらず、進歩し続けています。日々、ともに制作に携わってくれている社内エンジニアに感謝し、世の中のフロントエンドエンジニアにリスペクトを込めて。これからもエンジニアの目線を持つディレクターとして知識の共有を続けていきたいと思います。
最後までお読みいただきありがとうございました。

