design
XDでホバーアニメーションを作成する方法
今回はXDで作れるアニメーション(インタラクション)機能についてご紹介したいと思います。
いままでレイヤーを分けてアニメーションの指示やホバーイメージなど作っていたのですが、いざ使ったら視覚的にわかりやすく動きもつけられるので、イメージを説明するのにとっても便利です!
【基礎編】ボタンのホバーアニメーション
まずボタンのホバーアニメーションについて説明していきます。
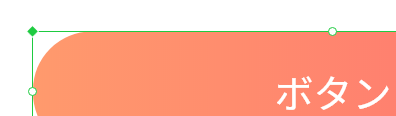
01:XDでボタンのデザインを作成する

02:デザインができたらボタンをグループ化してコンポーネントに変換します(Ctrl+K)
コンポーネント化すると左上に塗りつぶしのひし形が出ます。

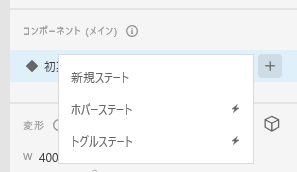
03:コンポーネントのステートでホバーを作成する
コンポーネントの右の+をクリックすると以下が表示されるのでここからホバーステートを選択、作成します。(表示されない場合は新規ステートからホバーステートを作成してください。)

ホバーステートを選択した状態にします。

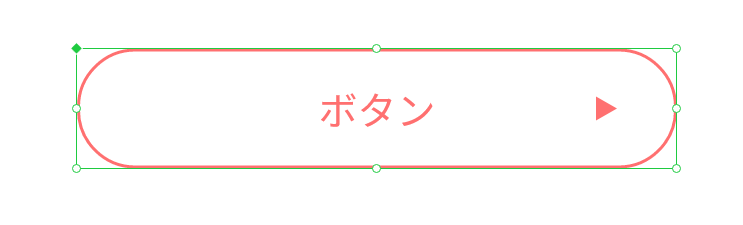
同コンポーネント内にホバーのイメージを作成します。

これで初期ステートとホバーステートの表示分けが完了しました。
04:アニメーションをつけてプレビューする
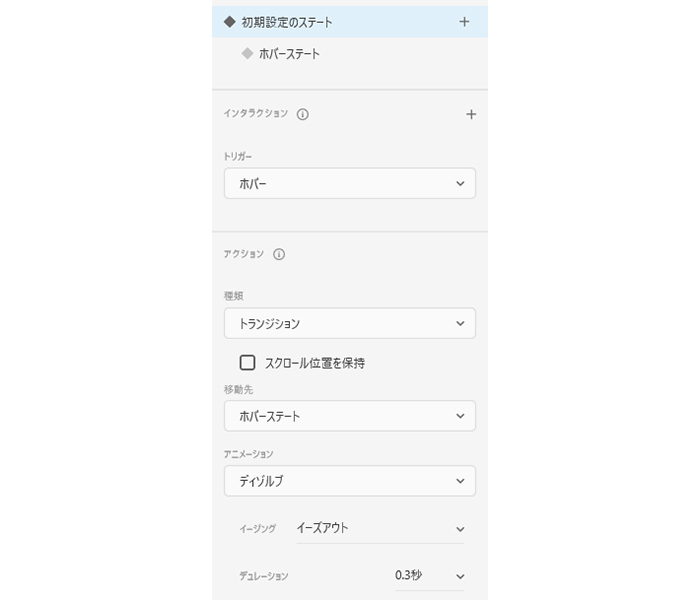
プロトタイプでアニメーションの設定を行います。
プロトタイプから初期設定のステートを選択すると、トリガー等アニメーション設定ができます。

設定ができたらプレビューを開いて動作を確認してみましょう!プレビューボタンはXDの右上に配置されています。
▼こんな感じでボタンのホバーイメージを動的に作成、確認ができます!

【応用編】ナビゲーションのホバー
基本的には【基礎編】ボタンのアニメーション作成と同じです。
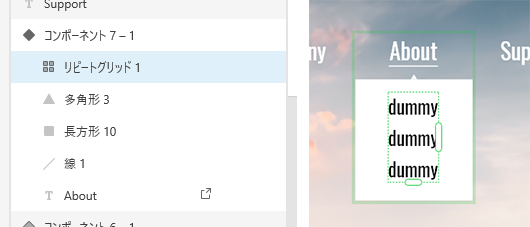
01:ホバーしたい部分をコンポーネントにし、ホバーステートを作成する

02:ホバーステートを選択した状態で、同コンポーネント内に、ホバーした時のイメージを追加していく
レイヤーが同じことを確認しつつやると失敗しないです。

03:プロトタイプを開いて設定
ホバーステートが完成したらプロトタイプを開きます。
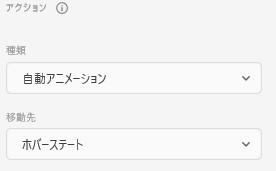
初期設定のステートを選択してトリガーをホバーにし、アクションの種類と移動先等のアニメーションを設定します。
移動先はホバーステートを選択しましょう。

▼設定ができたらプレビューで見てみましょう!

こんな風にテキストにホバーを追加してナビゲーションを表示することができました!
【応用編】SPのメニュー開閉
SPデザイン作成で必要なメニューのアニメーションデザインについて説明します。
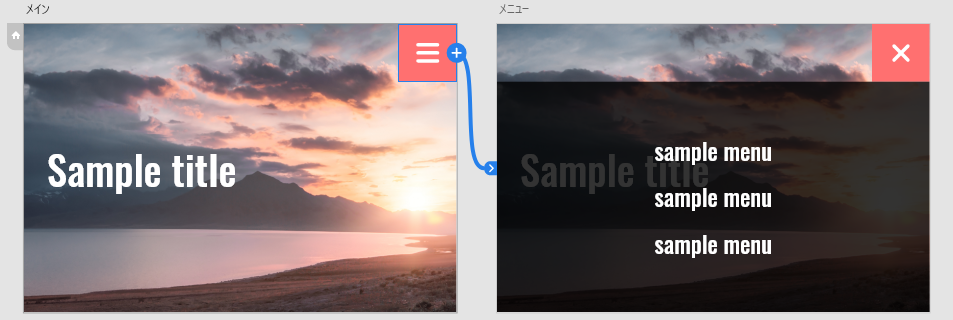
01:メニューオープンクローズのボタンと画面を別のアートボードに作成する。
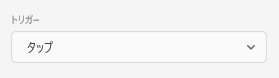
02:プロトタイプでボタンのトリガーをタップにする。
ボタンはグループにしておくことでタップの範囲を指定できます。

03:移動先をメニューを開いたデザインのアートボードにする。


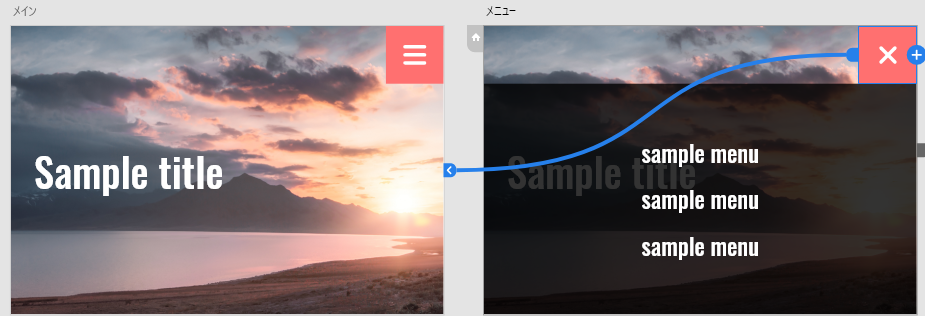
04:閉じるボタンから元のメニューを閉じている画面に戻れるようにするため、閉じるボタンの移動先をメニューを閉じたアートボードにする。


▼プロトタイプのアクションで、アニメーションの設定をしたら、プレビューで実際にクリック(タップ)して確かめてみましょう。

SPメニューが開いたり閉じたりできるようになりました!今回は簡単に、動きはオーバーレイを使用しました。
まとめ
このように様々なアニメーションを組み合わせることでより動きのあるデザインを作成することができます。
主に今回はホバーイメージを取り上げましたが、他にもパララックスやスクロール、時間を指定して動かすなど、簡単なアニメーションでよりイメージを具現化したうえで共有できますので、ぜひいろいろ試してみてください!


