design
皆で創るデザインシステム
はじめに
株式会社エムハンドの岩松です。アートディレクターとして、弊社のアウトプットの品質向上に注力しております。また、コンサルティング部のマネージャーと兼任で、今期(2024年11月)からデザイン部全体のボトムアップにも取り組んでおります。その一環として「皆で創るデザインシステム」を合言葉に、様々なプロジェクトを立ち上げ推進しています。デザインシステムというと様々な業種・業態で取り組みがあり、広く公開されている状況ですが…今回の記事では概念的なことは省略し、弊社で取り組んだプロセスと仕組み化に焦点を当ててご紹介させていただきます。どこから手をつけていいかわからない…そんな課題を抱える方々にも参考になる情報が盛り込まれているかと思いますので、ぜひ最後までお読みいただけますと幸いです。
01. デザインシステムについて
デザインシステムとは、デザインに関するあらゆる情報を構造化したものです。要するに、ソフトウェアのUIやその周辺におけるガイドラインとコンポーネント集ということになるそうです。この構造化を推進するためには組織での最適化が必要となるわけですが、制作の現場が拡大(成長)していく時の施策は、みんな元気あるから個人に任せます!で済みますが、拡大しきったガイドラインをまとめるための利害調整って、プラスを分け合うのではなくてネガティブの押し付け合いになってしまいます。そのため、権威ある人がやらないと収集がつかなくなる…そう考えています。よって合理的なルールを定め、規則の中でやることで秩序立った競争に繋り、それぞれの戦略で戦うことを可能にします。長くなるので概念的なことはこのくらいにしてデザインシステムの参考となる文献を以下にピックアップしてみました。
デジタル庁のデザインシステム
デジタル庁のデザインシステムは、政府のウェブサービスを効果的かつ統一された方法で設計・構築するためのガイドライン集です。使いやすさや一貫性を重視し、異なるサービス間での一貫性を確保することで、ユーザーエクスペリエンスの向上を図っています。
https://www.digital.go.jp/policies/servicedesign/designsystem
デザインシステムの活用事例
Component Galleryは、様々なデザインシステムを活用してウェブサイトやアプリをデザインするためのリソースです。これにより、デザイナーや開発者は既存のデザイン要素を再利用し、効率的にデザインプロセスを進めることができます。デザインシステムの活用により、一貫性のあるデザインを実現し、開発時間を短縮してプロジェクトの品質を向上させることが可能です。
https://component.gallery/design-systems/
デザインシステムのポータルサイト
Design Systems Surfは、世界中のデザインシステムを収集したポータルサイトです。様々な業界やプラットフォームにわたるデザインシステムを網羅しデザイナーや開発者が必要な情報を簡単にアクセスできるように提供しています。豊富なリソースを活用して、一貫性のあるデザインを実現し、プロジェクトの効率性と品質を向上させることができます。
02. デザイン部の取り組み
弊社では、デザインシステムを機能させるために、構造の解釈を拡げて仕組み化し、課題を洗い出すところから進めました。同時にデザイン部の主要メンバーに役割を定め、継続的に改善できるような流れに繋げています。
取り組みのサマリー
・役割の明確化
・体制面の強化
└① 情報伝達の整備
└② 朝会・月次報告会のルール化
└③ デザインテンプレの刷新
・プロジェクトの推奨
└① アニメーションプロジェクト
└② タイポグラフィプロジェクト
└③ アフターエフェクトプロジェクト
└④ AI画像生成プロジェクト
└⑤ アクセシビリティプロジェクト
03. 役割の明確化
目の前の業務や問題解決を優先してしまって、未来への打ち手がないと組織の成長は鈍化してしまいます。まずは...僕自身に余白をつくることから始め(引継ぎは完全にできていない…汗)皆で成長できるための土台づくりを全うすることにフォーカスしました。ここで大事にしたのは、なぜやるのか、どこを目指しているのかを共有することです。そこで、デザイン部全体でMTGを行い「つくることを楽しむ姿勢を忘れてはいけない」というメッセージを添えて、部としてのコンセプトを定めました。コンセプトは…「エムハンドの先端は、私だ」です👋 続いて、社歴の長い主要メンバーとコミュニケーションを活発化するべく「デザイン相談(裏)チャット」を作成して、以下の役割を定めました。
<岩松>
・チェックサポート、新人研修・育成、面談・評価・相談、仕組み化の推進
<H 氏>
・スケジュールの調整、情報の共有、面談・相談、基本ルールの整備と伝達
<I 氏>
・進行案件のチェックサポート、コミュニケーション活性化、先端デザイン
<Y 氏>
・公開案件のチェックサポート、データ管理・ルールの改善、先端デザイン
<U 氏>
・制作ルールのチェックサポート、ルールの策定・浸透、技術情報の可視化
04. 体制面の強化
弊社では、問題や気づきに速やかに対処するために「情報収集」→「改善」→「周知徹底」の流れを業務改善フローとして仕組み化しています。このフローを毎月繰り返すことで、「品質向上」や「生産性向上」を実現するとともに、制作物の品質低下や社員のモチベーションダウンを起こさないためのリスクヘッジにも役立てています。秩序を維持することが生命の特質であるとするならば、システムの耐久性と構造を強化することではなく、むしろその仕組み自体を流れの中に置くことが大切であると考えます。取り組みが膨大なので…こちらは3つの事例をピックアップして紹介します。
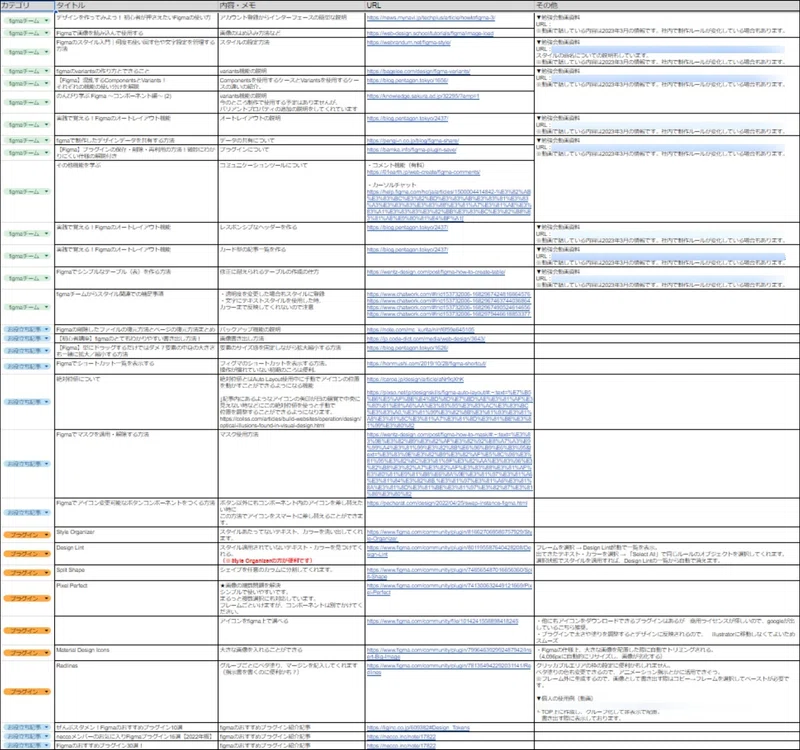
① 情報伝達の整備
情報伝達におけるチャット機能を整理し、役割を明確化しました。同時に、統一的な青色のアイコンを導入することで、チャット機能が直感的に認識されるようになりました。また、チャットの頭文字で統一し、デザイン部を含む命名規則を設けることで、特定のチャットを認識しやすくしました。

② 朝会・月次報告会のルール化
デザイン部では毎日11時より朝礼をおこなっています。以前はテーマが曖昧であったため…参加率が業務優先で低くなるケースが多くみられました。廃止にするか否かを前提に、テーマを設けて続けることに至るのですが、メンバーからの質問や話題がない日は、以下のような曜日ごとのテーマでコミュニケーションの活性化に取り組んでいます。
<朝礼のテーマ>
(月)スケジュールや工数について
(火)Figma について
(水)最近のできごと・買ってよかった物
(木)このデザインいいね
(金)ルールのブラッシュアップ・疑問点
この流れが功を奏してか、デザイン部のメンバーが自発的に行動し、Figmaプラグインのナレッジシート運用やリモートランチ会の開催、さらには…勉強会の開催を自主的に行うことに繋がりました。デザイナーさんからの「勉強会を開催したいので…資料作成のスケジュール(作業工数)を抑えていただけませんか?」という自発的な要望に「はい!喜んで」とスケジュール調整する岩松とH 氏なのでありました。

ちなみに僕は、このナレッジシートを活用してプラグインでグラフィックと題して、プラグインの機能でグラフィックを生成・発信することにも繋げました。最終的にプラグインのごちゃ混ぜで、ただのグラフィックに成り果ててしまったのでこの発信は打ち切りました…。
#プラグインでグラフィック
— 岩松翔太|M-HAND, Inc. (@IwamatsuShota) August 17, 2023
シームレスなタイルノイズ、テクスチャ、パターンなどをダイナミックに生成。設定を変更すると、ライブでレイヤーが更新される。
ノイズ好き..。10分間でグラフィック☺️
<Noise & Texture>https://t.co/X7WvB55h0w pic.twitter.com/S1lWEQqErR
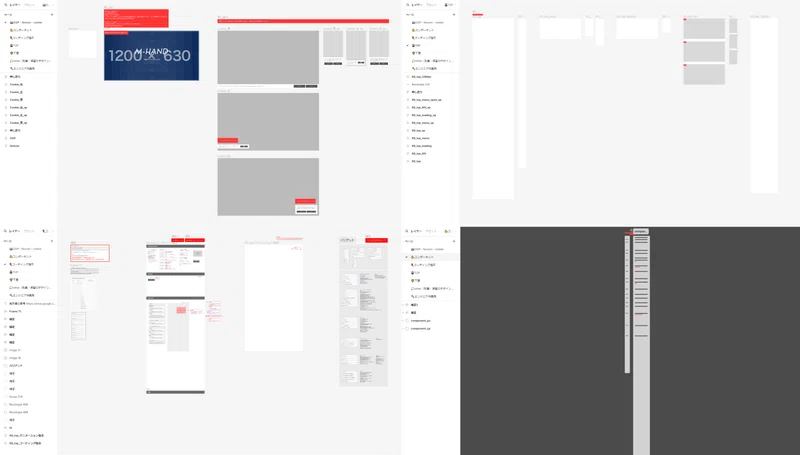
③ デザインテンプレの刷新
Figmaの導入時(2023年6月)に、PSDから継承されてきたXDのテンプレをFigamaに移行しておりました。そこから、改善点を明確化して運用しやすいルールを備えて刷新(2023年12月)を行いました。運用については、会議などで制作サイドから意見を集約し、継続的な改善に繋げています。結果的に皆のデザインシステムとして機能しているのではないか…と思っています。

05. プロジェクトの推進
弊社は、決算月の翌月に制作リソースが埋まりきらないという課題を例年抱えておりました。これは案件の納品が決算月に集中することに起因しています。スケジュールが埋まらないというネガティブな課題を、ポジティブな課題に変換したものが「プロジェクトの推進」になります。推進するにあたって毎日アイデアを出し続け…誰が何を推進するかを定め、プロジェクトとしてスケジュールを抑えることでリソースの制限に繋げました。また、結果を可視化し、継続的な取り組みに繋げていくことで個人の成長を促し、組織の利益を最大化することを大義としています。10のプロジェクトを推進しておりますが、5つの事例をピックアップして紹介します。
① アニメーションプロジェクト
デザインテンプレでアニメーション指示書の刷新をおこないました。また、Webサイトの動きを操作・出現・装飾で集めた「MOTION LIST」を制作し、指示書を蓄積することを進めています。社内サイトにはなりますが、共通認識を育てることに繋がっているのではないかと思います。

今日から運用☺️
— 岩松翔太|M-HAND, Inc. (@IwamatsuShota) December 22, 2023
Webサイトの動きを、操作・出現・装飾で集めた共通認識を育てるサイトを公開🌈アニメーションにおける課題を解決するための社内サイトです👋誰かの悩みは皆の悩み👀課題を資源と捉え...今に至る。箱が生成できたので、情報を蓄積して、いつか広く活用されていくものに育てていきたい🔥 https://t.co/RWf5FhMeWL pic.twitter.com/EEUCuTXvKz
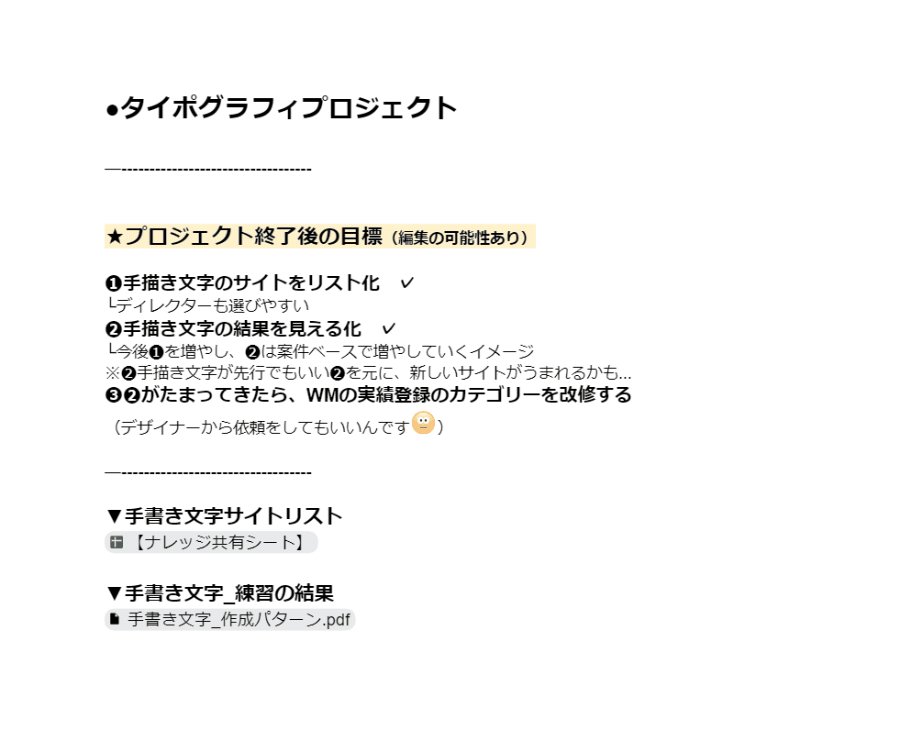
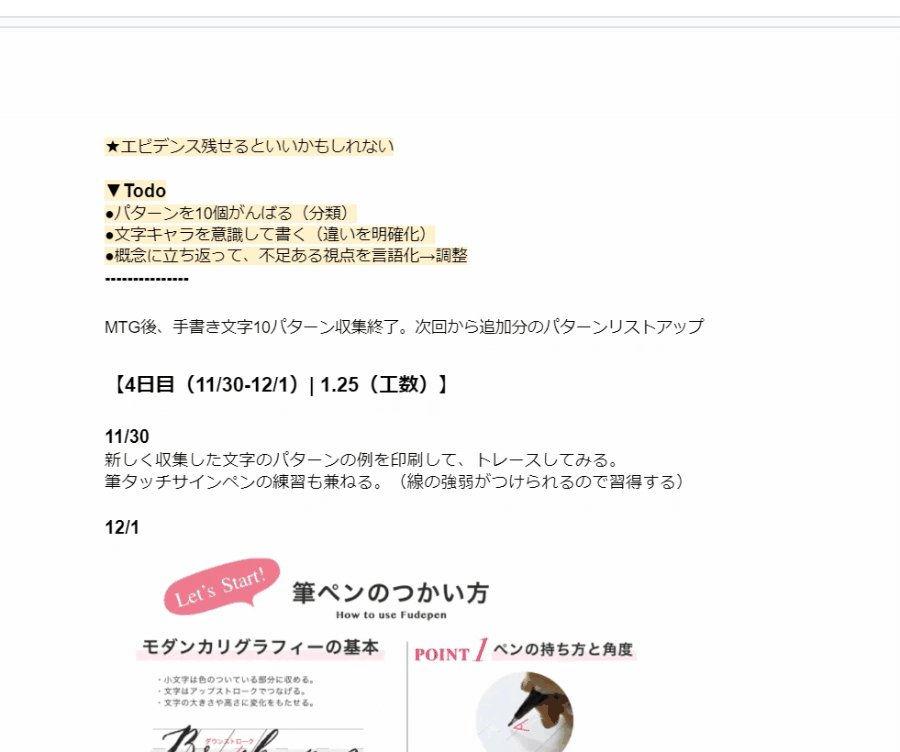
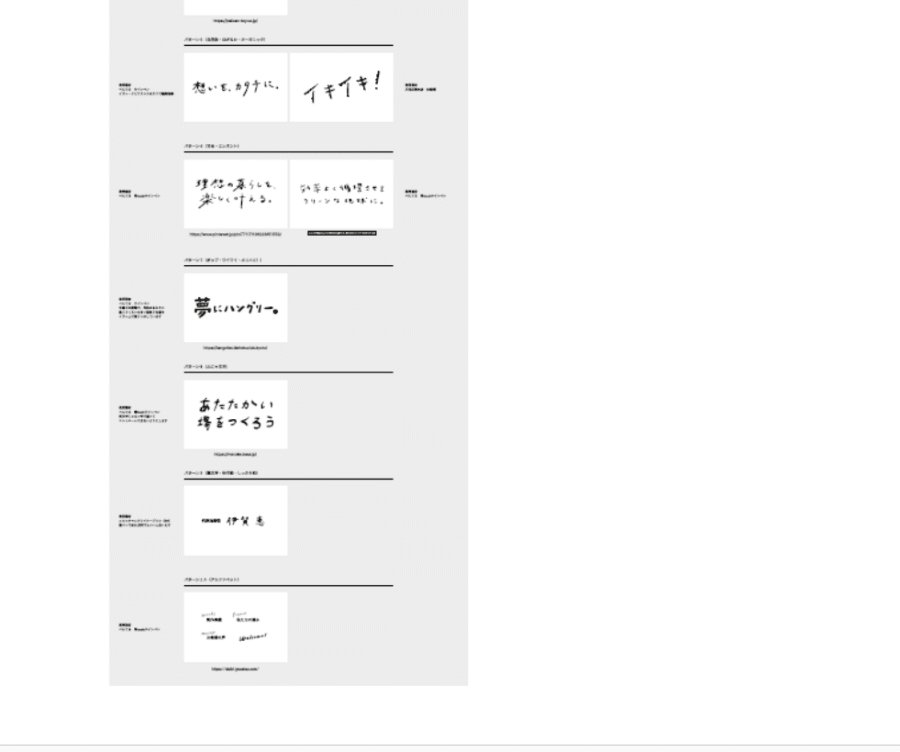
② タイポグラフィプロジェクト
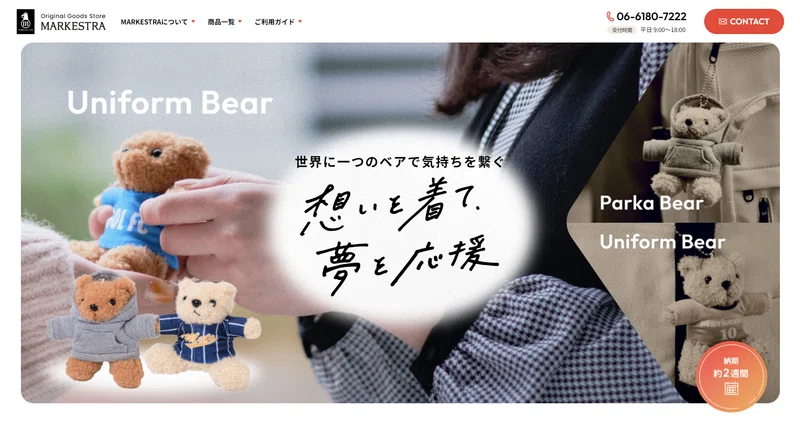
手描き文字のサイトをリスト化することから始まり、技術習得のエビデンスを可視化し、手描き文字の結果を見える化するプロジェクトです。今期は手描き文字に焦点を当て、実際の案件に手描き文字が採用されるまでに至りました。以下はエビデンスと結果を見える化した内容です。


③ アフターエフェクトプロジェクト
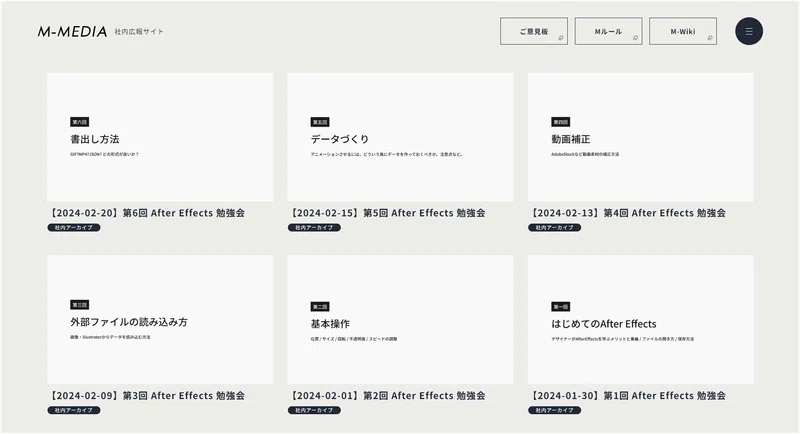
アフターエフェクトにおいては、技術の依存度が高くなり、依頼が一部の人に集中するという課題感がありました。そのため、スキルを広げ、出来る人を増やすことを目指して技術習得をプロジェクト化するに至りました。以前から、研修の一環に「チャレンジ案件」というプログラムがありました。これは会社が技術に投資し、自ら課題を設定し、実現可能なスケジュールで取り組むことができるものです。このプログラムをプロジェクト化し、主体的な勉強会の開催を促進し、実務で活かせるレベルの技術習得に繋げました。また、勉強会の動画は弊社の「エムメディア」にアップされており、社員であれば誰でも視聴可能です…。

ちなみに「新卒デザイナーとAfter Effectsの7日間」の記事を執筆してくれたSatoさんは、先輩のサポートを受け、実案件でゴリゴリにアフターエフェクトしています。記事と併せて直近対応した実績も紹介させていただきます。
新卒デザイナーとAfter Effectsの7日間
https://note.com/mhand_note/n/n542f77c617f4
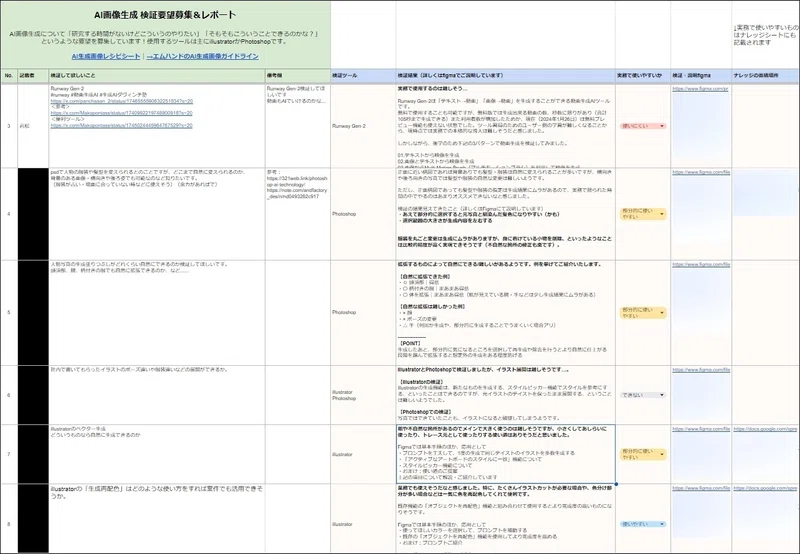
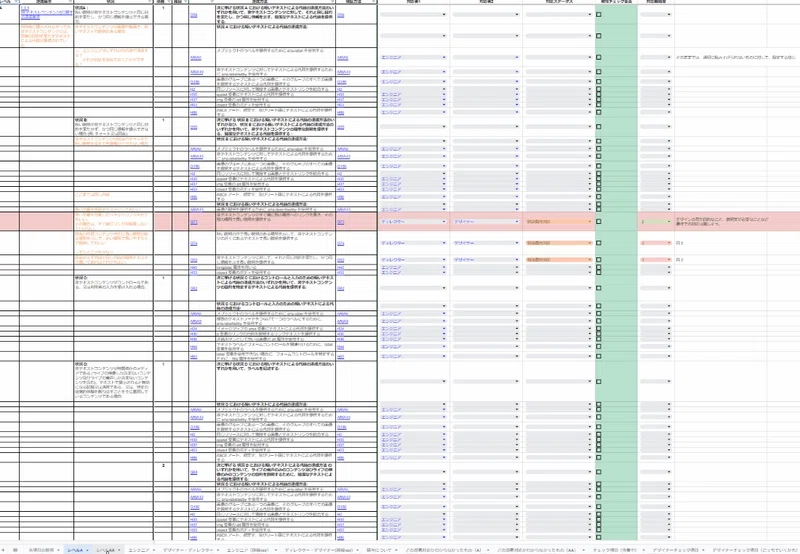
④ AI画像生成プロジェクト
AI画像生成に関する研究の時間がないけれど、このようなことをしたいという要望をデザイナーから募集し、実務での活用可能性を判断するプロジェクトです。要望から結果までをスプレッドシートで管理し、その結果を「AI画像生成検証レポート」と「AI画像生成レシピ」という形でFigmaにデータとして可視化・蓄積に繋げています。


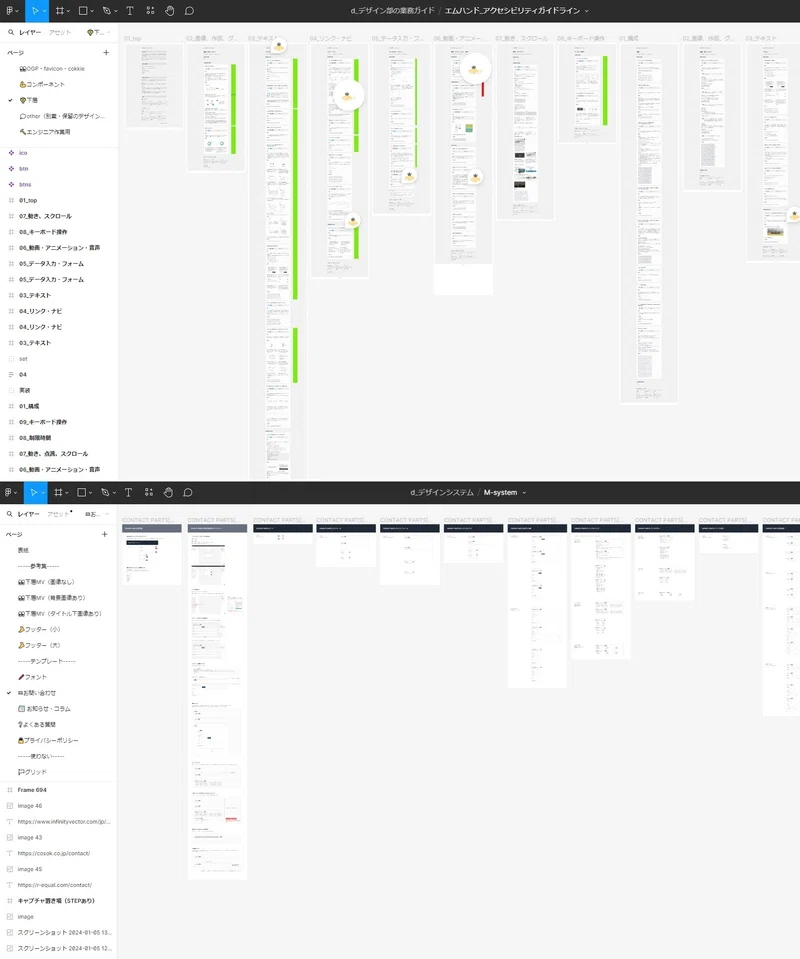
⑤ アクセシビリティプロジェクト
最後にご紹介するのはアクセシビリティプロジェクトです。アクセシビリティとは、ウェブサイトがあらゆるユーザーにとってアクセスしやすい状態を指します。高齢者や、視覚障害や聴覚障害などの障がい者でも、不自由なくウェブサイトを利用できることが理想です。2024年4月1日から施行される改正障害者差別解消法で義務化となるのは、あくまで「合理的配慮」とされています。弊社では、アクセシビリティ改善計画の策定と実施、ガイドラインの理解、適合レベルに沿ったサイトリニューアルを実施するにあたり、①達成方法チェックリストによるフローの確立と、②構築するためのガイドライン、③WFのコンポーネント化を進めています。進行案件と既存の案件でもアクセシビリティ対応が続いているので構造化と同時進行といったところです。これこそ皆で創るデザインシステムなのかもしれません…。


06. 必要なマインド
最後に忘れてはならないことに必要なマインドがあります。それは、デザインシステムの最終目的は何かということです。上記にまとめたものは、一種の「思考法と発想法」であり、この問いは「そもそも何のために構造化するのか?」と言い換えてもいいのかもしれません。
ものごとが平均化されていくなかで決して答えは1つではないと思いますが、僕自身は「人を動かすため」だと考えています。それは、どんなに優れた発想であってもそれを実現するのは一人だけでは難しいからです。ビジョンを掲げ、共有し、具体化するにしても、それに共感する社員がいなければ機能しません。それゆえ、この構造化は自分たちが伝えたいことを表現する場所という意識を常にもち、それを「重ね続ける」ことで、場所に「価値」が芽生え、育つわけで、最終的なアウトプットにおいては、「他人に影響を与えること」を最終目標にするべきだと考えています。
07. おわりに
IT関連の技術革新は驚くほどのスピードで進み、ハイレベルな要求に臨機応変に応じることがWeb制作の現場に求められています。厳しい環境の中で会社の成長を目指すには「改善するべきこと」と「変えてはいけないこと」を見極めビジネスモデルを柔軟に変革、再編成していくことが不可欠です。現在取り組んでいるセミナー開催においても、属人性の解放を掲げ仕組みに落とし込んでいます。デザインシステムの構築、スプレッド管理、広報のスケジュールなど…。様々な歯車が絡まり、エムハンドは今日も回っています。

writer
-
岩松翔太 @IwamatsuShota


