design
MARPとWARP
はじめに
株式会社エムハンドの岩松です。僕はアートディレクターとしてクライアントワークと並行し、自社のコーポレートサイト、リクルートサイト、MARPの3サイトの制作&運用を担当しております。MARPはデザインリンクのポータルサイトになります。当初からこの裏サイトを制作したいと思考を巡らせておりまして…社内プロジェクトの一環で、アニメーションの技術を蓄積することで共通言語を育てるサイト「WARP」を制作するに至りました。今回の記事では「MARPとWARP」と題して、2つのサイトが出来るまでの経緯と、運用の仕組み化までを詳しくご紹介させていただきます。

左|MARP・右|WARP
01. MARPとは
MARPは毎週金曜日10時に3サイトを更新しており、 新しく追加されたサイトは一週間TOPページに固定表示されます。新しいものが必ずしもいいものとは限らないということから、掲載されたサイトは「いいね数」に応じて並びが組み変わる仕様になっております。並びが組み変わることで表示される回数を少しでも増やし、Webデザインの普遍性と本質的な評価を可視化したいと考え運用を続けております。
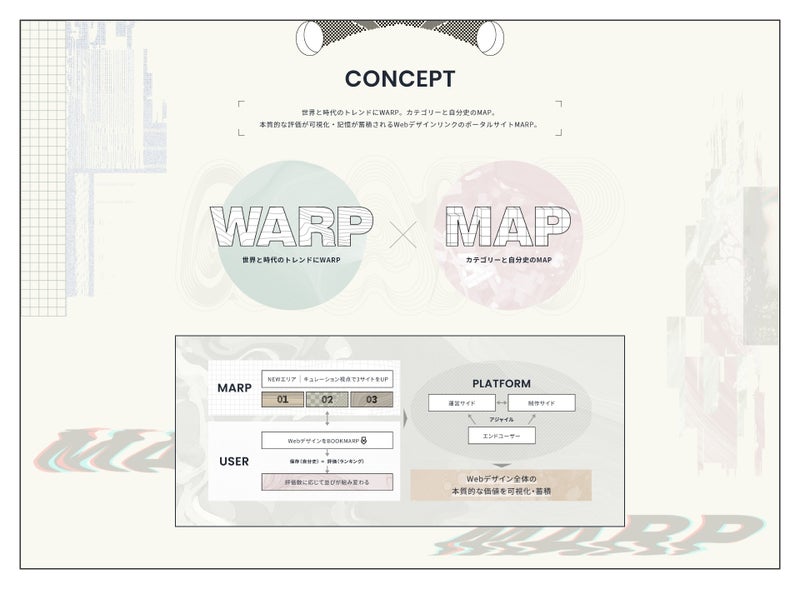
コンセプトについて
MARPのコンセプトは「本質的な評価が可視化・記憶が蓄積されるWebデザインリンクのポータルサイト」と定義しています。世界と時代のトレンドにWARP。カテゴリーと自分史のMAP。MAP×WARP=MARPになりますが、これは何かと何かを組み合わせることで新しい価値を生成することをイメージしています。ネーミングは出張中の新幹線で閃きました。といっても、ネーミング案は中々これだというものが決まりませんでした。この方向かな?っとおもいワードを検索しても、すでに世の中で使用されている..ということが続いていたためです。「皆、考えることは一緒だな..。目的地に早くワープしたいなぁ、新幹線は首も疲れるし、Wi-Fiも遅いしなぁ..。」ハッ!っと何か大きなものとつながった感覚を得ました。理論の積み上げではなく、今まで生きてきた体験、 知識が全部つながるような知覚です。目的地への移動(MAP)と早く着きたい(WARP)が結合した感じですね。アイデアを「つくった」とか「手に入れた」とは言いません。「浮かんだ」とか「ひらめいた」などと言われます。アイデアは、私たち自身の中で生成されるものではなく、むしろ外部から私たちの中に飛び込んでくるものであり、意味をめぐる一見地味な観察こそが、実は大変示唆に富んでいます。アイデアって恵みに近いな..っとこの時思いました。

02. 必要な土台
弊社は長らく参考サイトを運用しておりました。エムハンドの制作実績を中心にピックアップし、社内外にアピールするための手段として活用されてきました。しかし…社外での認知はされていないという課題がありました。そんな中、新たな展開としてサイトのリニューアルの話が浮上し、このプロジェクトのコンセプトを見直し進行させてください!と企画を考え提案に至りました。これまでの参考サイトの課題として、社内での利用もそこまでされていないということがありました。自社の実績が有名参考サイトに掲載されると「掲載された!(もちろん超うれしい!)」という喜びの声が各方面で上がります。しかし、その情報・記憶は数日後には流れてしまいます。そういうものだと理解するものの..この感情と記憶を私達自身で創り出せないだろうか。Web制作会社だからこそ、できることがあるのではないだろうか?外側と内側を繋げていくためにはどうしたらいいだろう?と思考を巡らせておりましたので、このタイミングを逃すまいと挙手!即実行!と身体が反応したわけです。課題を明確にすることで、これまで以上の価値を資産として確保し「より長期間にわたって有益な情報を提供できるプレミアムなコモディティを目指す」という輪郭を掴み、コンセプトの言語化に至りました。
ビジョン思考
思考をドライブさせるためには、ビジョンを思考のエネルギーに変換する必要があります。ここでいうビジョンとは、端的にいうとサイト完成後にどのような夢を実現したいか?になります。ビジョン思考には、妄想→知覚→組替→表現という4つのステップがあるとされています。すべては妄想からはじまるという言葉がある通り「実現するかわからない妄想(ビジョン)」をもち現実の世界に重ね合わせていくことが大切です。ただ理想とする状態が見えているだけではなく、理想と現実のあいだにある「ギャップ」の認知があって初めて、現実を変えようとするエネルギーが生まれます。そうして行動は具体的なアクションに繋がっていくのだと思います。
<具体的な妄想>
- クリエイティブに特化したフレームデザイン..。
- VIアイコンなど全てオリジナルで制作する..。
- ガチャガチャと動きを付与して賑やかな印象..。
- 奇数の数字に拘りフレームの容量設定をする..。
- 掲載されたサイトキャプチャはホバーで動く..。
- 過去を掘り起す視点で、年代の絞込みを実装..。
- いいね数で並びがリアルタイムに切り替わる..。

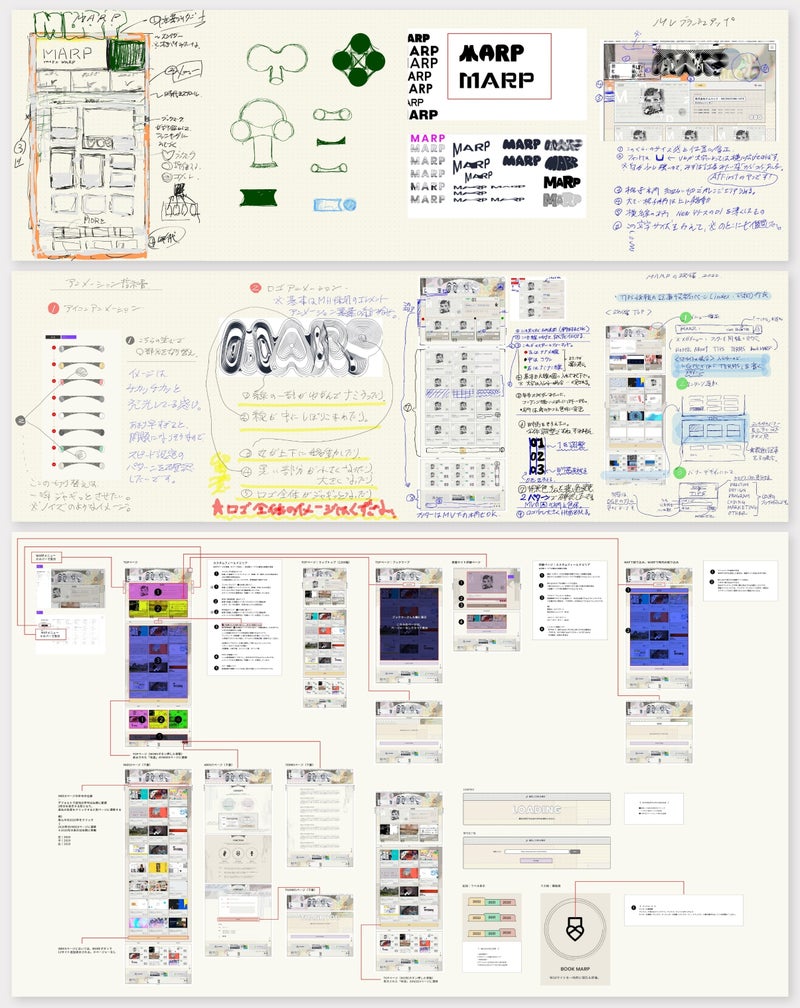
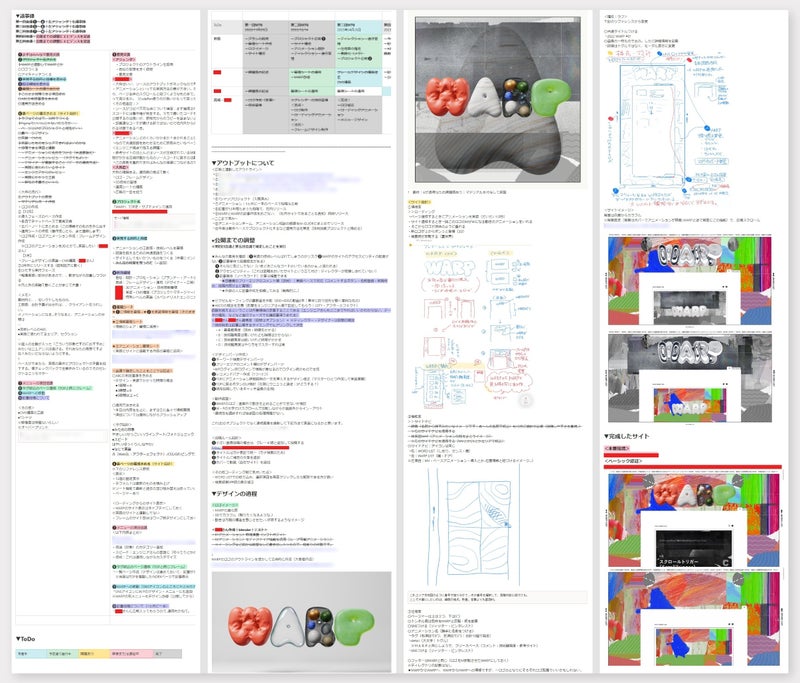
デザイン工程の一部と仕様設計
03. MARPの運用
選定の基準
参考となるサイトを選ぶ際、以下の評価を基準にしています。①デザイン性②UI / UX③アニメーション④革新性⑤コーディングの5項目です。評価基準を持ちながら、コンセプトに沿ったキュレーター視点で総合的に選定させていただいております。 また、横に並べたときの「質量」のバランスとカテゴライズの「文脈」を大切にして投稿設計をおこなっています。Webサイトそれぞれの魅力を崩さないことに留意して、キャプチャ生成(何度も撮影)と並び替えをしています。さらに弊社の実績が掲載された場合は、評価制度と連動して担当ディレクターに特別ポイントが付与される仕組みになっています。そうすることで社外と社内を結ぶ懸け橋にもなっていきたい…という願望(外側からの働きかけ)をもとにMARPの存在意義を仕組みの一部に組み込んでいます。

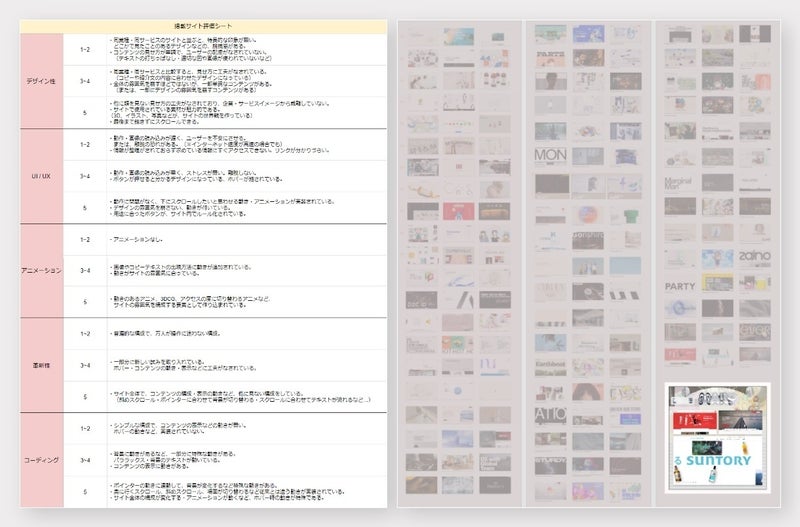
左|評価基準・右|投稿設計
柔軟に運用方法を変える
運用は「こうやって進めよう」という答えを打ち出す必要があります。それをしないことには物事は前に進みません。その答えが、説得力を持つと思われれば、しばらくのあいだは「定番」として定着します。しかしそのうち、運用面でも課題と結果が変化し、定番となったフレームワークにも粗が見えてきます..。つまり現実にうまく対応できていないという感覚になるということです。「もっといい方法があるかもしれない」という批判を自らおこない「提案→批判→再提案」という流れの連続が出来上がっていくものです。以下は運用設計の変化を並べたものになります。また、仕様変更があった場合はMARPのX公式アカウントでお知らせしております。
< 当初の運用設計 >
- ランキングの総合1位を、TOPのMVに常時固定
- 投稿は1週間に2回とし、曜日はランダムに設定
- 最新年度と過去サイトをミックスして投稿
- SNSでの投稿は選定の基準となる文章を添える
< 現在の運用設計 >
- TOPのMVに常時固定するものは最新年度の総合1位
- 投稿は1週間に1回とし、金曜日のAM10時に設定
- 年度の縛りを失くし、海外サイトも織り交ぜて投稿
- SNSでの投稿はフレームワーク化して一言添える
<#MARP 更新>
— MARP (@MARP74638671) January 16, 2023
TOPに表示している12件3年分を『投稿順』で切替える仕様変更を実施いたしました🌈※MOREボタンは年度ページに遷移 → いいね数でサイト表示されます👀
--
※表示崩れがある場合は、キャッシュの消去とハード再読込お試しいただけますと幸いです🙏
--
🙇♂️https://t.co/Relm4fls2i https://t.co/IJi7S9zNMQ pic.twitter.com/1B4Y5qKwQu
04. WARPとは
WARPとは、MARPの裏サイトとしてアニメーションの共通言語をつくる・知識が蓄積されるWebデザインのアニメーションサイトです。ここでいう共通言語とは、アニメーションに名前をつけて事実化することを意味します。WORD×WARP=「WARP」言葉から思考を紐解くWORD。地図から位置情報を掴むWARP..として言語化をおこない機能を付与しています。また、ディレクター、デザイナー、エンジニアの作業領域を定義し、記事としてナレッジを蓄積することで間接コストの削減を目指しています。コンセプトを固めてサイトで具現化するために、社内の課題感を整理していくことから始めました。ここからその取り組みの一部をご紹介させていただきます。
背景にある課題
< 見積りフェーズ >
- (ディレクター)お客様からアニメーションのコスト確認がはいった(内発的動機も同様)。→要件をまとめて確認。
- (エンジニア①)実装したことがないので..工数感が不明。経験のある誰々さんに確認。→個別で相談。
- (エンジニア②)やったことのある技術と組み合わせて実現できそう.. →このくらいの工数感で見積をお願いします。
<WHY:なぜやるのか、背景、課題認識>
- アニメーションのコストが見えない
- 技術レベルの判定ができない
- アニメーションの需要が高まっている
<What|なにをやるのか、あるべき状態>
- アニメーションのコストが見えない
- 技術レベルの判定ができない
- アニメーションの需要が高まっている
<How:どうやるのか、達成方法>
- アニメーションに名前をつける(認識を揃える)
- WARPにエビデンスをまとめる(再現性をだす)
- ソースを開示コメントを見える化(知識の共有)
上記の課題感は、プロジェクトメンバーと協議を重ねて言語化しました。アニメーションの体系化は無理説ありましたが.. 可能性を模索して、WARPのあるべき姿を具現化することができたと思っています..。(ここから運用フェーズ)MARPの裏世界ということで、背景はカラフル。ロゴは「Blender」で3D化しています。(MARPの背景はパステル。ロゴはフラット。)見えない部分を可視化するというテーマのもと記事詳細ページはレントゲンのような白黒で構成しています。完成したサイトは下記になります。が…!本件は社外には公開せず、社内サイトとして運用していく方針になりました。
05. 社内プロジェクト
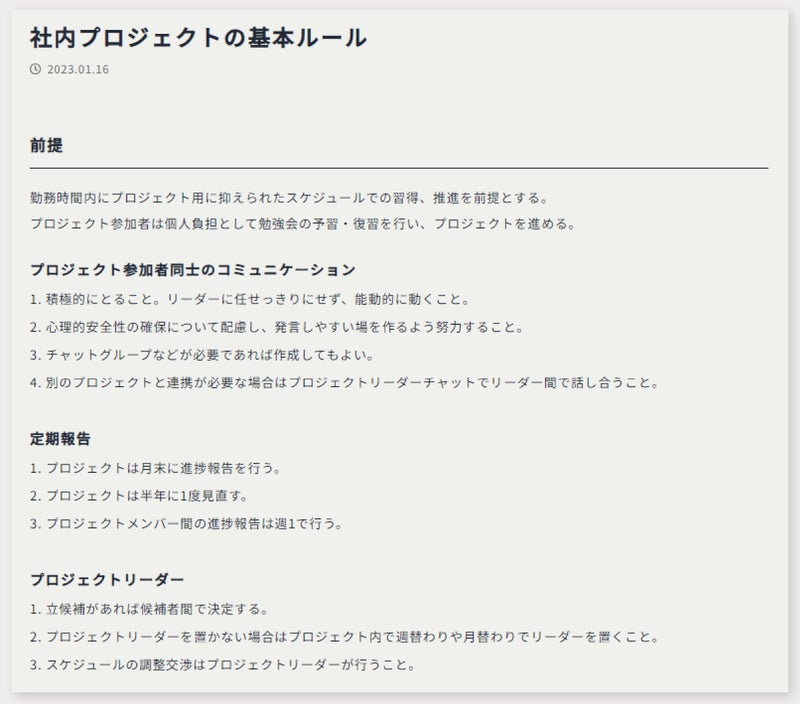
前述にあげた通り、WARPは社内プロジェクトの一環(アニメーション領域)で制作するに至りました。このプロジェクトは技術投資の一環で2023年からスタートしました。変化する現実に対して現在の考え方や取り組みを批判的に見直して、自らの体制を変化させていく。以前はうまくいっていた仕組みを変化に適応する形で改変していくということです。下記は代表山手がまとめた「スキルに対する投資について」の記事になります。

M-GUIDE|基本ルールから一部抜粋
06. WARPの浸透に向けて
エビデンスをまとめる
繊細なことかもしれませんが、協議した内容を見える化することは一種の余白のデザインだと考えています。それが問いかけの形式になっていることが重要で、自ずとメンバーの思考にはそれに答えようとする力が働き、その余白を埋めるべく、具体的なアクションが起こりやすくなります。プロジェクト進行・組織運営の問題解決を行う際は、「問いかけ」をデザインすることで、メンバーを同じ方向に意識づけることができると考えています。それは「妄想を実現するには何が必要か?」ではなく「妄想が実現したら何が起こるのか?」と。未来に目を向けることに他なりません。

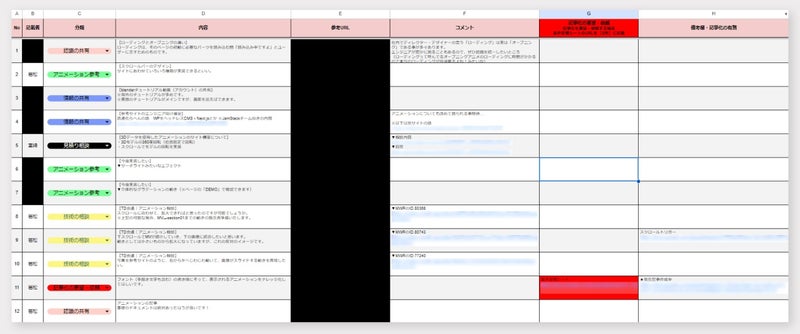
会議で協議した内容・進捗のエビデンス
アニメーション蓄積シート
組織全体で再現性を出すためにアニメーションシートに情報を蓄積しています。この情報を元に、記事化、案件ベースでの知識の共有など、アニメーションチームが駆動します。これらは弊社全社員に開かれた情報になります。社内の課題感を加味して、情報をカテゴライズすることで運用を軌道に乗せることができると考え以下を設定しています。
- 認識の共有
-ディレクター・デザイナーと認識が乖離している内容を蓄積。 - アニメーション参考
-今後、実現したい&挑戦したいアニメーションの情報を蓄積。 - 情報の共有
-知識のシェアを目的にトレンド情報・文献などの情報を蓄積。 - 見積もり相談
-アニメーションの技術レベル・工数不明な情報&要望を蓄積。 - 技術の相談(TD会議)
-担当エンジニアから対応不可・相談となった事例などを蓄積。 - 記事化の要望・依頼
-アニメーションにおいて記事化してほしい内容と要望を蓄積。

アニメーションシートの一部キャプチャ
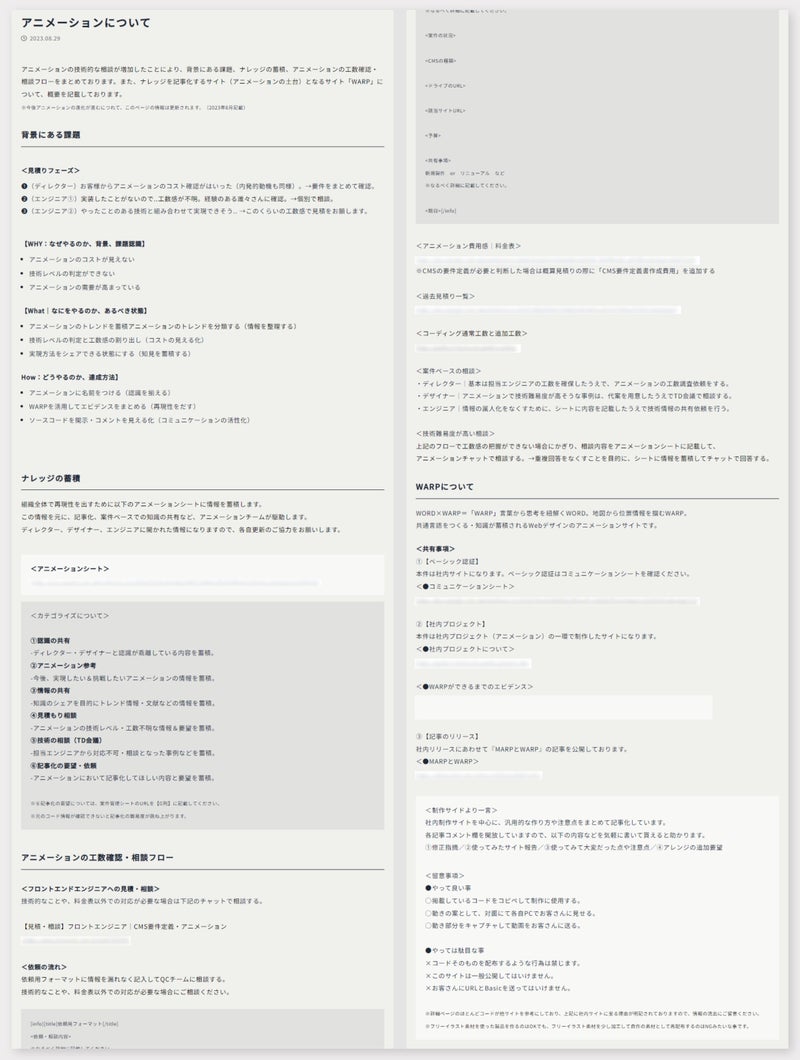
M-GUIDE
アニメーションの技術的な相談が増加したことにより、背景にある課題、ナレッジの蓄積、アニメーションの工数確認・相談フローを「M-GUIDE」にまとめて社内リリースをおこないました。こちらのサイトは、業務・勤怠に関するルールをまとめた社内サイトになります。社内で共通化したプロセス、メソッドをシェアし、見えているものではなく思考をトレースして再現性を担保する。迷う時間を減らし、日常の判断や意思決定基準が明確化されることに繋がります。これは、チームとしてのまとまりや意思決定のスピードを保ちながら、心理的安全性を高め、一人ひとりがコスト意識を再認識することに繋がると考えています。

07. おわりに
テクノロジーのおかげで、私たちは世界をとてもよく見通せるようになったと感じています。複雑で雑多な情報がシンプルなかたちにまとめられ、すっきりと頭に入ってくるように感じているかもしれません。しかしながら..私たちが触れている情報は、個人に最適化された「断片」でしかない..ということを再認識しなければなりません。アニメーションにおいても、この参考サイトで実装してください!とすでにあるものだから再現可能であろうと思いがちです。理想とするゴールがみえていても、現在地を把握できていないから迷うことに繋がります。それにより、情報を求め未消化の知識に偏っている状態では理想との距離は縮まりません。自分の頭を使い、しっかり考えて経験したことは、その人の血となり肉となり決して忘れることがありません。自分で考えずに覚えたことは時間がたてば忘れてしまいます。考えるということは、必ず、自分のこととしてすべて自分に関係のあることとして考えるということです。山に例えると..頂上は同じで、登り方のルートは人それぞれでいいのだとおもいます。意味のある遠回りをするべきであって、安易に近道を探そうとしてはいけません。日常の総合的な質を大切にしながら知識と経験のバランスをとることを心掛ける必要があるのだとおもいます。
情報のレイヤー化の弊害として、思考や発想の無個性化があるそうです。これは、個人にカスタマイズされた情報に触れれば触れる程「ほかの個人」と同一化していき、人と同じようなことしか考えられなくなるということらしいです..。テクノロジーの進化により、これまで出来なかったことが簡単に出来るようになる。Webの世界が広がったことで、コミュニティーが価値の本質になっている。だからこそ、外界の状況を「感じ取り」、その中から固有の「意味」をつくりだすことが必要になってくるのかもしれません..。
おまけ
SNSでWARPのプロジェクトの情報を発信しておりました。その中で、Tシャツプロジェクトなるものがあります。既に完成しておりますが..。社内サイトでの運用となりますので、景品として企画を練り社員に配布していこうかと考えております。WARPもエムハンドの一員であれば確認することができます…!ディレクターを中心に募集は受け付けておりますので、ご興味あるかたは是非!弊社採用サイトよりご応募いただければとおもいます。最後までお読みいただきありがとうございました。
writer
–
岩松翔太 @IwamatsuShota


