design
レスポンシブデザインとリキッドデザイン?それぞれの特徴とメリット、デメリット!
レスポンシブデザインとリキッドデザインをご存じでしょうか?
Webデザインをする中でよく耳にする言葉ではありますが、特徴がわからないままデザインしている方も多いようです。
今回はその2つの手法の特徴についてお話しさせていただきます。
レスポンシブデザインとは
近年はPCだけでなく、スマートフォンやタブレットなど様々なデバイスを使用するユーザーが増えており、画面サイズの異なるデバイスから同じWebサイトを見ることが多くなってきました。このようなマルチデバイスに柔軟に対応するために導入されている手法が、レスポンシブデザインです。
レスポンシブデザインはデバイスごとの画面サイズに依存せずにWebサイトを構築することができるので、PC用サイトとモバイル用サイトを別々に作る必要がなく、1つのHTMLファイルで異なる画面サイズに応じてページのレイアウト、デザインを調整することができます。

レスポンシブデザインのメリット
- 管理がしやすい
複数のデバイスに1つのHTMLファイルで対応できるので、制作後の更新・運用などのメンテナンス等の管理がしやすくなります。 - Googleが推奨
Googleではレスポンシブデザインを推奨しています。レスポンシブデザインはスマーフォンやタブレットなどのモバイル端末表示に最適化される手法なので、スマートフォンやタブレットなどの端末でもWebページが見やすくなるという点から、Googleで検索結果の上位に表示されやすくなります。 - デバイスごとに必要な情報を表示
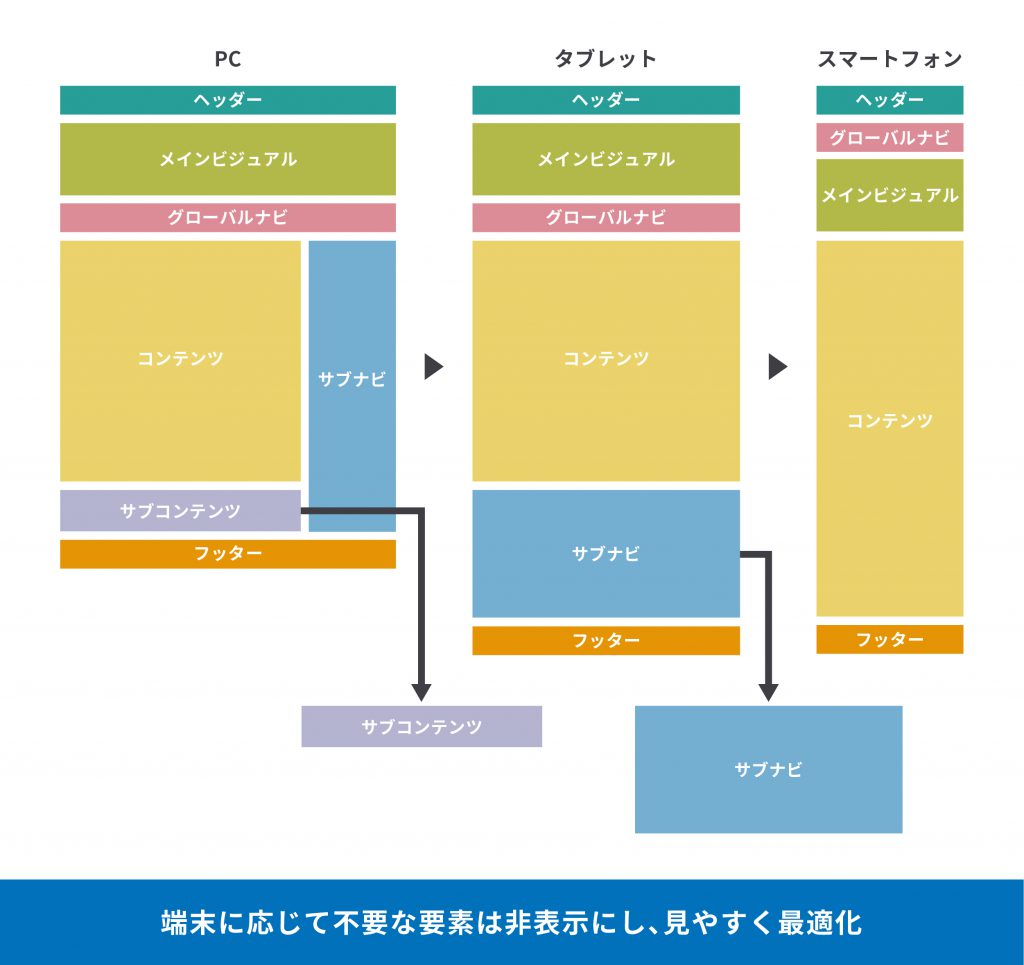
各デバイスに応じて、不必要な要素を非表示にでき、レイアウトの変更などの最適化が行えます。

レスポンシブデザインのデメリット
- 読み込みが遅くなる可能性
PCのように作成したWebページをスマートフォンやタブレット端末などで表示する際、不要なファイルの読み込みなどが必要となり、ページの読み込みが重くなる可能性があります。 - 制作時の工程が複雑に
作成後のWebサイト管理は楽になるというメリットはありますが、多くのデバイスごとに対応させるため、デザインや設計に慎重になり、作業工程に時間がかかります。 - デバイスごとの細かい配慮が難しいことも
今後新しいデバイスが登場することにより、サイトの仕組みを変更しなければならない場合もあります。
リキッドデザインとは
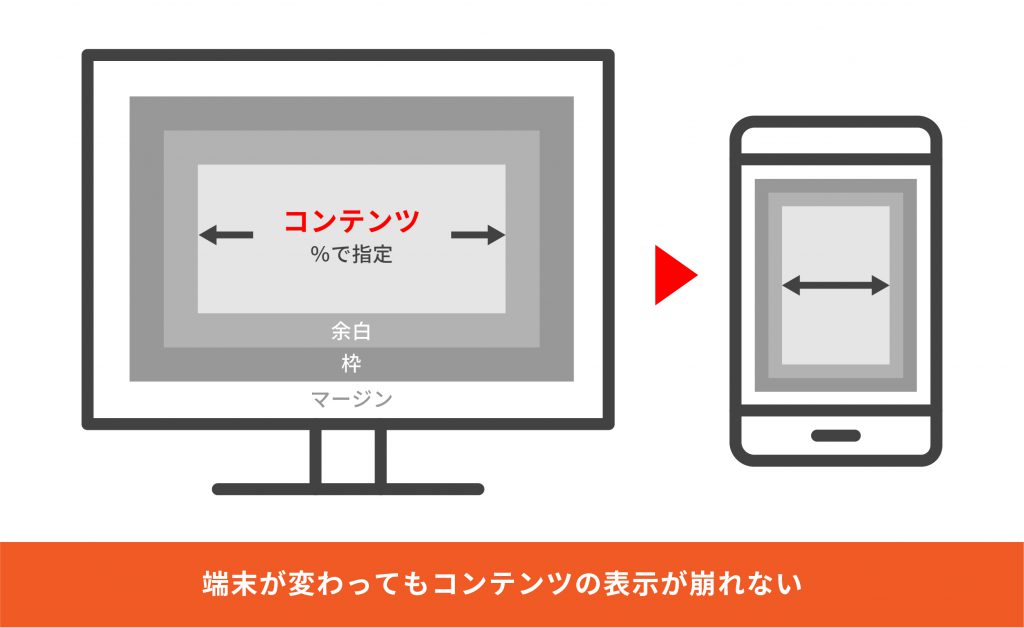
リキッドデザインとは、Webページを表示するブラウザの横幅に合わせてコンテンツの表示サイズも変更される手法です。(サイズ可変デザインとも呼ばれています。)リキッドデザインは横幅をパーセンテージで指定するため、表示される端末によってページ幅も可変的にレイアウトを維持することができます。

リキッドデザインのメリット
- デバイスやブラウザの変動に対応しやすい
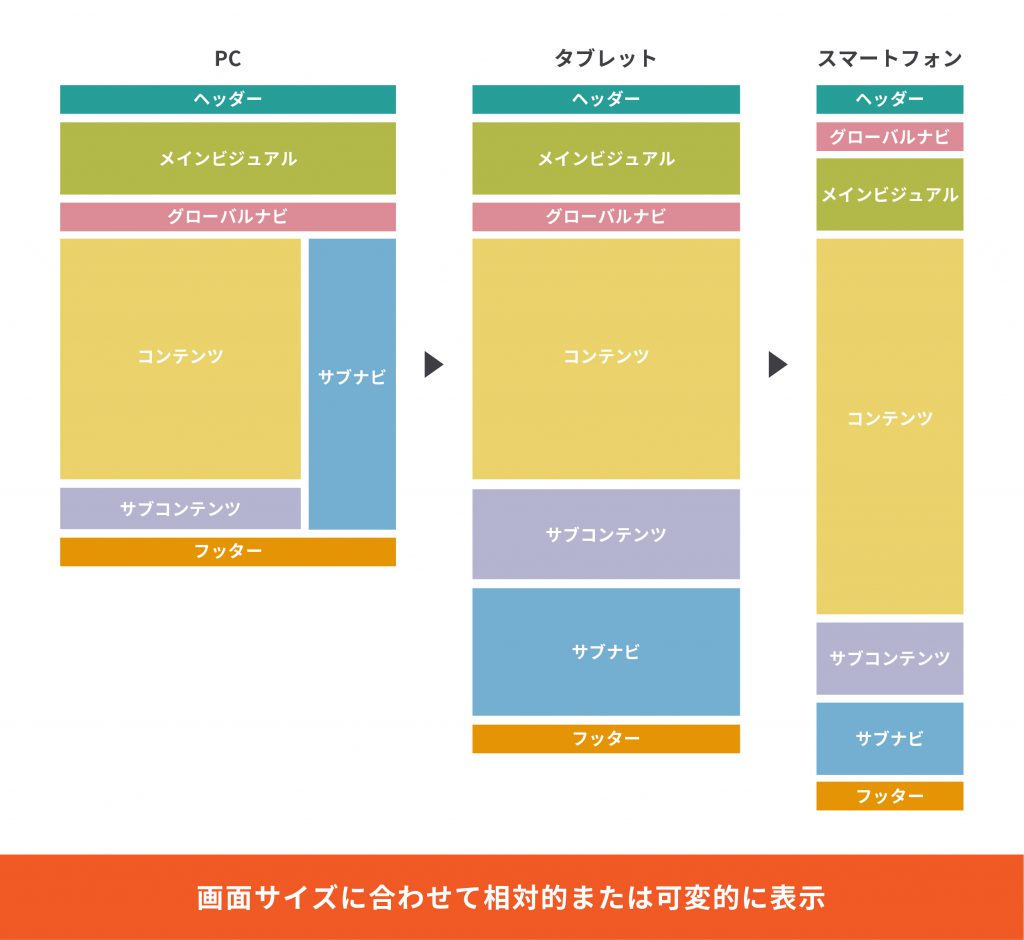
それぞれのデバイスのディスプレイの幅に影響を受けず、画面サイズに合わせて、相対的または可変的に調整されるので、色々なデバイスでWebページを利用してもらうことが可能です。 - 画面幅に応じた情報量を届けられる
新しいサイズのデバイスが登場しても、すべての情報を見せることが可能です。

リキッドデザインのデメリット
- デザインに幅が出にくい
横スクロールをなくし、一定のレイアウトを保つように作られているため、デザインに幅が出にくいとも言えます。 - 工数がかかる場合も
どの端末でも見やすくするレイアウトのため、PC用とスマートフォン用どちらも作成したりなど時間がかかってしまう場合があります。 - 端末によってはコンテンツが長くなる
端末によってすべて見せることができますが、その分スマートフォンなどでコンテンツが長くなってしまう可能性もあります。
最後に
今回はレスポンシブデザインとリキッドデザインの特徴についてまとめましたが、どちらの手法を使用するか、もしくは他の手法を使うかは運用するサイトの目的によっても異なるかと思います。
制作するWebサイトの目的や利用するユーザーごとに、メリットやデメリットを踏まえてどのようなデザインにするかを検討するのが良いかと思います。


