design
【Webデザイナー必見】入れるだけで作業が捗る用途別Chrome拡張機能7選
Chromeの拡張機能ってたくさんあって、結局どれを入れたらいいんだろうと悩んでいる人も多いのではないでしょうか?特にデザイナーという職種は時間との戦いで、1分1秒でも無駄にできないですよね。そこで今回はデザイナーが入れておくと作業を効率化してくれる拡張機能を用途別に紹介していきます!
デザイナーの作業が捗る用途別Chrome拡張機能7選
①あのサイトの色の数値が知りたい!
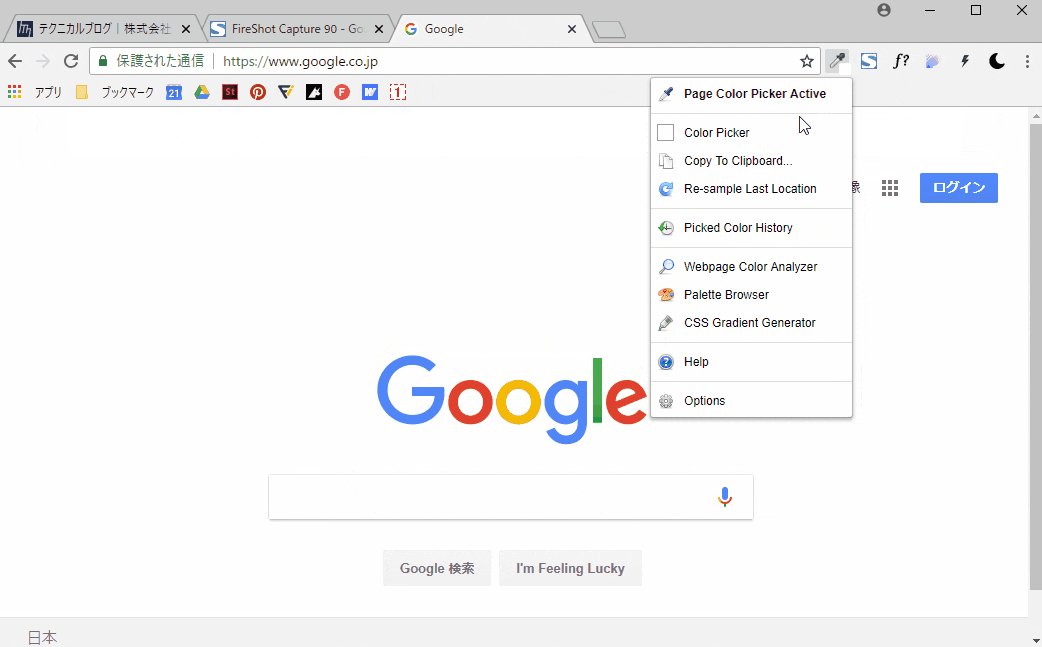
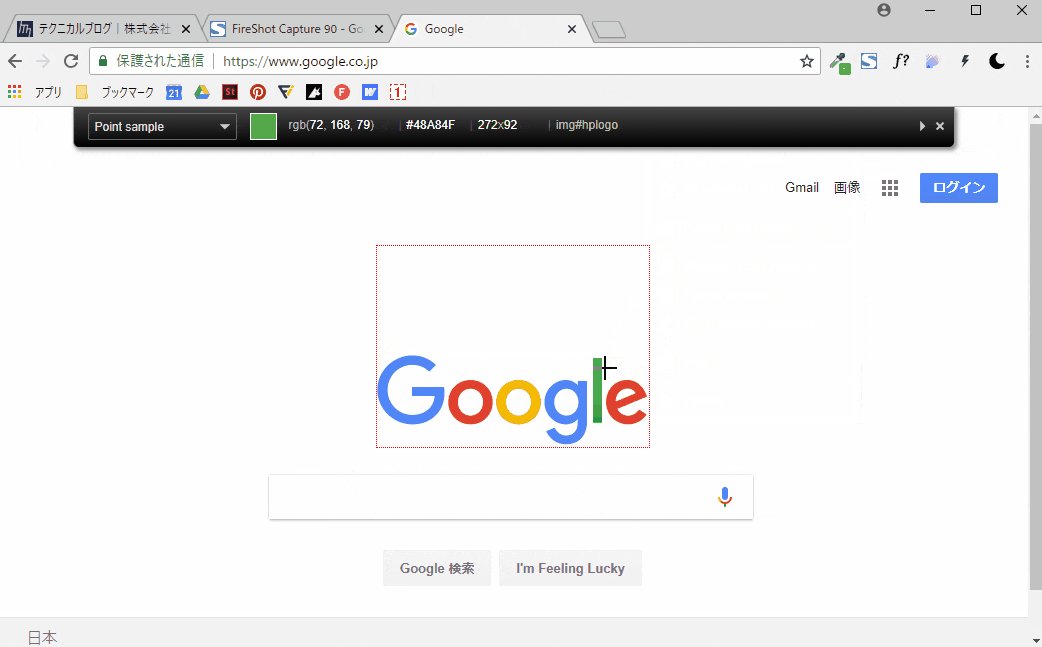
そんな方にはColorZillaがおすすめです。

サイト内の気になる色をサクッと取得できる拡張機能です。Photoshopのスポイトツールのような感覚で色を採取できます。
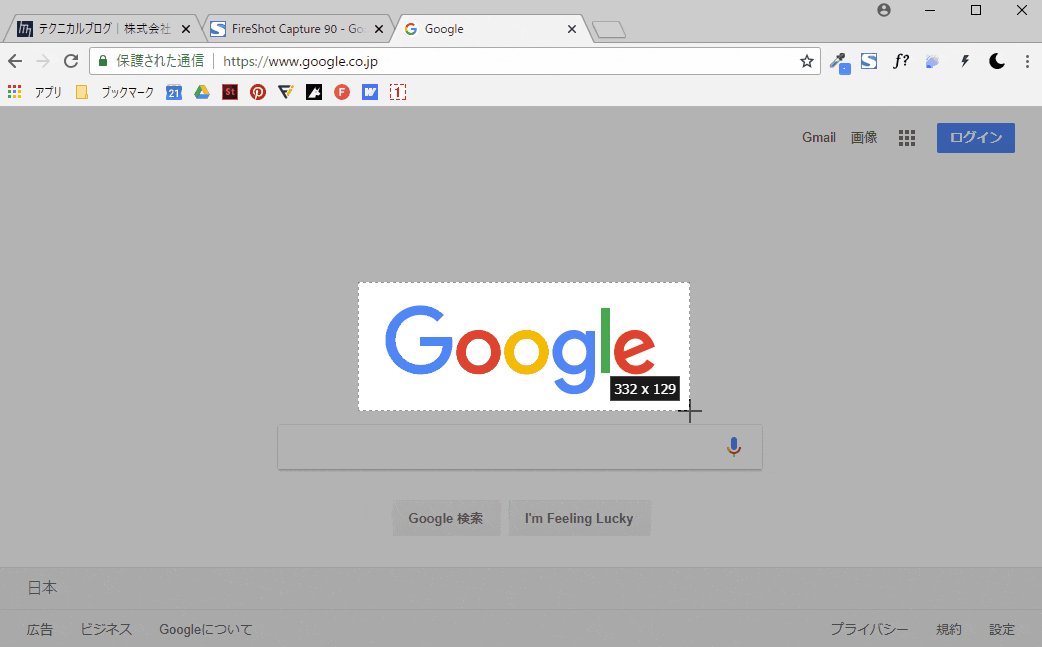
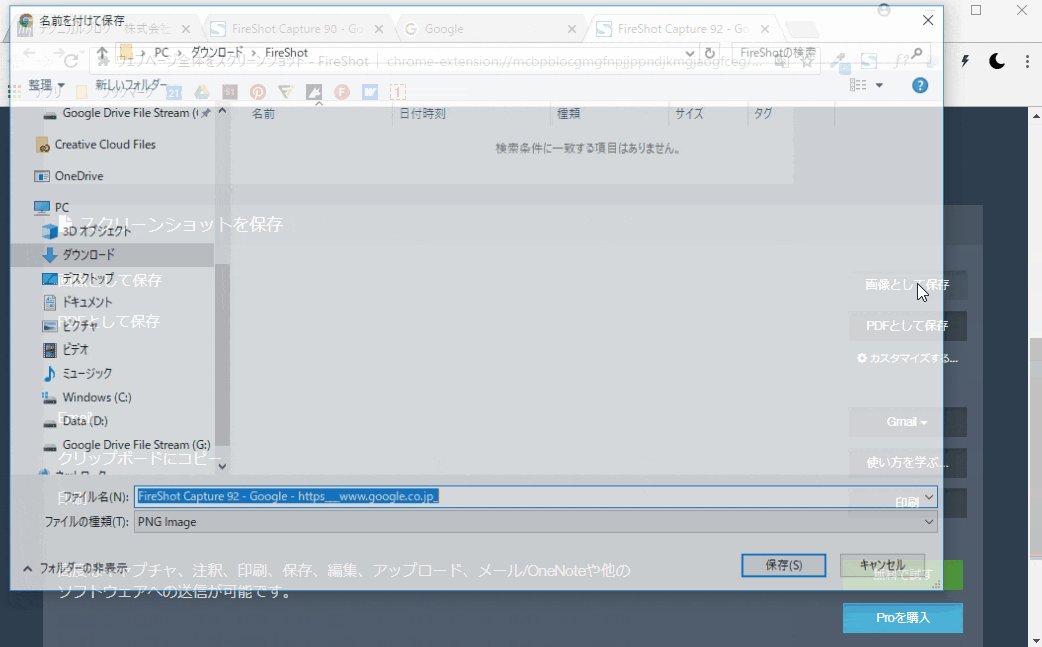
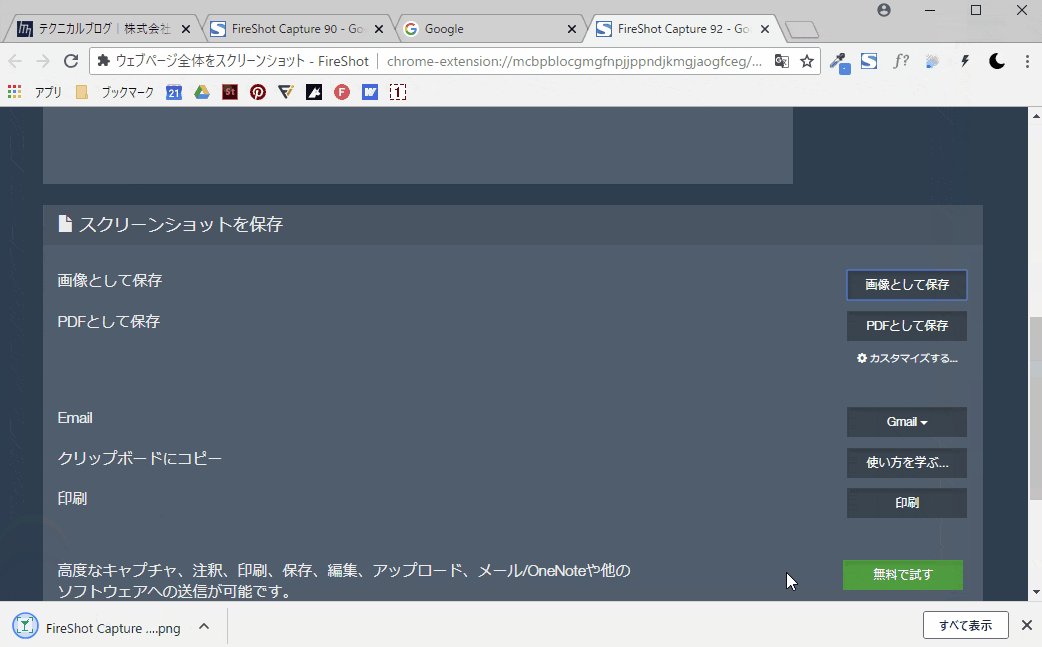
②あのサイトのこの部分のスクショが撮りたい!
そんな方にはFireShotがおすすめです。

FireShotを使えばすばやく簡単にスクリーンショットが撮れます。また保存形式もJPGだけでなくPNGやPDFでの保存も可能です。ちょっとしたデザインの参考にしたい時におすすめです。
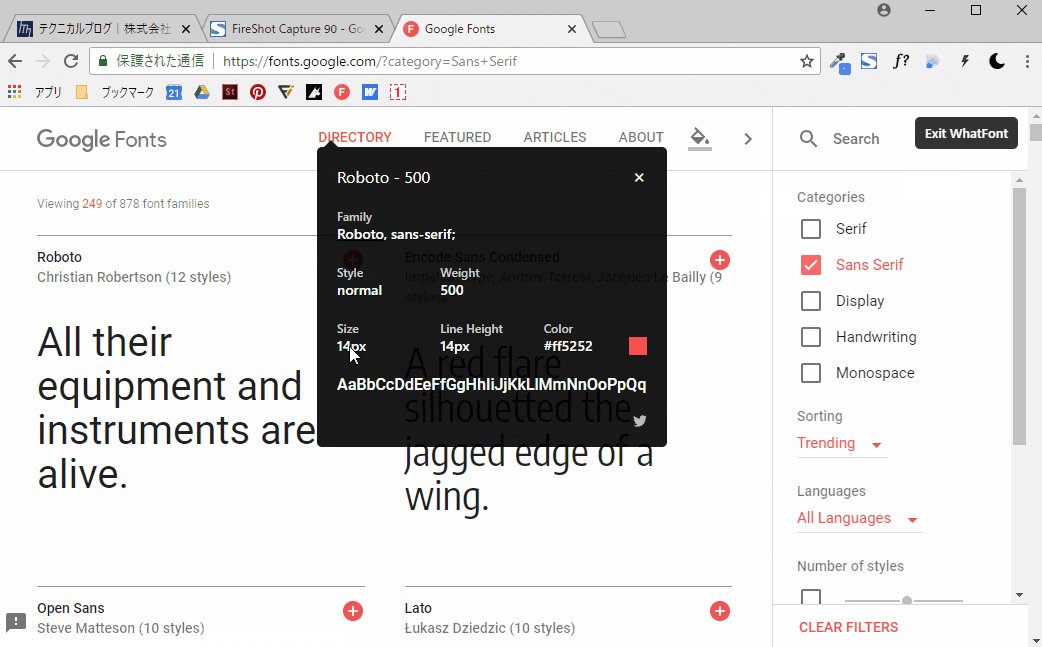
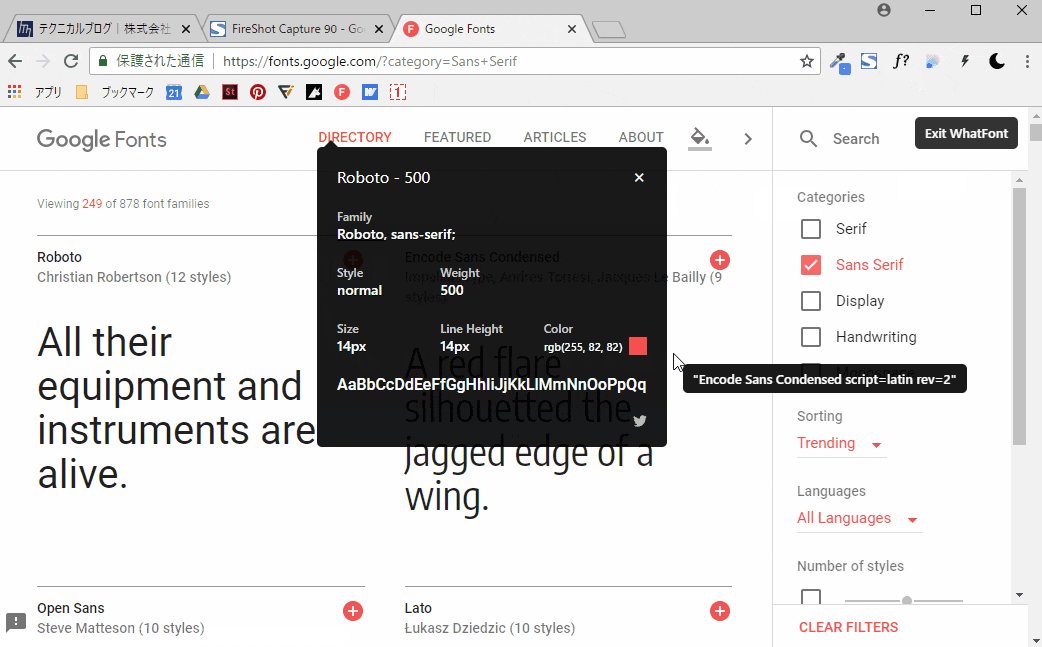
③あのサイトで使われているフォントが知りたい!
そんな方にはWhatFontがおすすめです。

気になるテキストをワンクリックするだけで、そのフォントの名前やサイズ、色の情報まで教えてくれます。
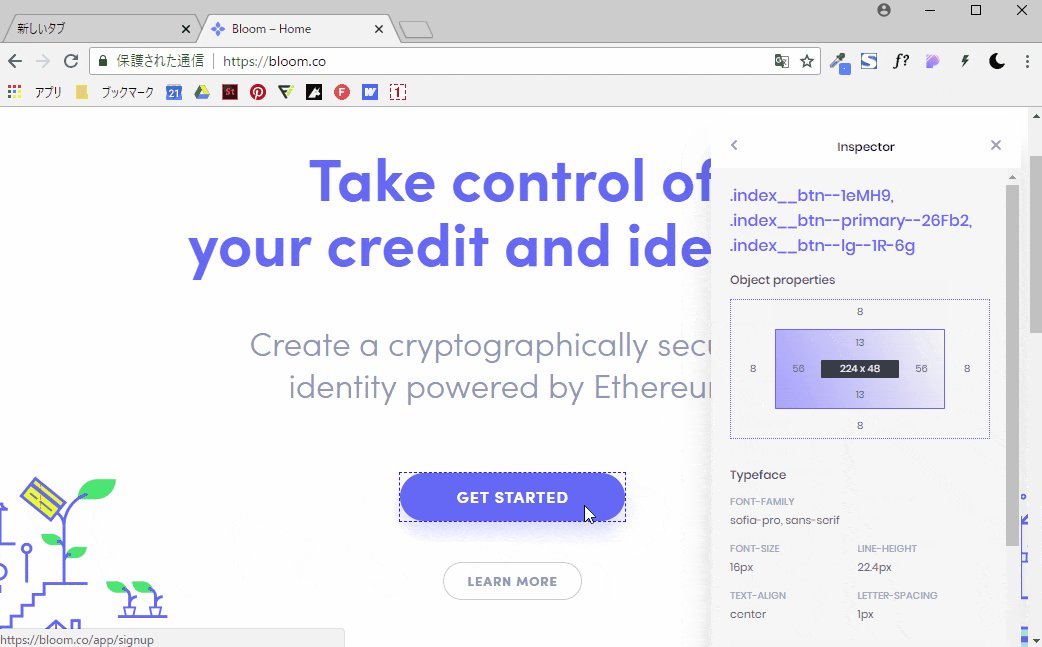
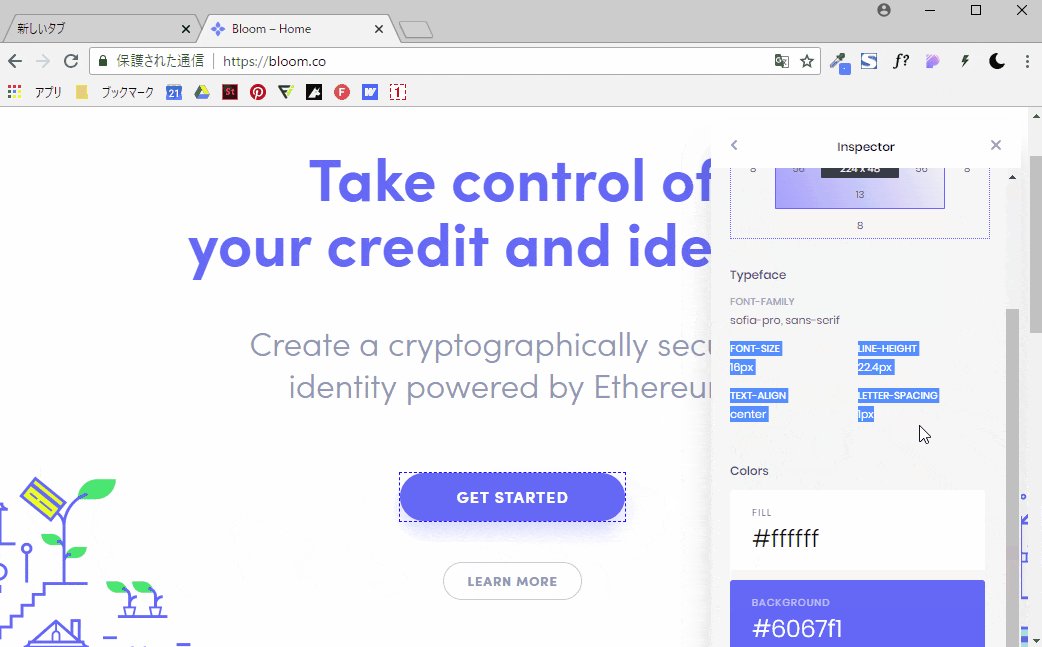
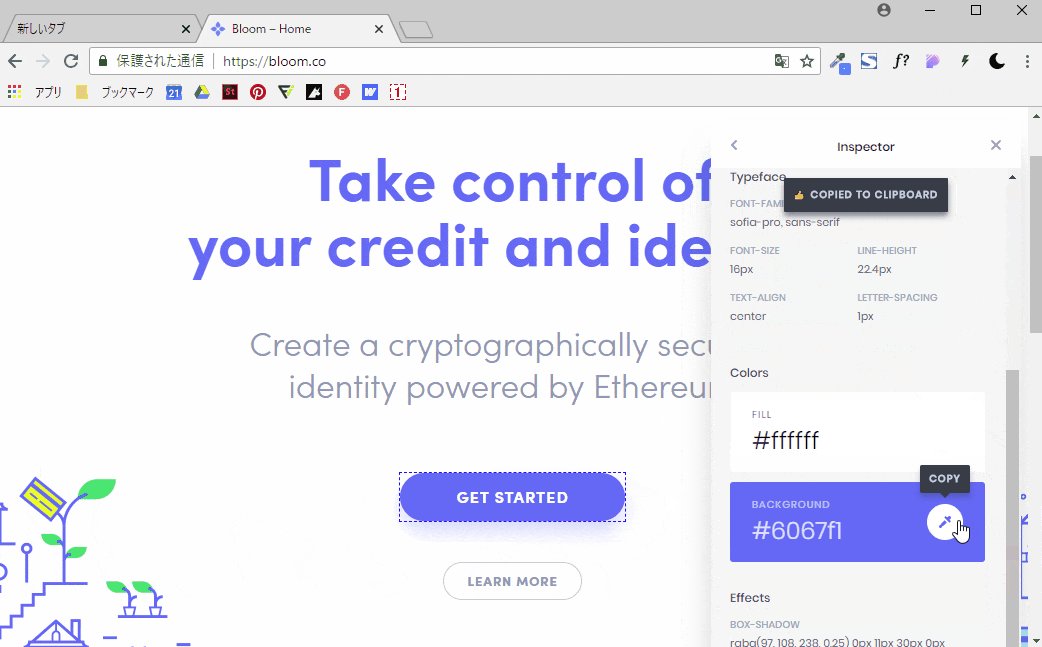
④このボタンのCSSの情報が知りたい!
そんな方にはCSS Paperがおすすめです。

サイト上の気になるコンテンツをワンクリックするだけで、CSSの情報を確認することができます。
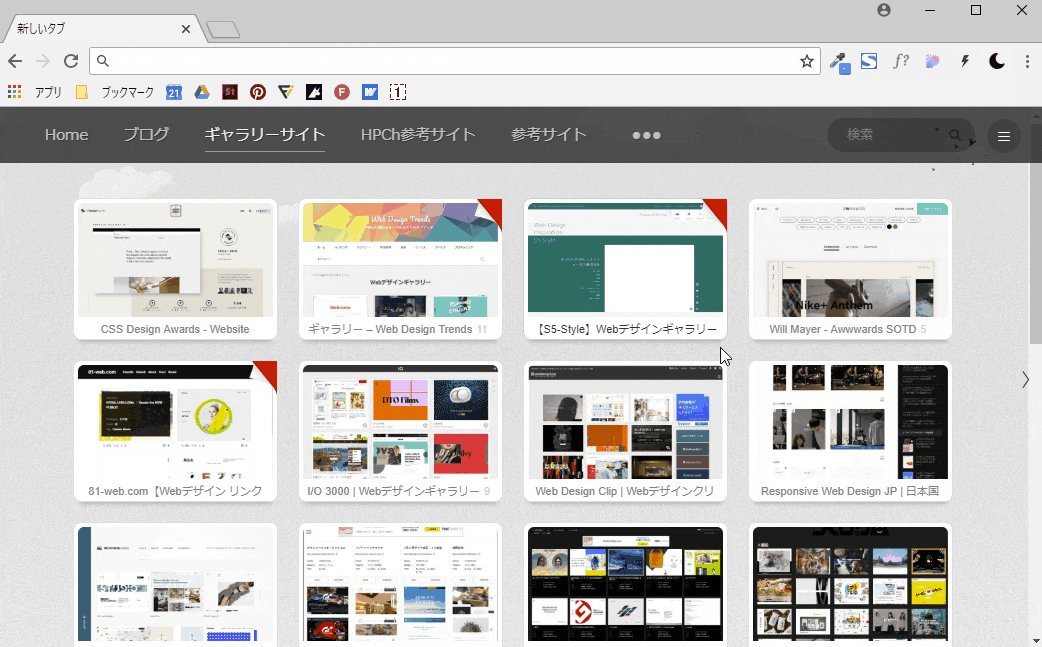
⑤視覚的にブックマークを管理したい!
そんな方にはSpeed Dial 2がおすすめです。

ブックマークしたサイトのサムネイル写真を表示してくれるので、一目でどんなサイトか思い出せます。参考サイトなどをブックマークしていくと、どんなサイトだったかつい忘れがちですよね。カスタマイズも豊富で自分だけのブックマークが作れます。
⑥この記事あとで読みたいけど忘れそうだな…
そんな方にはSnooze Tabbyがおすすめです。

気になるページを指定した時間に自動的にタブで開き直しくれる拡張機能です。インプットもデザイナーの大切な仕事なので、効率よく自分のタイミングで情報を得たいですよね。
おまけ
⑦タブを開きすぎて、Chrome自体が重くなりがちな人へ
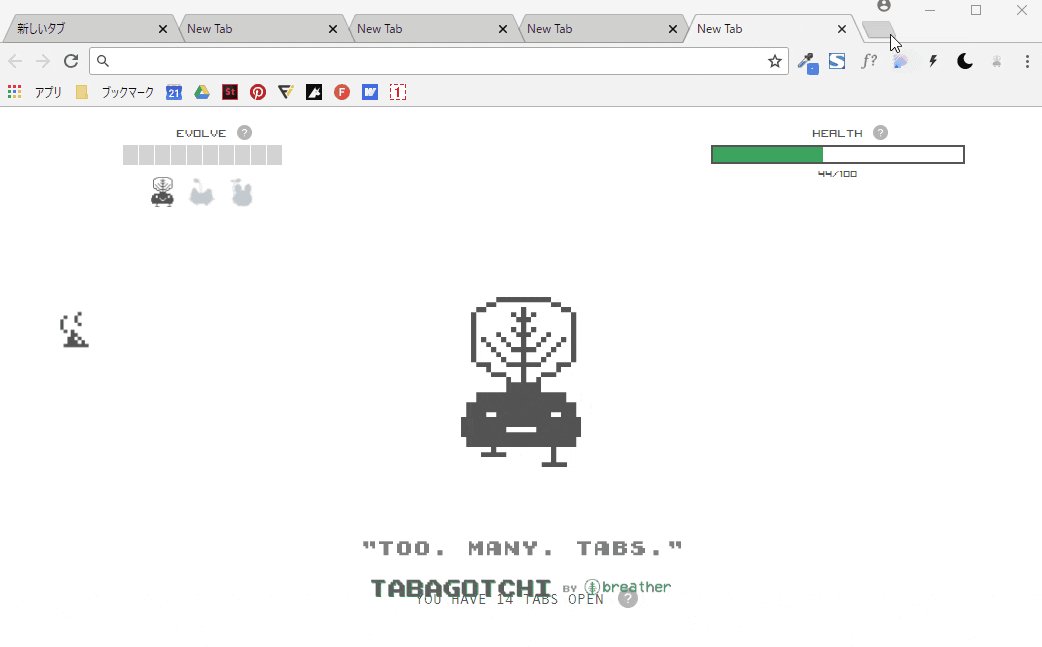
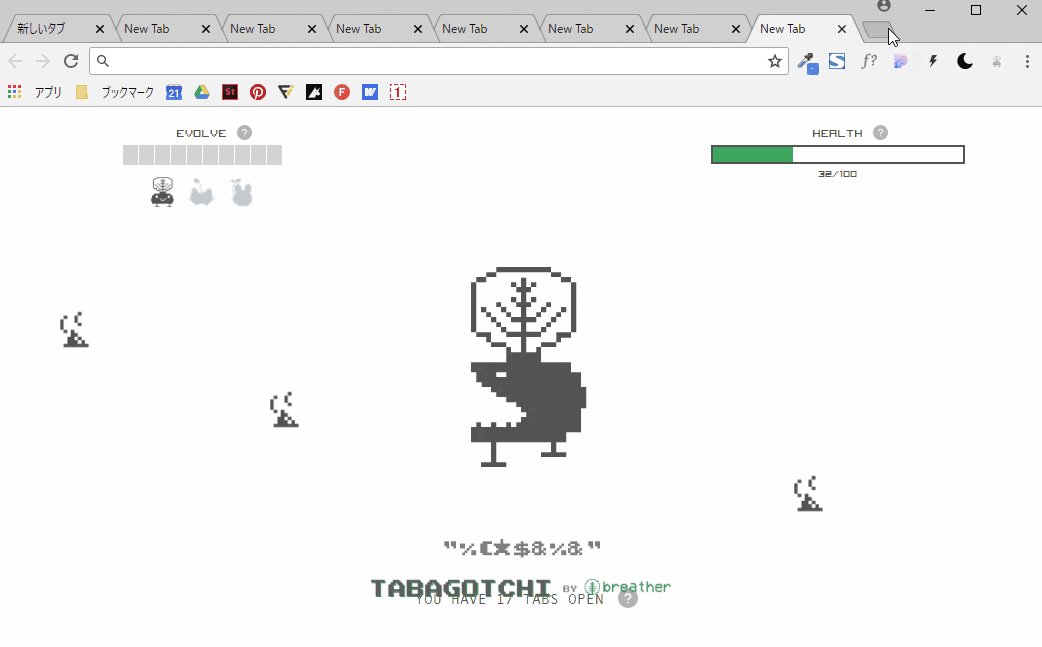
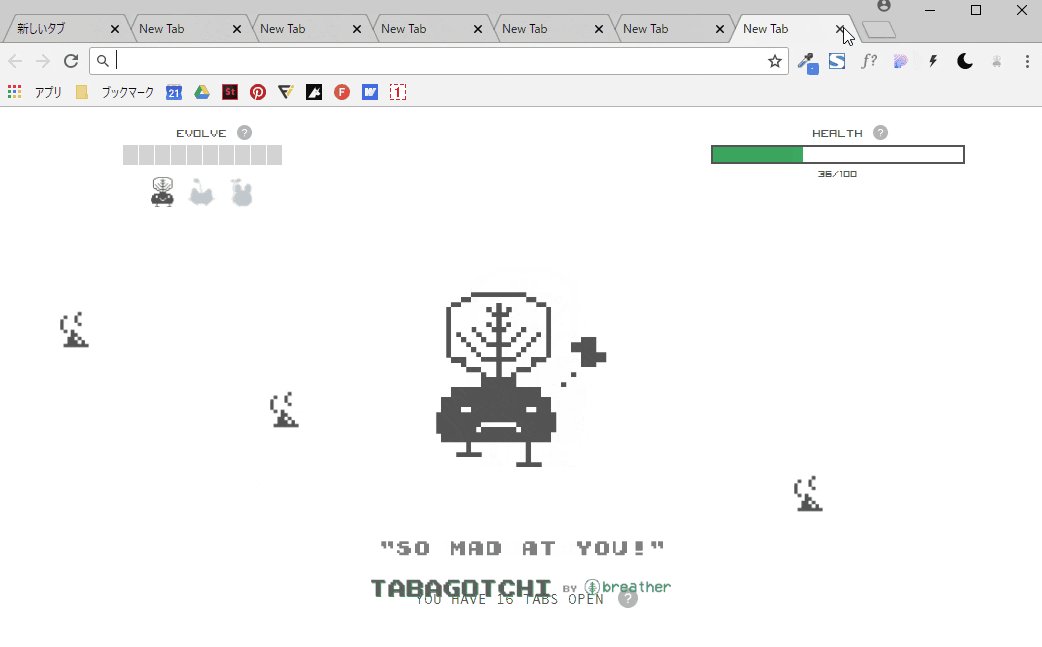
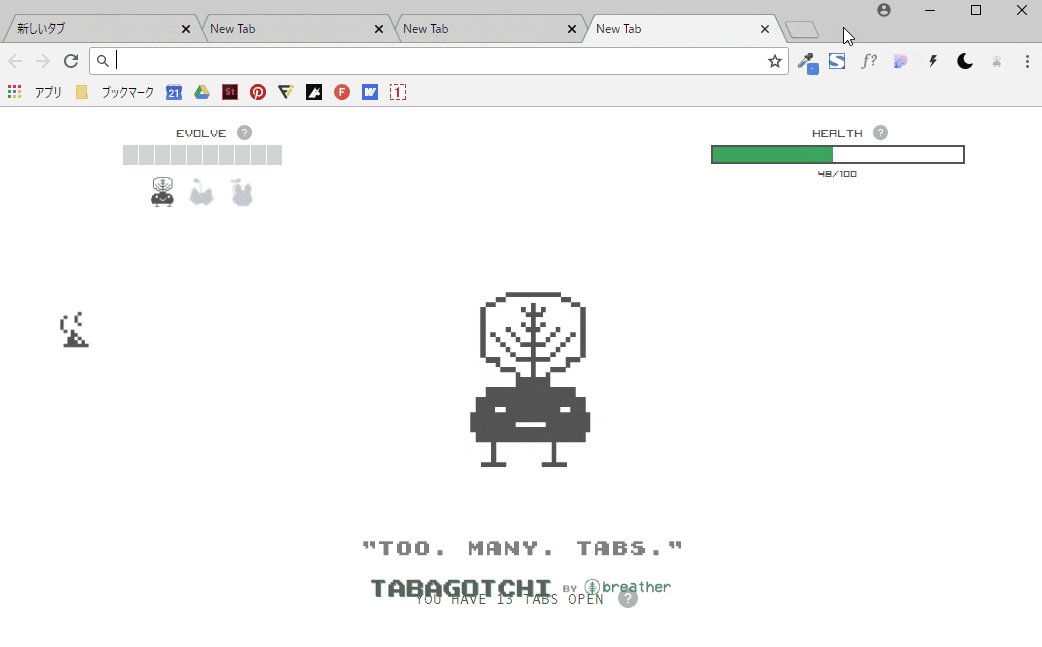
そんな方にはTabagotchiがおすすめです。

Tabagotchi (たばごっち)をインストールすると、タブを開くたびに、たま◯っちに似たキャラクターが登場します。タブを開きすぎるとTabagotchiが死んでしまいます。タブを減らすと喜んで元気になります。タブを開きすぎな人への抑制としてブラウザで Tabagotchiを飼ってみてはいかがでしょうか。
まとめ
今回紹介した拡張機能は、デザインをする過程で起こりうる作業をできるだけ効率化していける機能を紹介しました。小さな作業が積み重なるだけでその分デザインをする時間が削られてしまうので、効率化できるところはどんどん省いていきたいですね!


