design
【photoshop】新人WEBデザイナーにオススメ!作業がはかどるphotoshop拡張機能7選!
こんにちは。四条河原町の川沿いの桜を見て「今年こそは盛大にお花見がしたいなぁ。」と思っている、デザイナーの上坂です。
仕事としてデザインをするようになってから、意識しなくてはならなくなったのが作業の効率化です。私もデザイナーになりたての頃は作業が遅いのが悩みでした。 でも、時間がなかったからとクオリティーの低いものを出したくないと思うのがデザイナーとしての本心ですよね。 そこで、今回はエムハンドが新人デザイナーにおすすめしている、Photoshopの作業を効率的にしてくれる拡張機能(プラグインもしくはスクリプト)をインストール方法と一緒に紹介します。
新人デザイナーにオススメ!作業がはかどる拡張機能7選!
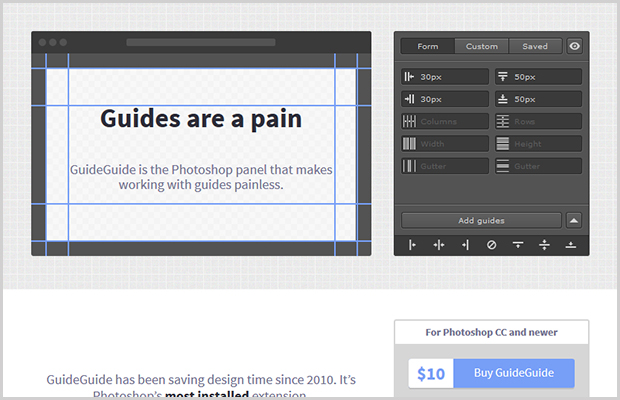
1.GuideGuide

用途に応じたガイドラインの作成が簡単にできる定番のプラグイン。 分かりやすい操作パネルでとても重宝しています。個人的には、GuideGuideのページでこのプラグインを試しに使える所がグッときました。
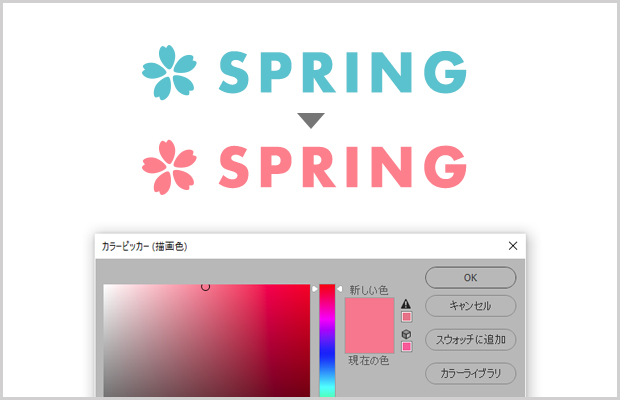
2.Colorpicker

同じカラーピッカーを使って、複数のシェイプやテキストの色を変更することができるスクリプト。 レイヤースタイル(カラーオーバーレイ)を使わずに、シェイプとテキストの色を同時に変えることができるのでとても便利です。
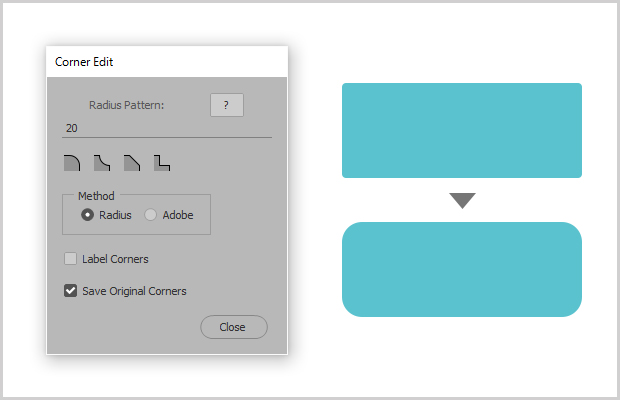
3.Corner Editor

作った角丸シェイプの角の大きさやデザインを変更できるスクリプト。 角を個別に編集できて、多角形にも対応できるので、色々なシェイプがこれひとつで作れちゃいます!
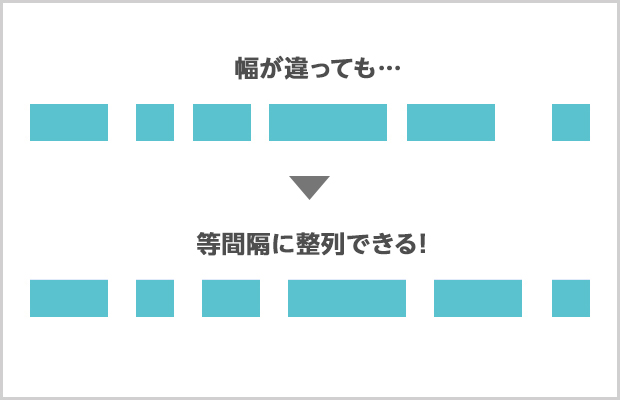
4.Distribute Layer Spacing Horizontal

水平に並んだオブジェクトを等間隔に並べることができるスクリプト。 Photoshop既存の整列機能ではできなかった、幅が異なるオブジェクトも等間隔に整列できます。 Photoshopの整列機能について、詳しく知りたい方は下記の記事がおすすめです。
・Photoshopの整列機能を使いこなそう!
https://m-hand.co.jp/cms_s7GC9LpH/design/944/
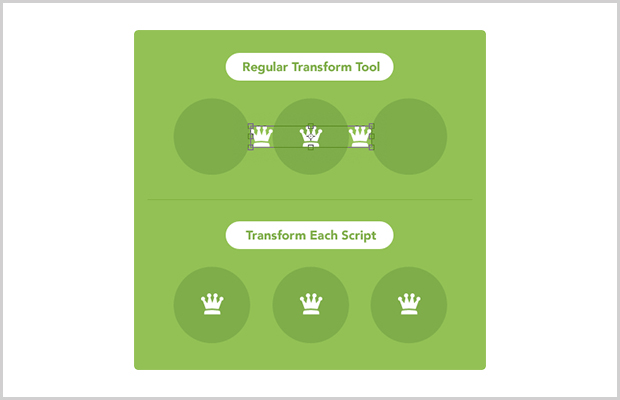
5.Transform Each 2.0

複数のオブジェクトを個別に自由変形できるスクリプト。 用途に合わせて、基準点などを指定できるので、ちょっとした微調整の時間が短縮できます。
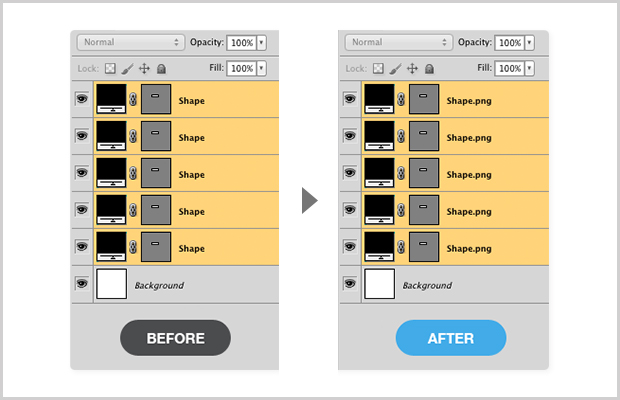
6.Group Layer Renaming

複数のレイヤー名を一括でリネームできるスクリプト。 エムハンドのデザイナーが使用したところ、今まで15分かかっていたリネーム作業が5分に短縮できたとのこと!
・超スッキリ整理! 大量のレイヤー名を一括置換するPhotoshopのスクリプト
https://m-hand.co.jp/cms_s7GC9LpH/design/2850/
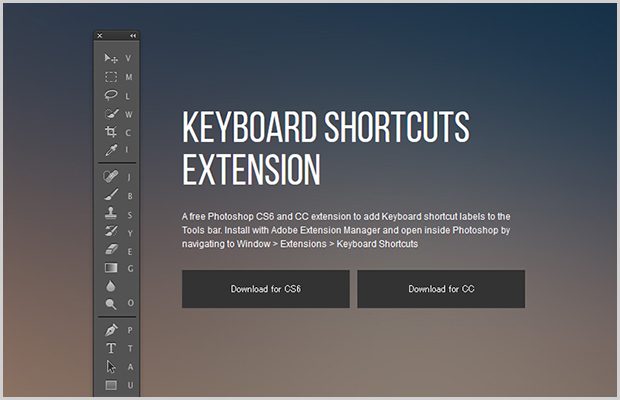
7.Keyboard Shortcuts Extensions

Photshopのショートカットキーをツールボックス上に表示してくれるプラグイン。 初心者の人にはもちろんオススメですが、私のような忘れっぽい人にもオススメです。
※Photoshop CS6から対応
インストール方法
インストール方法は、ファイルの形式によって違います。
※私はPhotoshopCC2014を使用しています。
- zxp形式の場合
- jsx形式の場合
・zxp形式の場合
- 各サイトにアクセスしファイルをダウンロードしたら、ファイルを解凍します。
- Adobe Extension Managerを起動して、右上にあるインストールボタンをクリック。
- 拡張機能を選択する画面が出てくるので、ダウンロードしたプラグインを選択。
- 画面に従って進めていけば、インストール完了です!
・jsx形式の場合
- 各サイトにアクセスしファイルをダウンロードしたら、ファイルを解凍します。(ここまではzxpと同じ)
- 下記のPhotoshopフォルダ内にダウンロードしたスクリプトをコピーして、Photoshopを再起動。
Adobe/Photoshop/Presets/Scripts - Photoshopのメニュー[ファイル]→[スクリプト]内に、ダウンロードしたスクリプトが表示されていればインストール完了です!
おまけ
キーボードショートカットに登録しよう!
紹介したスクリプトはインストールしたら、すぐに新しいショートカットキーに設定しておきましょう! ツールバーからメニューを探す手間がはぶけて、さらに効率がアップします。 ショートカットキーのカスタマイズ方法について、詳しく知りたい方は下記の記事がおすすめ。
・【Photoshop】自分好みにカスタマイズ-よく使う機能にはショートカットキーを割り当てる
http://ameblo.jp/1banbo4/theme15-10091512166.html
さいごに
いかがでしたか? 今回はPhotoshopのデザイン作成で役立つ拡張機能を中心に紹介しましたが、他にもコーディングと直結したプラグインや、デザインをアイディア段階から助けてくれる拡張機能もたくさん出てきています。自分の制作スタイルに合った拡張機能をゲットして効率アップにつなげてください!

