design
Webデザインで「ふきだし」使ってますか?使用例ときれいに見せる4つのポイント
こんにちは、デザイナーの米田です。 最近iPhoneの指紋認証の成功率が5割程度まで落ちてきました。乾燥が原因なのか、私の指紋が進化し続けているのか。
さて、漫画には欠かせない存在『ふきだし』 Webデザインでも至る所で見かけますよね。 今回は、Webデザインにおけるふきだしの使用例や、ふきだしを使うときに気をつけている個人的ポイントをご紹介します。普段何気なくふきだしを使っているデザイナーの皆さんの復習になれば幸いです。
こんなところで、こんな風に使われている

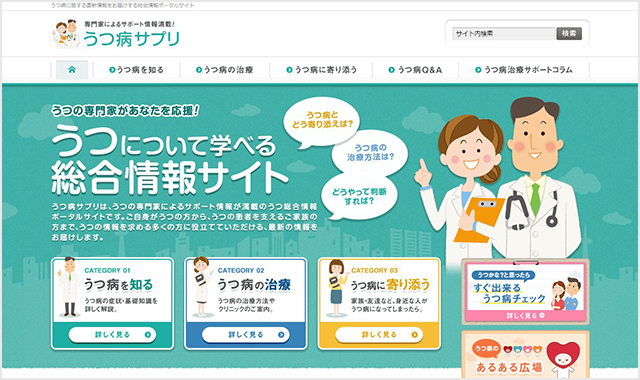
このサイトではメインイメージ内のキャッチコピーを補う役割でふきだしが使われています。ユーザー目線風の発言をふきだしに入れることによって、このサイトでどんな情報を得られるかを効果的に伝えています。 また、バナーにも随所にふきだしが使われています。

こちらのサイトではコンテンツ内のタイトルに使われています。特徴的な形なので、重要な情報がユーザーの目に留まりやすくなっています。

こちらのサイトでは、タブの切り替わりをふきだしで表しています。今見ているカテゴリがどれなのか、色と形の違いで一目瞭然です。
その他にふきだしをよく見かけるシーンは、
- 「01」などの数字や「CHECK!」などデザインのワンポイントに
- お客様の声、よくあるご質問を表すアイコンとして
などでしょうか。
ふきだしは困ったときの強い味方
情報の発言先、関係性が直感的に伝わる

LINEなどのメッセージアプリでも、文章をふきだしで囲むことにより、誰の発言か直感的にわかるようになっていますよね。 ふきだしには情報同士の関連性を明確にする効果があります。
デザインのアクセントとして便利
メインイメージなどを作っていて「なんだか寂しいな」とか「単調だな」と思ったときにふきだしを使ってみると、バランスがとれたりします。 文章量が多いときに、ただ文字を羅列するよりも一部をふきだしに入れることでリズムが生まれて、見る側にとっても情報が入ってきやすいデザインになったりします。
中の情報に目にとまりやすくなる
単純に文字のみを置くよりも目立ちますよね。 あと、ふきだしの文章を見たら、頭の中で無意識に人が話しているイメージが再生されませんか?そのため、親しみやすさがわいたり、印象に残りやすい気がします。 「ここ重要!見て!」というコンテンツのタイトルらへんに使ったり、強調したい文章なんかを入れると効果的です。
ふきだし、いいこと尽くしじゃないか。 と思って1つのページで乱用するとアクセントとしての効果が薄れるので注意です。
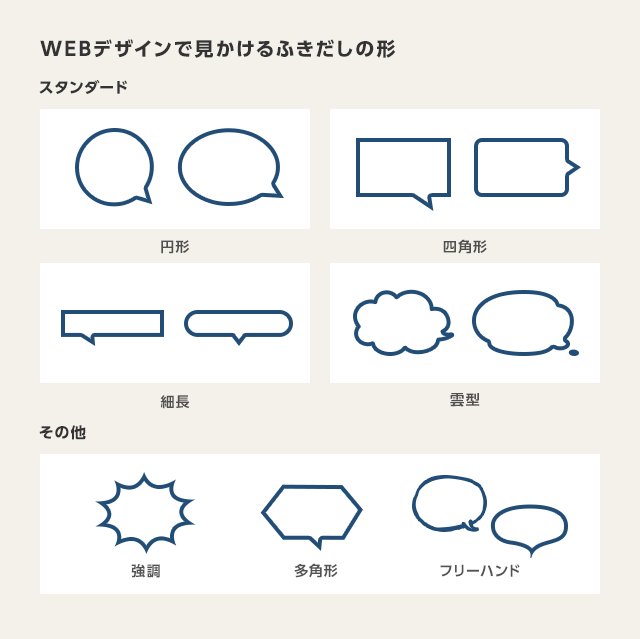
ふきだしの種類

Webデザインでよく見かける&使いやすいのふきだしの一例です。 サイトの雰囲気に合わせて、角丸の大きさ、色ベタか線かなど使い分けていきましょう!
Webデザインで使うときの4つのポイント
そんな便利なふきだしをデザインで使用する際、無意識だったり意識的にだったり気をつけていることを以下にまとめました。
1.しっぽのサイズ、位置に気をつける
ふきだしの本体部分から生えているあれはなんという名称なんでしょうか。 ここでは便宜上「しっぽ」と呼ぶことにします。

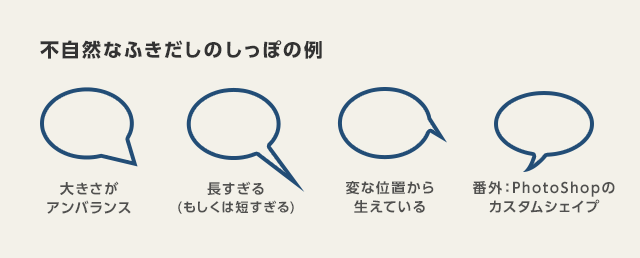
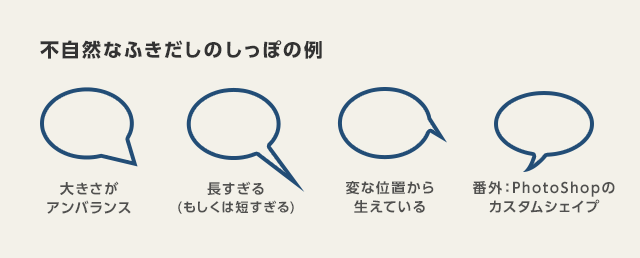
しっぽのサイズや長さがテキストエリアの大きさと不釣合いだったり、変な位置から生えているとどうも違和感を覚えます。 一番右のPhotoShopのカスタムシェイプにもともと入っているふきだしは、小さいサイズだとそれほど違和感はないのですが、大きいサイズになるとバランスが悪いように個人的に思います。それと大体のデザイナーに「あっ カスタムシェイプのやつだ」と気づかれます。気づかれるだけですが。
この辺りは明確なバランスのルールもないので、各々ベストバランスを探っていただくのが一番なのですが、個人的にしっくりくるバランスは以下の通りです。 主観によるところが大きいので参考適度にご覧ください。

しっぽの幅:しっぽが生えている辺の3分の1以内の幅 しっぽの長さ:テキストエリアの高さの3分の1程度の長さ 生やす角度、位置:ふきだしの中心から垂直に。もしくは、しっぽと近い端から、ある程度の間隔を空ける。 また、雲形のふきだしの場合、ふわふわのすき間からしっぽを生やすほうが自然に見えます。
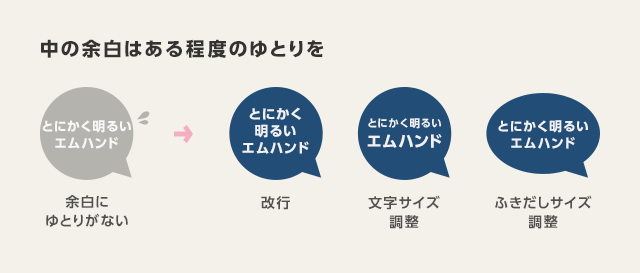
2.中に入れる文字と余白のバランス

文字周りにある程度の余白を持たせないと、窮屈な印象になってしまいます。 無理やり文字を収めようとせず、適度に改行したり、文字やふきだしのサイズを調整しましょう。
3.ふきだしの発生源は自然な位置から

人物写真とふきだしのセットは非常によく見かける構図ですが、ときどき肩からふきだしが出ているのを見かけると「あっ、肩で喋るタイプの人だ」と悪い意味で目を止めてしまいます。 スペースとの兼ね合いで難しい場合もありますが、なるべく顔付近から発生、いえ、発声させたいですね。
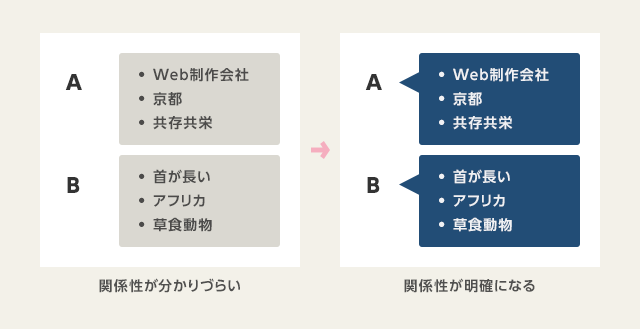
また、タイトルやコピーの補足的な意味合いで使用する場合も、その元の文字から発生させるほうが、関係性が明確になり、より意味が伝わりやすくなります。
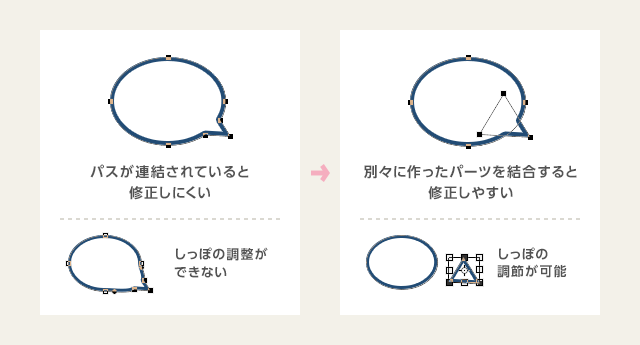
4.修正しやすいデータで

形の話からは少し脱線しますが、ふきだしのしっぽの位置や大きさを後々修正することは少なくありません。 そのときに素材などのSVGデータを使っていると、大体がしっぽと本体部分のパスが連結されていて非常に修正しにくい! シンプルな形の場合、それぞれのパーツのシェイプを作成→結合という流れで自分でささっと作ってしまったほうが素材探しの手間も省けますし、後々の時間短縮につながります。
最後に
何気なく使っていたふきだしも、一度意識してバランスをとってみると更にデザインがよくなるはずです。 ぜひ皆さんのふきだしベストバランスを探ってみてください。
ふきだしの形に迷ったら、こんなサイトを参考にしてもいいかもしれません。 http://fukidesign.com/(フキダシデザイン) 色々な形のふきだしの素材サイト。複雑な形のふきだしを使う場合は、こういう素材に頼ってもいいですね。 (関係ないけどこのサイトのページトップがたまらなく好きです)
ここまで読んでくださりありがとうございました。


