coding
コンテンツ更新に強い!CSS擬似要素:beforeと:afterの使い方
:beforeがあればなんとかできる。
エンジニアのF.Kです。
CSSの勉強をはじめたばかり。そういう人はちょっと敬遠しがちな擬似ほにゃらら。
しかし使い方を覚えてしまうと、擬似要素や擬似クラスは便利なものです。
今回は便利な擬似ほにゃららの中から擬似要素、特に:before擬似要素と:after擬似要素の使い方についてご紹介しようと思います。
そもそもCSSの擬似要素とは?
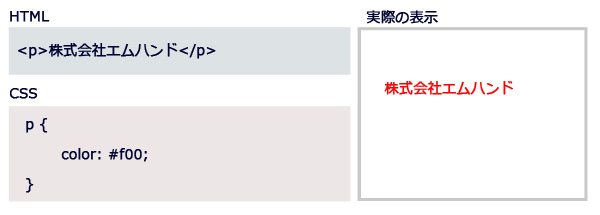
CSSは、HTMLなどでマークアップされた要素を指定し、その要素全体に対してスタイルを設定していく言語です。
例えば下記の例だと文字色を赤にする指定が<p>要素全体にかかり、「株式会社エムハンド」という文字すべてが赤くなります。

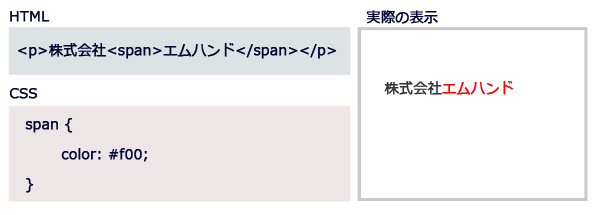
もし「エムハンド」という文字だけ赤くしたいと思ったら、<span>などで「エムハンド」を囲う必要が出てきます。

このように「マークアップされた要素全体」にスタイルを設定するのがCSSの基本です。
しかしCSSの擬似要素を指定すると、「実際にはマークアップされていない要素」にスタイルをつけることができるようになります。
例えば……
- E:first-letter … 要素(段落)Eの中の一文字め(わざわざ<span>で囲う必要なし!)
- E:fistt-line … 要素(段落)Eの中のテキスト一行目(<span>で囲ったり一行の文字数を気にする必要なし!)
それぞれ一文字め・一行目を「マークアップされたひとつの要素」とみなしてスタイルを設定するわけです。
さて。
前置きが長くなりましたが、今回お話する:before擬似要素と:after擬似要素。
- E:before … 要素Eの最初に架空のインライン要素として、contentで指定した内容を挿入する
- E:after … 要素Eの最後に架空のインライン要素として、contentで指定した内容を挿入する
実際にあるテキストを要素にみたてるどころか、マークアップ上には存在しない要素をあたかも存在しているかのように見なしてスタイルを設定することができるという非常に便利な機能です。
CSS2.1から実装されているので、IE8対応が必要な案件でも使える優れもの。
※ちなみに::beforeと前にコロンが2つ続いているのはCSS3からの記述方法。使い方は一緒です。
リボン風ボックスやハートマークをつくるなんてtipsは有名ですね!
:before擬似要素、:after擬似要素はどんな時に使うべき?
:before擬似要素、:after擬似要素を使うメリットは、HTMLのマークアップをよりシンプルにできるということです。
たとえば背景画像をふたつ使うような装飾ブロックも、入れ子構造にすることなく実装することができます。
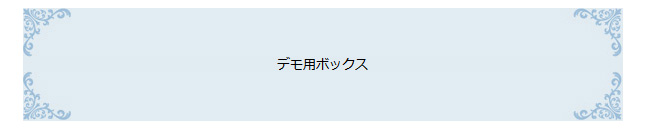
擬似要素の使用例①:テキスト量可変の装飾ボックスをつくる

HTML
<div>
<p>デモ用ボックス</p>
</div>CSS
div {
width: 100%;
margin: 0 auto;
padding-top: 50px;
background: url(../img/bg_frame01.jpg) no-repeat 50% 0; /*フレーム上部画像*/
}
div:after {
content: '';
width: 100%;
height: 50px;
display: block;
background: url(../img/bg_frame02.jpg) no-repeat 50% 100%; /*フレーム下部画像*/
}擬似クラスと併用すれば、例えばフローを示すリスト項目の間に矢印画像を表示させることも可能です。
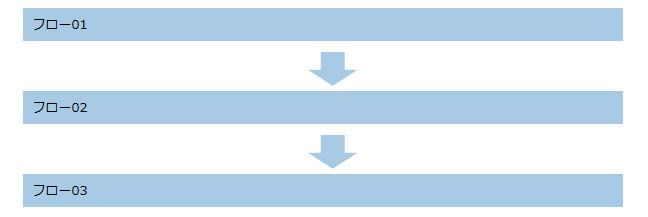
擬似要素の使用例②:フローを示すリスト項目の間に矢印画像を表示

HTML
<ol>
<li>フロー01</li>
<li>フロー02</li>
<li>フロー03</li>
</ol>CSS
li+li {
position: relative;
margin-top: 50px; /*矢印画像の高さと配置を考慮して設定*/
}
li+li:before {
content: '';
display: block;
position: absolute;
top: -40px; /*矢印画像の高さと配置を考慮して設定*/
width: 100%;
height: 35px;
background: url(../img/img_arw01.gif) no-repeat 50% 50%; /*矢印画像*/
}これらの例のように、:before擬似要素、:after擬似要素を使うことで、「デザインのためだけのマークアップ」を減らすことが可能になります。
マークアップがシンプルなサイトは、コンテンツの更新に強いサイトになります。
WordPressやMovableTypeなどのプログラムを導入する場合にも、ソースコードがシンプルであればあるほどタグ生成が楽ですよね?
content指定による自由度の高さもあり、:before擬似要素・:after擬似要素は更新頻度の高いサイトの構築時にオススメのCSSセレクタです。
実際の使用例
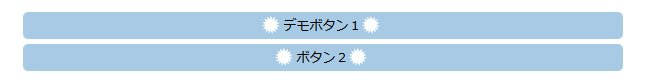
中央寄せのテキスト前後にアイコンを付加する

HTML
<ul>
<li><a href="#">デモボタン1</a></li>
<li><a href="#">ボタン2</a></li>
</ul>CSS
li a {
display: block; /* <a>をブロック要素とするための記述 */
text-align: center;
}
li a:before {
content: '';
display: inline-block;
width: 18px; /*アイコン画像横サイズ*/
height: 18px; /*アイコン画像縦サイズ*/
background: url(../img/ico_btn01.gif) no-repeat 50% 50% ; /*アイコン画像*/
/* その他の設定でスタイル調整 */
}
li a:after {
content: '';
display: inline-block;
width: 18px; /*アイコン画像横サイズ*/
height: 18px; /*アイコン画像縦サイズ*/
background: url(../img/ico_btn01.gif) no-repeat 50% 50% ; /*アイコン画像*/
/* その他の設定でスタイル調整 */
}ポイント
inline-blockを指定することでpaddingなどによる位置の微調整ができます。
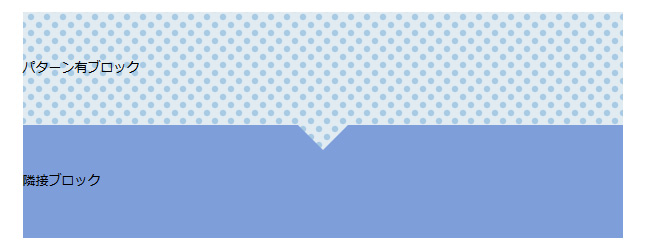
隣接するボックスにパターン背景が入り込むデザインの実装

HTML
<div class="ptnBox01">
<p>パターン有ブロック</p>
</div>
<div class="normalBox01">
<p>隣接ブロック</p>
</div>CSS
.ptnBox01 {
position: relative;
background: url(../img/bg_ptn01.gif) repeat 50% 100%; /*背景画像*/
}
.ptnBox01:after {
content: '';
display: block;
position: absolute;
box-sizing: border-box;
bottom: -50px; /*マイナスボーダー幅の2倍*/
left: 50%; /*ボーダー幅の2倍*/
width: 50px; /*ボーダー幅の2倍*/
height: 50px; /*ボーダー幅の2倍*/
margin-left: -25px; /*マイナスボーダー幅*/
border: #7e9eda 25px solid; /* 隣接ボックスの背景色で任意の幅を設定 */
border-top: transparent 25px solid;
background: url(../img/bg_ptn01.gif) repeat 50% -25px; /*背景画像を中央、ボックス上端からボーダー幅分上にポジション指定*/
}
.normalBox01{
background: #7e9eda;
}ポイント
パターン背景のポジション指定がポイントです。
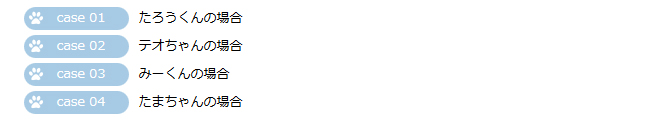
擬似要素の使用例⑤:<ol>の中の<li>をカスタマイズ

HTML
<ol>
<li>たろうくんの場合</li>
<li>テオちゃんの場合</li>
<li>みーくんの場合</li>
<li>たまちゃんの場合</li>
</ol>CSS
ol {
counter-reset: count01;/* 任意のカウンター名 */
}
li:before {
counter-increment: count01;
content: 'case 'counter(count01,decimal-leading-zero);/* 他の文字列を入れたりlist-style-typeの設定をしたり */
display: inline-block;
/* その他任意のデザイン指定 */
}ポイント
counterはlist-style-typeの設定を追加することができます。
リストの項目数が増減する可能性があるけど装飾したい、という場合に便利です。
■最後に
:before,:afterはHTMLをシンプルにできる反面、CSS記述を複雑にしてしまいます。
構築後の管理や複数人での作業のために、分かりやすい説明コメントの付加や記述によって読みやすさを保つように心がけましょう。
また、便利さにつられてCSS3でしか使えない記述をつい併用しがちです。
IE8への対応が必要な案件では、各セレクタやプロパティが有効かどうかの確認が必要です。
以下のサイトでブラウザごとの対応状況を確認できます。
Can I use
管理に気をつけつつ擬似要素を上手に使って、更新に強いウェブサイト構築を目指しましょう!

