seminar
Webサイトを資産に変える仕組み化
はじめに
こんにちは!株式会社エムハンドの広報チームです。弊社ではみなさまにより一層有益な情報をお届けするべく、今後定期的にセミナーを開催いたします!素敵な企業様との共催企画も現在進行形で練り練りしていますので、どうぞお楽しみに~📢
今回は識学様主催のセミナー「Webサイトを資産に変える仕組み化」に弊社民野が登壇!識学様と言えば、既にご存知の方も多いと思いますが、「とにかく仕組み化」を始めとする、シリーズ累計122万部のビジネス書を手掛けている、あの「識学」様です。ダイヤモンド社から出版された3部作を一度は本屋やネットで見たことがある人が多いのではないでしょうか?実は弊社、識学様の考え方を取り入れて仕組み化に取り組んでいます。
https://diamond.jp/list/feature/p-erudition2024
今回は識学様とのご縁から、セミナーを開催することとなりました。イベント自体は既に終了してしまいましたので、セミナー内容を抜粋し、イベントの雰囲気と合わせてご紹介します!
01.セミナー概要

概要
Webサイトの役割は様々ですが、戦略的に設計し、自社の利益につながる仕組みを構築することが必要です。本セミナーではエムハンドが21年の歴史の中で生み出した「Webサイトを資産に変える仕組み化」について、弊社の事例を交えながらご紹介します。
テーマ
(1)Webサイトに求められることの変化
(2)資産にするために重要な「言語化」
(3)Webサイトを数字で管理する際に重要視するKPI
(4)資産にする為のコンテンツ蓄積方法とその仕組み化
(5)デジタル庁が推進しているアクセシビリティ対応
(6)パートナーとしてお付き合いできる制作会社の選び方
こんな人におすすめ
\ 経営層・Web担当者 /
・資産になるWebサイトの活用方法を知りたい方
・Webサイトに課題を感じているが解決策が見いだせていない方
・Webサイトリニューアルを依頼する制作会社を決めかねている方
登壇者情報
株式会社識学 冨樫 篤史様
株式会社識学では、設立初年度の2015年に参画、大阪支店立上げ、新規事業開発、コンサルタントの品質管理責任者を歴任。直近は、事業再生として中小製造業へ取締役として出向し、売上、経常利益ともに大幅な改善を果たし企業価値の向上に寄与。
株式会社エムハンド 民野 翔吾
2020年エムハンド入社、2022年よりディレクターチームのマネージャーに就任。上場企業、中小企業、士業事務所など幅広いクライアントのWeb戦略支援を行う。ビジネス課題の解決とデザインの両立を掲げてWeb戦略の企画から制作、納品まで手掛けている。
02.セミナーダイジェスト
(1)Webサイトに求められることは変化する
<Webサイトにはリニューアルの周期がある>
リニューアルの周期は、一般的に以下のように考えられています。
----------
〇リニューアル周期
・BtoB向けサイト…5年
・BtoC向けサイト…3年
〇理由
・ユーザー行動やWebのトレンド、社会情勢や事業の変化に対応させるため
・情報が古くなるため(情報継ぎ足しなどよる導線複雑化)
----------
<3~5年で起こる変化とは?>
----------
〇3~5年で起こる変化は、以下の6つ
❶ユーザー行動の変化
❷デバイスの変化
❸Webトレンドの変化
❹社会情勢の変化
❺事業の変化
❻情報継ぎ足しによる煩雑化
----------
<Webサイトに求められることは変化する>
■創業21年の歴史で経験した変化

弊社は創業してから21年が経ちますが、時代の流れとともにWebサイトの様々な変化を経験し、対応して参りました。
<Webサイトを資産にするのは重要である>
■資産となり得る要素とは?
Webサイトの中で資産となり得る要素は下記3つです。
----------
・集客
・ブランディング
・求人
→企業の価値を外部に伝え続けるWebサイトが資産となる
----------
<リニューアルごとに価値を高める>

リニューアルごとに価値を高めるサイトにするには、制作フェーズと運用フェーズそれぞれで意識することがあります。
<リニューアル要検討のサイトとは?>
----------
〇1つでも当てはまるなら、リニューアル要検討
☑コンセプトを言語化することなく作った
☑会社情報やサービスのことなど基本的なことだけ掲載している
☑競合他社との差別化ポイントが見えてこない
☑お知らせや記事投稿が何年も前で止まっている
→5年はブレないコンセプトを作り、運用を続けることで資産となる情報を蓄積する仕組みにする
----------
(2)資産にするために重要な「言語化」
<弊社における”資産”の定義>
----------
資産=情報を蓄積する中で価値が高まるもの
----------
情報を蓄積させ資産にしていくためには、「運用サイクルが回り、アクセスが集まり続けるWebサイト」を作ることが重要です。
<言語化が必要な理由>
■目的を深堀りするため
「売上をアップしたい!」などの簡単な言語化の場合、企業の魅力だけを伝えるコンテンツとなってしまいます。目的をさらに深堀りし、
「売上をアップしたい」 → 「中小企業から指名で問い合わせや依頼をもらいたい」
とより詳細に言語化することで、確固たるコンセプトが定まり、リニューアルを繰り返してもブレない軸が出来上がります。
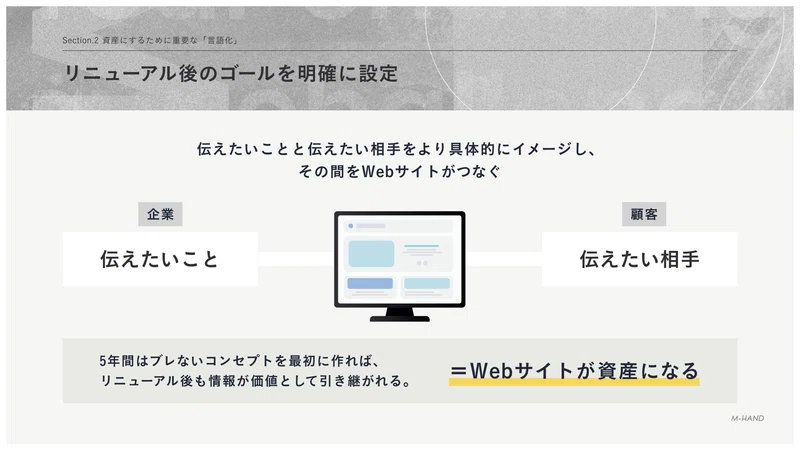
■言語化を明確にすることが、Webサイトを資産に変える

伝えたいことと伝えたい相手をより具体的にイメージし、その間をWebサイトがつなぎます。「5年間はブレないコンセプト」を最初に作ることで、リニューアル後も情報が価値として引き継がれ、資産となるのです。
(3)Webサイトを数字で管理する際に重要視するKPI
<数字で管理するには、主観と客観のバランスが重要>
----------
〇主観的な視点
デザインとして与えたい印象や世界観
〇客観的な視点
見込み顧客を数値化した指標(みなしCV)
※みなしCV
弊社独自の呼び方。お問い合わせ(CV)に至ってはいないが、自社に興味をもったユーザーをキャッチする指標。
----------
(4)資産にする為のコンテンツ蓄積方法と仕組み化
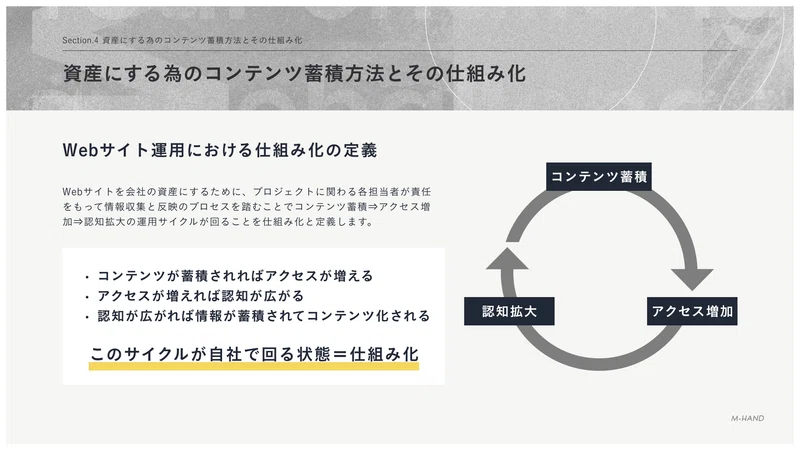
<Webサイト運用の仕組みとは?>

Webサイト運用における仕組み化とは、「コンテンツ蓄積 → アクセス増大 → 認知拡大」というサイクルが自社で回る状態のことです。
<どんなコンテンツがいいのか>
ユーザーに有益な情報となる代表的なコンテンツは、以下の4つです。
----------
・解決事例
・お客様の声
・実績紹介
・ハウツー系コラム
----------
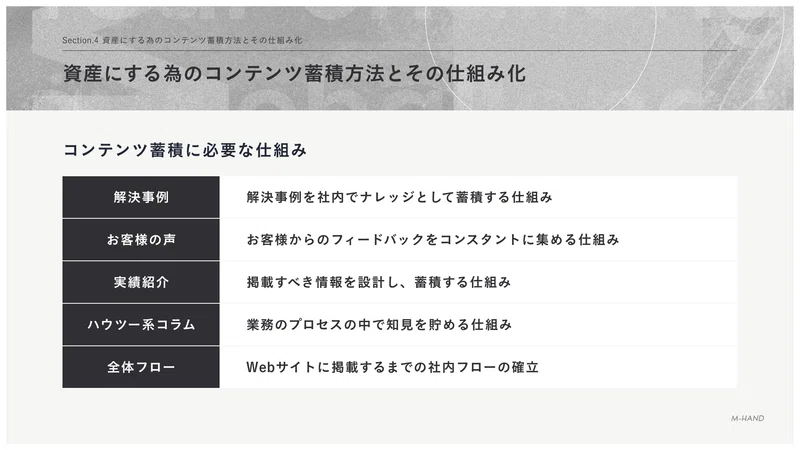
<コンテンツ蓄積に必要な仕組み>

コンテンツ蓄積に考える必要がある仕組みは、「解決事例」「お客様の声」「実績紹介」「ハウツー系コラム」「全体フロー」についてです。
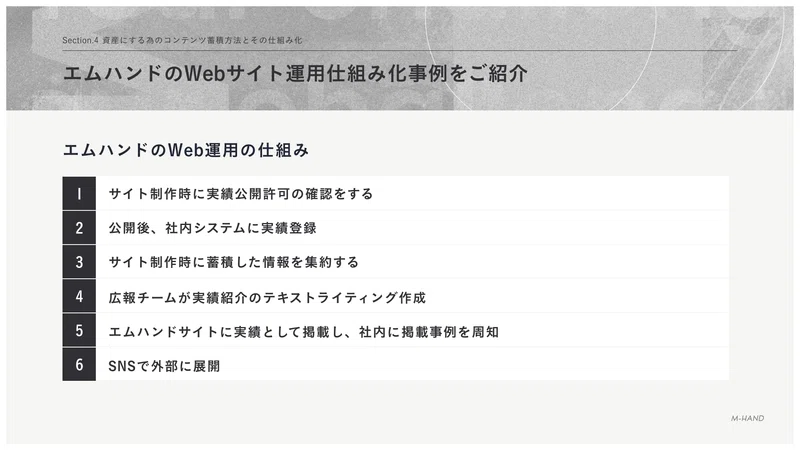
<エムハンドのWebサイト運用仕組み化事例>

エムハンドでは自社サイトの運用を❶~❻の流れで行っています。
----------
❶サイト制作時に実績公開の許可を取る
実績=企業の資産であり、命でもあるので、実績公開許可の取り決めは制作フローの中でも重要視しています。業務委託契約書に「広報活動での使用を目的としている」と記載し、クライアント様に判断していただきます。
❷サイト公開後社内システムに実績登録
Webサイト公開後、担当ディレクターは制作実績システムに登録します。登録後は自動で社内チャットに連携されるので、他社員への周知に手間はかかりません。
❸サイト制作時に蓄積した情報を集約する
サイト制作時に使用した「提案書」「案件管理シート」などをもとに、広報チームが制作実績の概要を掴みます。
❹広報チームが実績紹介のテキストライティング作成
サイトの企画~納品までで蓄積した情報を集約し、広報チームのライターが実績公開用の文章を作成。案件担当のディレクターに文章チェックを依頼→投稿フェーズへ。
❺サイトに実績として掲載、社内に掲載事例を周知
社内にも取り組み結果を全体共有することで、広報活動を社員の業務フローの一部として周知します。
❻SNSで外部に展開
SNSに投稿し、検索だけではリーチしないユーザー層へのアプローチを行います。
----------
また、社内&社外で発信した内容を、月単位でまとめて発信する「M&M」というコンテンツを3月からスタートしました。実際のページも併せてご確認いただけますと幸いです。

https://www.m-hand.co.jp/topics/#mm_240304
資産に変える仕組み化において、「プロセスエコノミー」という言葉が注目を集めています。これは、企業の成長やアイデアを生み出すまでの過程を発信し、収益につなげることを意味します。今は守るよりも、アイデアを積極的にオープンにして意見をもらい、皆でブラッシュアップしていく流れをつくることが大切です。世の中が大きく動き、アイデアが飛び交う意見過多の時代なので、前向きに行動する発信が必要ということだと解釈しています。拡大しきった市場のなかにおいて、「プロセスエコノミー」を活用した企業は他社との差別化が可能となり、人々に共感を得ることに繋がっていくのだと信じています。ちなみに、今回のイベントのバナー制作も「形の必然に辿り着くチェックバック」と題してSNSに投稿しております…。
ゴールドのチェックバック👀
— 岩松翔太|M-HAND, Inc. (@IwamatsuShota) February 20, 2024
形の必然に辿り着く...その痕跡👋 https://t.co/RxuWpJpKOv pic.twitter.com/NRssXbxjAo
(5)デジタル庁が推進しているアクセシビリティ対応
<ウェブアクセシビリティとは?>
ウェブアクセシビリティとは、Webサイトが様々なユーザーにとってアクセスしやすい状態を指します。高齢者や、視覚障害や聴覚障害などの障がい者でも、不自由なくWebサイトを利用できることが理想です。2024年4月1日から施行される改正障害者差別解消法では、民間企業も合理的配慮が義務化されます。
<合理的配慮の義務に伴って意識すること>
----------
・アクセシビリティ改善計画の策定と実施
・ガイドラインの理解
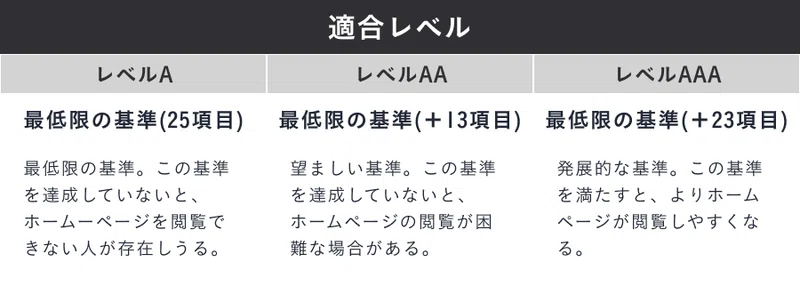
・適合レベルに沿ったサイトリニューアル
----------

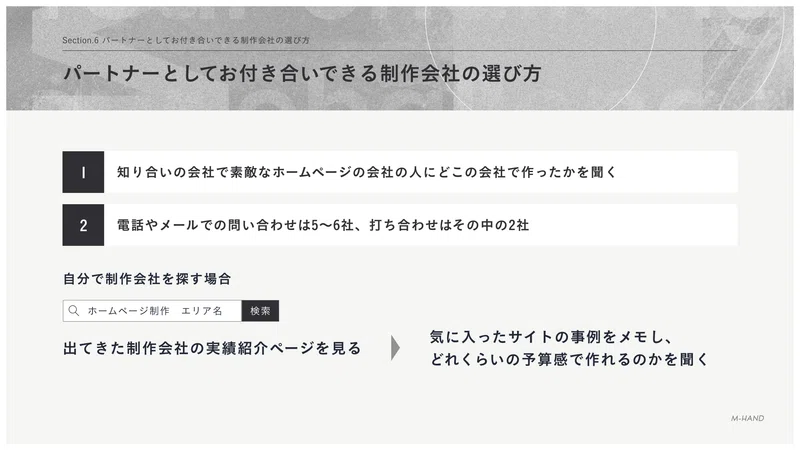
(6)パートナーとしてお付き合いできる制作会社の選び方

「どういった会社にお願いしたらよいのかがわからない」…というお声をよくいただくのですが、以下の2つの方法がおススメです。
----------
❶知り合いの会社で素敵なHPがある人に、どの会社で作ったかを聞く
制作する会社によって、得意な業種やデザインの傾向、クセなどがあります。気に入ったサイトの会社に問い合わせると、希望するサイトができる可能性が高いでしょう。
❷❶がない場合
電話やメールで問い合わせを5~6件行い、打ち合わせまで進むのは2件くらいがいいと思います。打ち合わせに45分くらいから1時間ぐらいかかるため、ある程度会社を絞り込んだ方がよいでしょう。
希望するサイトのイメージがある場合、検討中の制作会社に見積もりを聞いてみて、いくらで実現できるのかを教えてくれる会社が良いのではないでしょうか。
----------
03.QA
セミナー参加者の方々の熱量が高く、セミナー内で数々のご質問をいただきました!抜粋してご紹介いたします。
みなさまからの質問
<質問>
サイトリニューアルを依頼した場合、案件のボリュームや業種業態にもよると思いますが、提案から実際にサイトが公開するまでの平均的な期間はどのくらいですか?-----
<回答>
Webサイトのページ数と規模感にもよります。弊社で一般的に対応している10ページ程度のサイトの場合は、約3~4カ月です。
<質問>
ネットリテラシーが高くないクライアント様に見積もりをご理解いただくために、どういったポイントをお伝えしておりますか?根気よくお伝えする、などでしょうか?-----
<回答>
何にコストがかかっているのかを、細分化してお伝えしています。弊社の場合ページ単価で見積もりを決めていて、基本的に料金表に沿って見積もりを作成します。議論を重ねて、見積もりをブラッシュアップさせるといった方向で根気強くやっています。
<質問>
3ヶ月の制作期間の中で、「要件定義」「実制作」のフェーズは、どんな割合で行っていますでしょうか?-----
<回答>
どのレベルの要件定義が必要かによって変わります。平均すると、最初の1ヵ月程度は要件定義に時間を費やしています。
※制作期間を「発注→サイト完成」した場合
<質問>
要件定義に1ヵ月の時間をかける場合、クライアント様とのミーティング回数や時間はどの程度かかりますか?-----
<回答>
クライアント様と案件の量にもよります。弊社では「打ち合わせ回数は何回まで」というような制限はありません。お互いが納得するまで詰めていくことが最重要だと思っています。今までの経験で一番頻度が高いお客様でも、1週間に1回程でした。1回のミーティング時間は、1~2時間くらいです。
<質問>
公開直後だけでなく運用後にアンケートをとるということでしたが、アンケートではどういった項目があるのでしょうか?-----
<回答>
アンケートの項目はお客様によって変えています。「ディレクターの対応はどうだったか?」「困ったことがなかったか?」や、「後々、やっぱりこうして欲しかった…などの意見がないか?」など。
<質問>
エムハンド社員の方がアートディレクションに関するポストをXでしていますが、あれはアートディレクションの資料を貯めておいて、数ヶ月後のリリースと同時に展開しているという流れでしょうか?-----
<回答>
あの資料は、実際に制作の流れでやり取りをしている時に作っているものです。サイト公開後、実績掲載可のサイトに関する資料は投稿用に画像を抽出しています。
<質問>
コンテンツについて質問です。
既存客には「なぜこの企業の商品を購入するのか」
求職者には「なぜこの企業で働くのか」
といったユーザー側の疑問に答える必要があると思いますが、そういったコンテンツ作りをするために制作においてはどんな工夫ができますか?-----
<回答>
【既存顧客向け】
例えば、製品ができるまでのプロジェクトストーリーなどを紹介し、Webサイトはもちろん、SNSで発信することで認知を広げるのがよいでしょう。
【求職者向け】
上記の方法は求職者にも有効で、「こういう取り組みをしている企業に入りたい!」と思わせることが可能です。狙いたいターゲットによってもコンテンツは変わるので、ターゲットにあわせたコンテンツ設計をするとよいでしょう。別途、採用サイトを制作することもひとつの戦略です。
<質問>
ハウツー系コンテンツを蓄積していくにあたり、仕組み化されていることを教えてください。例えばWeb制作会社の場合、ハウツーのジャンルが様々あると思います。これらの知見を個々人のものにとどめず、社内の知見として蓄積し、外に発信する情報をどのように精査し、誰が記事化しているのかの例をお伺いしたいです。-----
<回答>
弊社はnoteで発信を行っています。専任の担当者が書いているのではなく、現場の人が執筆しています。ノウハウに関しては、技術面の話や新しく得た知見をまとめるシートがあり、様々な人が記載し共有できるようにしています。noteの記事化に関しては、広報チームで投稿する記事タイトルを考えていて、そのリストをもとに記事を依頼しています。業務の合間を縫って記事を書くのは大変なので、時間と評価を踏まえたうえで仕組み化しています。
<質問>
よくある制作途中での修正事例として、どんなものがありますか?-----
<回答>
一般的なサイトの制作期間は3~4カ月ですが、大規模なサイトの場合、制作期間が半年~1年になることもあります。その間に事業として打ち出したい優先順位が変わってしまったり、社員の方が突然退職してしまって写真を撮りなおさないといけないとか、制作期間の中で状況が変わることがよくあります。
おわりに
セミナーの内容はいかがでしたでしょうか?広報チームの一員である私もセミナーをリアルタイムで視聴していたのですが、「エムハンドのWebサイト運用仕組み化事例」の項目で、普段の業務内容と真っ赤に添削された私の原稿が表示されて思わず笑ってしまいました!フルリモートであまり実感したことはなかったのですが、私もいつの間にか仕組みの一部になっていたのだなぁと。今、この瞬間すらも仕組みの中…。

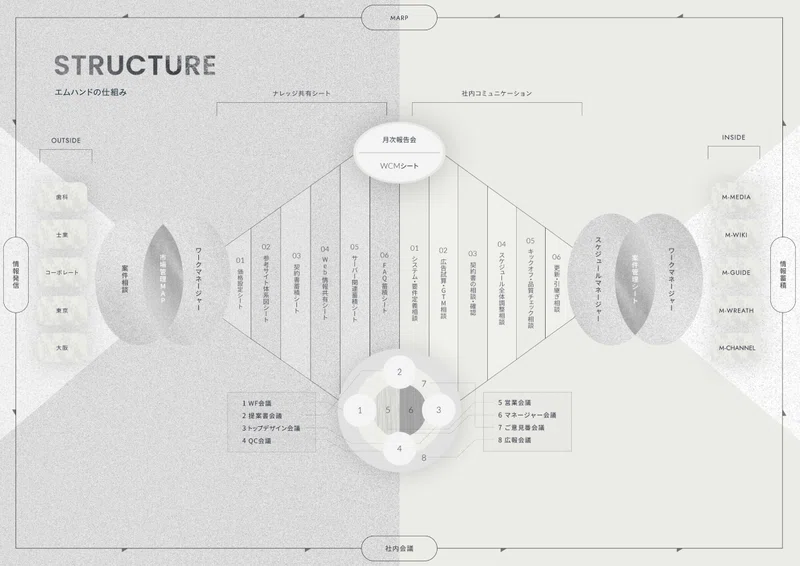
仕組み図で言うと、画像左「OUTSIDE」内の各インバウンドサイトへの情報発信と「INSIDE」の情報蓄積、画像中央下「8.広報会議」あたりにいます!
最後までお読みいただきありがとうございました。


