design
WEBデザインで押さえるべき配色(ベース、メイン、アクセント)の基本「3つのカラー」
デザインをする際に欠かせない要素の一つとして、カラーの配色がありますよね。しっくりこない、これであってるのかな?などで悩んだ経験は1度や2度はある事と思います。
今回はWEBサイトをデザインする際に必要な、ベースカラー、メインカラー、アクセントカラーの配色や配分についての基本ルールをまとめてみました。
3つのカラーとは?その比率とは?

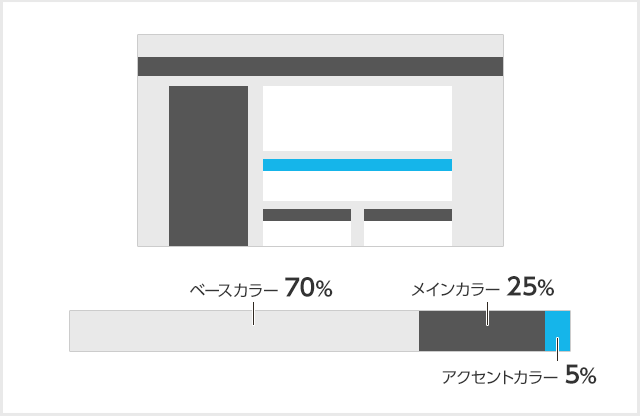
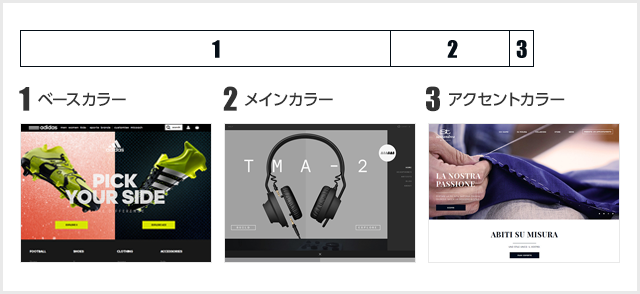
WEBサイトの配色は役割別に3つあり、それぞれに、ベースカラー、メインカラー、アクセントカラーと呼びます。各々の比率をベースカラー70%、メインカラー25%、アクセントカラー5%の割合にすると、美しい配色に仕上げることができます。
ベースカラー
最も大きな面積を占める基本となる色で、余白や背景などに用いることが多い色です。メインとアクセントのカラーを引き立てる脇役的な立ち位置。
メインカラー
その名の通りサイトの印象を決定づける主役の色です。
アクセントカラー
全体の5%と少ない使用量ながら一番目立つ色で、全体を引き締める、ユーザーの目を引く役割があります。
メインカラーの決め方
サイトイメージを大きく左右するメインカラーは一番初めに決めます。 メインカラーの傾向は、文字が読みやすいなどの可読性の問題から、明度を低くした色が使用しやすいとされています。
また、サイトに使うロゴのカラーをメインカラーに使用しているサイトも多く見かけますね。
使用する色を決める基準としては、ターゲットイメージに合わせた色を探す必要があるので、色の印象を把握しながら決めると良いと思います。
ベースカラーの決め方
メインカラーの次は70%の面積を占めるベースカラーを決めていきましょう。 このカラーは主にサイトの背景色となる色です。
白、黒、グレーの無彩色カラーは他のメイン・アクセントカラーの色の妨げになりにくいので、よく使われている色かと思います。
ベースカラーは、文字間、コンテンツ間の余白などにも使われることが多いので、明度の高い色、淡い色を意識して使ってみるとしっくり収まります。
アクセントカラーの決め方
単調なトーンにメリハリをつけたい時などに使う色です。全体に占める面積の割合は一番小さく、最も目立つ色となることが理想です。
アクセント色はお問い合わせフォームのボタン色に使用すると効果絶大ですね!
色は1色使いでなくてもいいのですが、色が増えるほど扱うのは難しくなります。「賑やか」「楽しい」といったサイトイメージを表現したい場合には多色使いが有効です。
最後に主な色の印象をまとめてみました
最後に、主な色の印象を解説します。また、その色をベースカラー、メインカラー、アクセントカラーとして使ったサイトをピックアップしてみました。
配分によって色の印象や効果が違うのが見えてきて面白いですね。
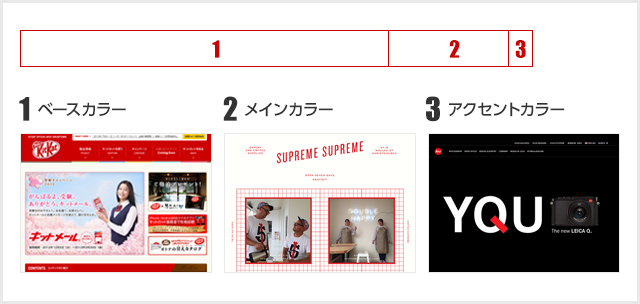
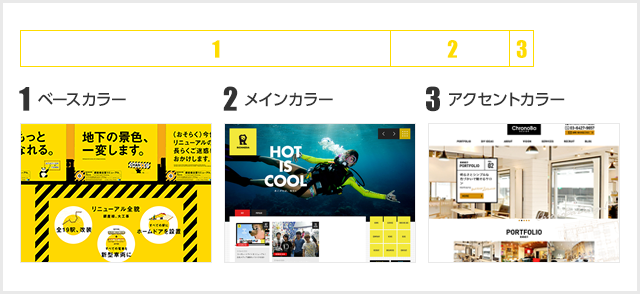
赤(暖色)

エネルギッシュ、強いインパクト、興奮、怒り、心拍数を高める色、情熱
セールを促す場合に使われるのを目にしますが、スポーツ系や車などのスピード感あふれるサイトにも似合いそうですね。(3)はアクセントカラーで少し使うだけでも赤の持つ「強いインパクト」等がうまく引き出されていてかっこいいですね。
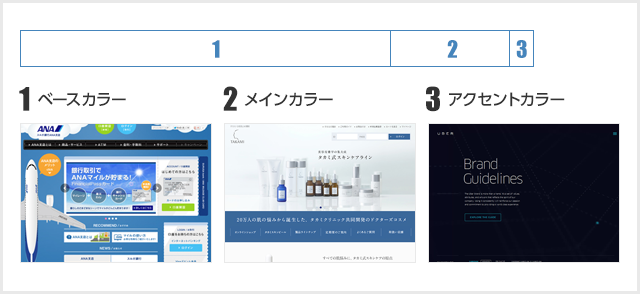
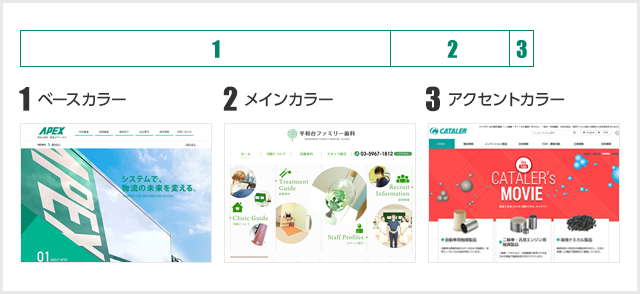
青(寒色)

信頼と安全の色、安心感、知的、誠実、理性、清潔感
(1)(2)とも、清潔感や安心感を感じますね。
(3)になってくると、黒とあわせてクールな印象。
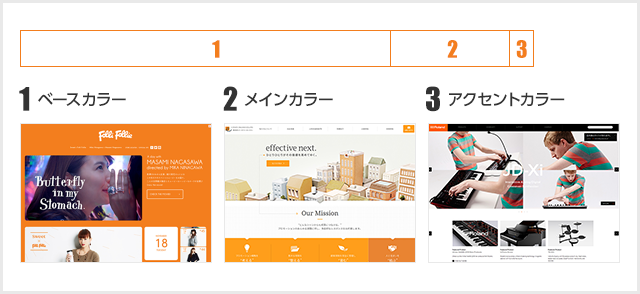
オレンジ(暖色)

親しみ、元気、楽しい、活発、活動
(ECサイトなんかでよくある「購入する」ボタンにはこの色がもっともクリックしてもらえる色だそうです。
黄色(暖色)

楽観的、明るい、快活、希望、陽気、若々しさ
黄色の背景を大きく使ったサイトはインパクトが出ますね。
黒とよく合います。元気の良さ、快活さが伝わってきます。
緑(中性色)

健康、リラックス、安らぎ、穏やか
ナチュラルな感じを出したい時に使用されたり、青よりももう少し親しみのある感じを出した企業サイトを作りたいときなどにも使われていますね。
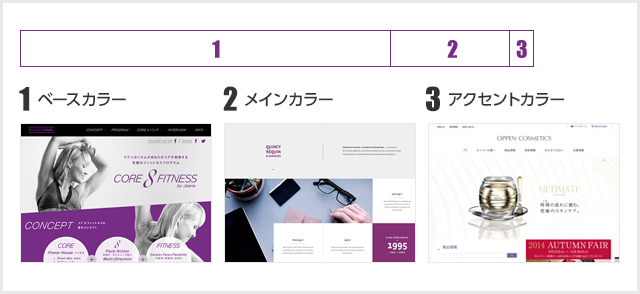
紫(中性色)

神秘的、高貴、優雅、不安、癒し、宇宙
主に高級感や上品さを表すものに使われます。
ヨガのイメージなんてぴったりですが、(2)も薄いグレーのベースカラーとうまくマッチしていて素敵ですね。
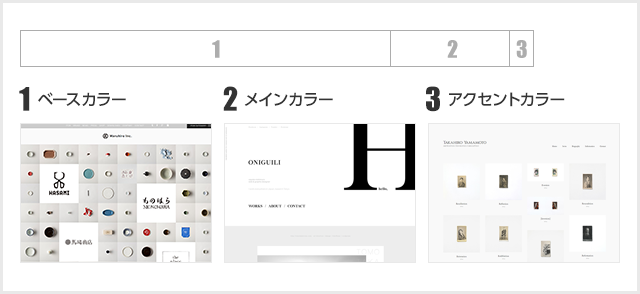
グレー(無彩色)

落ち着き、穏やか、信頼、上品、安定、迷い
こちらもベース色として良く使われる色。(1)はいろいろな色を取り入れているにも関わらず、上品でとっても落ち着いた印象ですね。グレーは、他の色との協調性が高く、どんな色にも馴染むことが出来る優れモノの一色。
黒(無彩色)

神秘、威厳、高級、極限、自信
高級感をもとめるならこの色。
(3)のように使うことによってぎゅっと引き締まって、高級に見えますね。
まとめ
いかがでしたでしょうか?
色の印象別で説明しましたが、べースカラー、メインカラー、アクセントカラーの配分によって、印象度合いが大きく変わってくることも感じてもらえたかと思います。
個人的にはどんな色にも上品にマッチしてくれるグレーの配色が好みです。
どんなWEBデザインにもどこかには使われている色。逆にグレーをどこかに使ってないと落ち着かないです。
あと、自分の興味ある製品や物事のサイトでうまく企業イメージが落とし込められているサイトって見ててワクワクしますよね。
下記はこれからやってくる暑い夏に大変お世話になる、清涼飲料のサイト。
言わずと知れた、赤イメージのコカコーラとさわやかブルーイメージのポカリスエット。
赤いコーラのサイトを見て暑苦しいとは思わず、あの冷たいの飲みたいとさえ思ったりしますよね。色の印象も大事ですが、企業イメージもとっても絶大ですねー。

話が少しそれましたが、みなさんは、上記色の印象説明でお好きなイメージ、意外な配色使いなどありましたか?
カラーは苦手という人でも、まずは好きな色をつかった配分などで、いろいろ試してみて興味をもって、基本を学んでいくというなどでもいいかもしれませんね。何事も興味が無いと始められませんから。では、また。

