design
分かりやすいグラフを作りたい!IllustratorとPhotoshopで作る円、棒グラフ
「Illustratorで作れるみたいだけど、イマイチ作り方が分からない!」って思いませんか?そんな方のために、分かりやすい円グラフ、棒グラフの作製、デザインのカスタマイズ方法をご紹介します。
【基本】グラフの作り方
まずは、Illustratorツールパネル内の「グラフアイコン」をクリックし、使いたいグラフを選択。開始点から対角線上にドラッグ、又は、画面をクリックするとグラフサイズを入力する画面が出るので、お好きな数値を入力し作成してください。
データを入力できる「グラフデータウィンドウ」が表示されるので入力していきます。
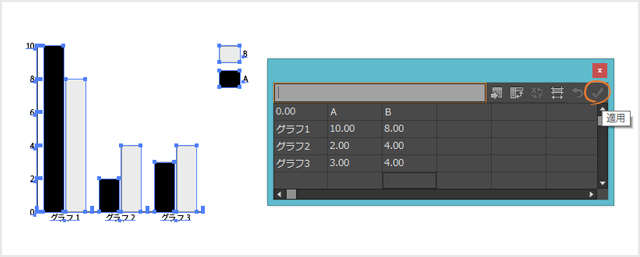
棒グラフ

上の画像のようにデータを入力し、ボックス右上の「適応ボタン」又はEnterキーを押せば、棒グラフにデータが反映されます。
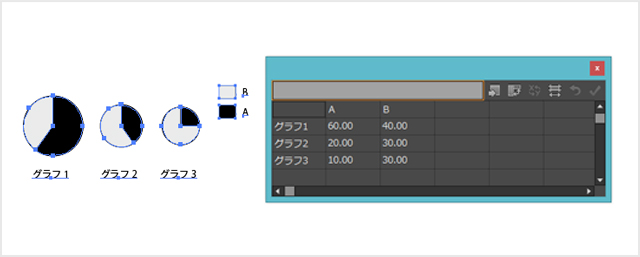
円グラフ

円グラフはこのように表示されます。
作成後のグラフは文字との空間が空きすぎていたりするので、位置を調節してください。ダイレクト選択ツールで移動させたい画像や文字を選択すれば、位置を調節することができます。再度データを変更したいときは、グラフ選択後「オブジェクト>グラフ>データ」で「グラフデータウィンドウ」を表示することができます。
以上がグラフの作り方です。
オブジェクトの色やフォントも、ダイレクト選択ツールで選択することで変更出来ます。
【応用】Photoshopと組み合わせてより分かりやすく
M-HANDで更新中の「インバウンドブログ」で使用しているグラフはPhotoshopも使って制作しています。というのも、Photoshopを使ったほうがグラフの加工ができ、細かい調整もしやすいからです。ここではブログ用のグラフを作成するとき、気を付けているポイントや手順をご紹介します。
棒グラフ
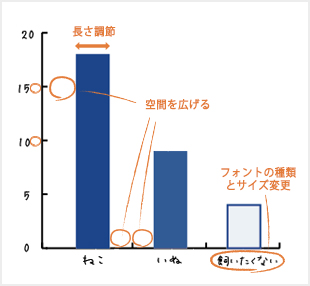
①Illustratorで作ったグラフを作成。

ダイレクト選択ツールでフォントや位置を変更していきます。グラフとグラフの間が狭かったり、文字が小さすぎると可読性が悪いので修正してください。
②Photoshopに貼り込み、位置を調整

グラフをコピー&ペーストでPhotoshopに貼り込みます。ペーストするとき、どのような形式でペーストするかチェックを入れるボックスが表示されるので、「スマートオブジェクト※」にチェックを入れて配置してください。
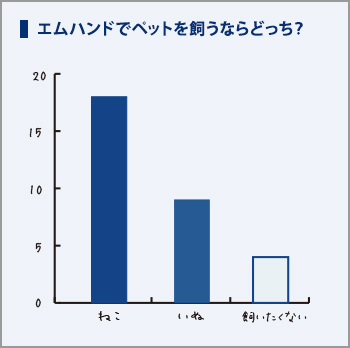
ブログ用に背景や枠を付け、グラフ下と横の空間を揃えれば完成です。
※「スマートオブジェクト」…元の画質を保持したままの画像のことです。レイヤーパネルのサムネールをクリックするとIllustratorで元のデータを開くことが出来ます。グラフデータや画像の修正をした後、保存すると自動的にPhotoshopの画像も修正後のデータに書き換わります。
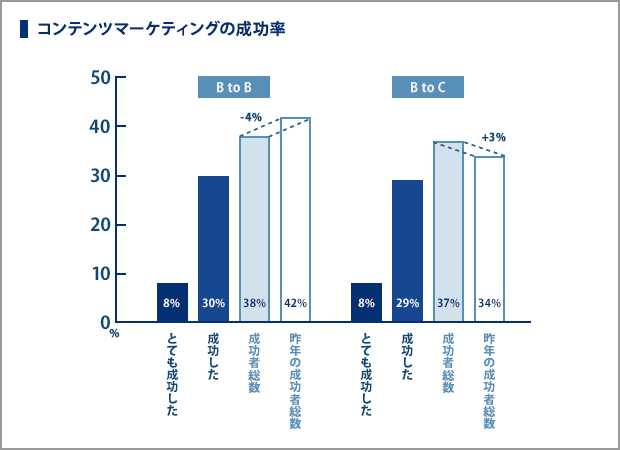
実際にブログで使用した棒グラフ

【ポイント】
- 4つ並ぶ棒グラフの色は、バラバラの濃さだと見にくいので、端にかけて薄くしていくことですっきりと見せる。
- 意味の違うグラフを並べて置いているので、塗りつぶし文字を白抜きしたものと枠で囲うものの2種類のデザインを使う。
円グラフ
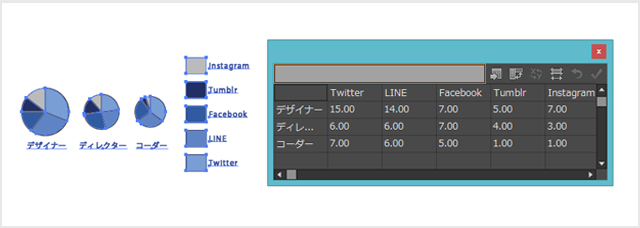
①グラフを作成し、パーツごとにPhotoshopに張り付け。

まず、Illustratorでグラフを作成します。作製が終わったら、ダイレクト選択ツールでPhotoshopに移動させたいパーツを選択しコーピー&ペーストしていってください。ペーストするとき、どのような形式でペーストするかチェックを入れるボックスが表示されるので、今回は「シェイプレイヤー※」にチェックを入れて配置してください。
※「シェイプレイヤー」…サムネールをクリックすることでカラーピッカーを開くことができ、簡単に色を変更できます。また、パス選択ツールを使用して形の変更も出来ます。
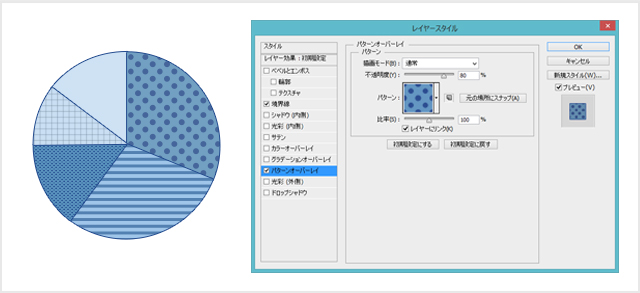
②違いが分かりやすいように、パターンを張り付けて行きます。

スタイルとつけたいレイヤーをダブルクリックし、パターンを付けていきます。パターンを付けること自体はIllusutlatorでもできるのですが、Photoshopの方がパターンの不透明度や比率など、変更できる自由度が高いです。境界線があいまいだと見にくいので、境界線にもチェックを入れました。デザインに合わせて、ドロップシャドウで影を付けたり、光彩で光を入れて立体感を出しても良いですね。
大きさなどを修正したら、グラフがバラバラにならないよう結合させましょう。結合させたいレイヤーを選択し、レイーヤーパネルの下にあるリンクアイコンを押してください。こうすることで、Illusutlatorのグループのように、複数のレイヤーを選択しなくても移動させることが出来ます。
③タイトルの位置などを調整したら完成。

ごちゃごちゃさせないように、タイトルや分類を枠の中に入れました。また、フォントが見にくかったので大きさを調節し字間もあけています。
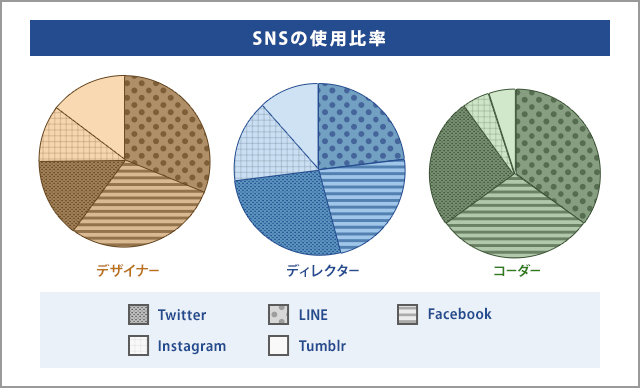
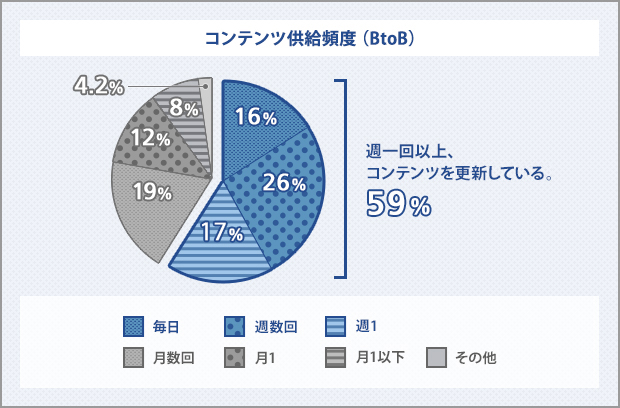
実際にブログで使用した円グラフ

【ポイント】
- 重要なもの(彩度あり)とそうでないもの(彩度なし)を、色を使って区別する。対立するようなデータを作る場合は、一つは寒色、もう一つは暖色というように色相やデザインを分ける。
- 「週一回以上」と「週一回以下」グループをより明確に分けるため、色だけでなく空間もあける。
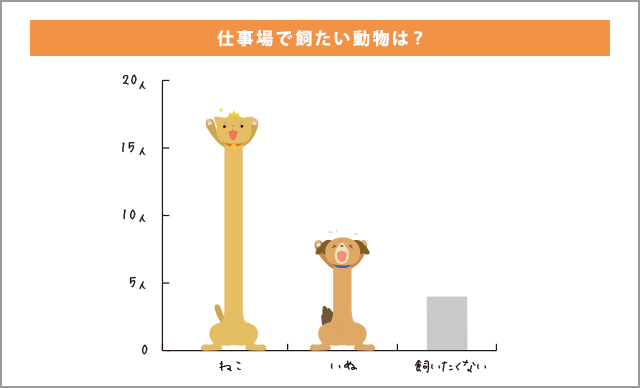
【オマケ】遊び心を加えて

グラフのデザイン登録をすれば、自分で作ったイラストを繰り返したり伸縮させて使用することが出来ます。上のグラフは、動物の胴体だけが伸縮するグラフです。 使う機会は多くないかもしれませんが、少し手間を加えれば、上のようなグラフもつくれちゃいます。
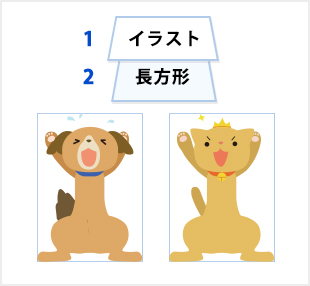
①イラストを作製

グラフの横幅に合わせたイラストを作成します。作製したイラストと同じサイズの長方形も作り、イラストの後ろに配置してください。配置後、長方形の「塗り」と「線」はなしに設定します。
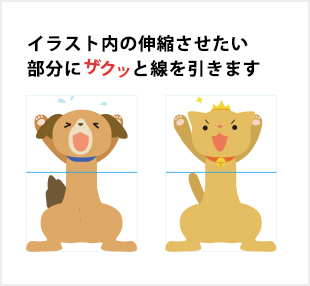
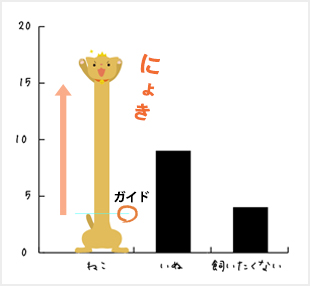
②伸縮させたい位置に、ガイドを作成する

イラストの幅に合わせて、水平に線を引きます。線の「塗り」と「線」もなしにしてください。。線を選択した状態で「表示>ガイド>ガイドを作成」を選択しガイドを作り、「表示>ガイド」内の「ガイドをロック」にチェックが入っていれば外してください。
③イラストをデザイン登録する

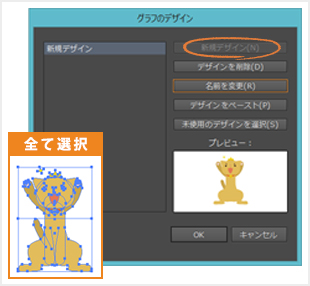
長方形、イラスト、ガイドを選択し、「オブジェクト>グラフ>デザイン」を押して「グラフのデザイン」ダイアログを表示させます。「新規デザイン」をクリックし、デザインを登録してください。
④グラフに適用させる

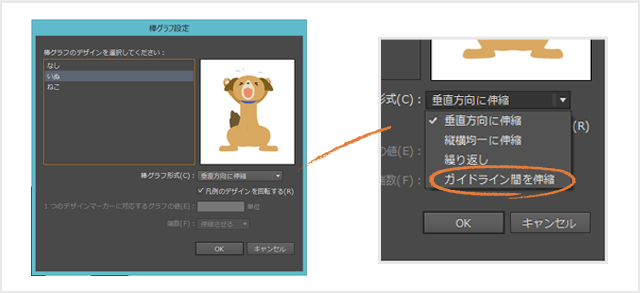
変更したい棒グラフをダイレクト選択ツールで選択し、「オブジェクト>グラフ>棒グラフ」をクリック。先ほど登録した画像を選び、「棒グラフ形式:ガイドライン間を伸縮」で適応。ガイド部分が伸縮します。

「グラフ形式」を変更すれば、画像を繰り返したり、伸縮させて使用することもできるので試してみてください!
今回のまとめ
Illustratorでは今回紹介したものの他に、細かいオプションの設定、他グラフの作成、種類の異なるグラフの組み合わせが出来ます。「【応用】Photoshopと組み合わせてより分かりやすく」でご紹介したようにPhotoshopも組み合わせれば、より見せ方の幅が広がって来ますので、分かりやすいグラフってどうやったら作れるかな..。と試行錯誤してみるのも良いかもしれません。
グラフの作り方をマスターして、簡単に分かりやすいグラフを制作したいものですね。

