design
クライアントとの完成イメージ共有に最適! 「モックアップ」を有効活用しよう
皆さんは「モックアップ」という言葉をご存知でしょうか?
直訳すると「模型」という意味で、一般的には「プロダクトデザイン」においてデザインの最終確認をするためのツールを指します。
弊社はWEB制作を主軸にしているため、普段の仕事ではなかなか登場する機会がないのですが、今回はこの「モックアップ」というものがどういうものなのか、またどのような場面で活用できるのかに触れていきたいと思います!
モックアップとは?
先に述べたとおり、モックアップは「模型」を指し、これまでは主に「建築」などの場面で多く活用されてきました。しかし、今日ではデザイン業界においても様々なタイプのモックアップデータが配布され、その使い方によっては大変役立つ素晴らしいツールとして認知されはじめています。
では、具体的にどのような場面で活用できるのでしょうか?
弊社のようにWEB制作をメインで行っている制作会社でも、その制作と併せて「ロゴ・名刺やパンフレット」などの制作依頼を受けることが多々あります。 そんな時、WEBデザインであれば完成イメージを直接パソコンの画面上で確認することができます。仮にページに動きがある場合などでもテストサイト等を設け、その挙動を事前に確認していただくことが可能です。

しかし、ロゴなどの様々な媒体で活用されるものの完成イメージは、納品前に実際の仕上がりのイメージをお客様と共有しにくいのが現状です。
そこで活用できるのが「モックアップ」です!
モックアップの活用例
では、試しにこのモックアップデータを活用して、ロゴの展開イメージを作成してみましょう!
今回使用するのは
●Identity MockUp PSD
http://graphicburger.com/identity-mockup-psd/
「モックアップ用PSDファイル」として配布されているのが一般的な形式で、使い方は至って簡単です。
スマートオブジェクト化された部分にデザインを入れ込むだけ!
。。ただそれだけなんです!!
※データによっては「your design here」など、どの部分にデザインを入れ込めばよいのかが一目で分かるような作りにもなっています。
スマートオブジェクトとはどのような機能ですか – Adobeヘルプ
使用例
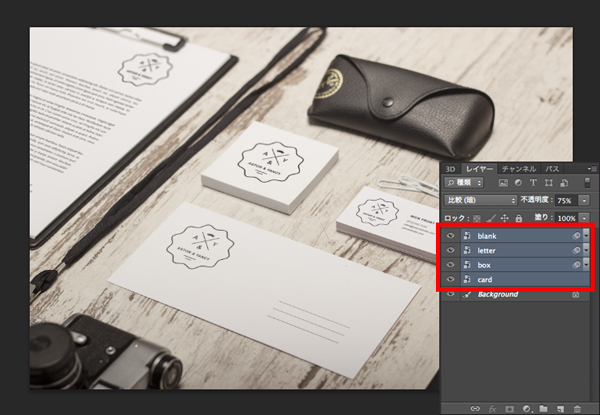
1. まずはレイヤー分けされたスマートオブジェクトをダブルクリックで開きます。

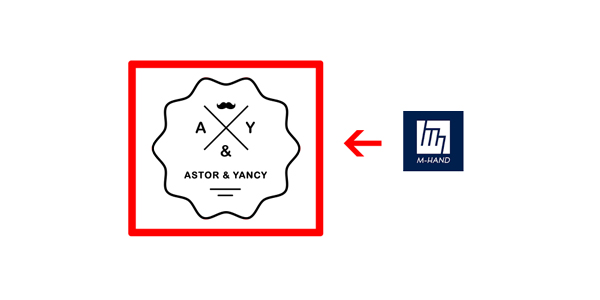
2. 続いてロゴサンプルの箇所に作成したデザインを入れ込み上書き保存します。
※これを各レイヤーで行います。

3.元データを確認すると、見事にポストカードにロゴが反映されています。
同様の作業を他のレイヤーでも行えば、それだけで完成です!


これで、作成した1つのロゴが広範囲にわたってどのようなイメージで展開可能かを、より具体的なものとしてお客様と共有することが可能です!
な、なんて便利なんや。。
オススメのモックアップ及びデータ配布先
上でご紹介したツール以外にも、チラシや看板など、様々なタイプのデータがありますので、以下のオススメをご参考に、気になった方はぜひいろいろと検索してみてください!
●PSD A4 Paper Mockup vol.2
http://www.pixeden.com/psd-mock-up-templates/psd-a4-overhead-paper-mock-up-vol2
光の反射や折り目など、デザインを差し替えれば見事に再現されます。

●Tri Fold Brochure MockUp
http://graphicburger.com/tri-fold-brochure-mockup/
折り目のあるパンフレットなどもご覧のとおり。

●Translucent Business Cards MockUp
http://graphicburger.com/translucent-business-cards-mockup/
半透明のデザインにも対応可能。

●3D Wall Logo MockUp
http://graphicburger.com/3d-wall-logo-mock-up/
こんな立体的な看板も再現できるんです。

最後に
デザイナーの皆さんは日々多くの制作依頼を受ける中で、納品前のアウトプットに頭を悩ませることが多々あると思います。
そんな時はこのモックアップをぜひ有効活用してみてください。
中には多くの場面で有効活用されているポピュラーな素材もありますので、わかる人にはすぐわかってしまうというリスクもありますが、使用する場面やアレンジなども上手く考えれば、一歩先に進んだアウトプットが可能ですよ!
また何か便利なツールがあれば、ここでご紹介したいと思います。
最後までお読みいただきありがとうございました!!

