program
【SEOを考慮したWordPressサイト構築】3/3 STEP3 カスタム投稿タイプURLの設定方法
WordPressサイトのURL設定方法のSTEP3です。
今回は、カスタム投稿タイプ各ページURLの設定方法をご紹介します。
※WordPressはver4.1.1で検証しています。
目次
STEP2までのおさらい
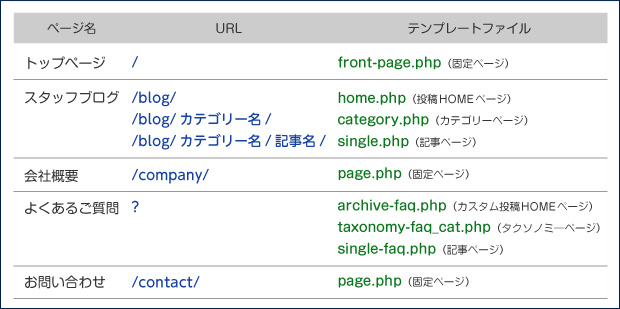
サイトマップとテンプレートファイル

今回は「カスタム投稿タイプ」を使用して構築する、「よくあるご質問」各ページURLをキレイに設定する方法です。
カスタム投稿タイプのデフォルトURL
STEP1とSTEP2の順で設定が終わっていれば、よくあるご質問(ポストタイプ名「faq」・タクソノミ―名「faq_cat」)の各ページURLは下記のようになってると思います。
- 記事一覧ページ …… http://example.com/faq/
- タクソノミー(カテゴリー)ページ …… http://example.com/blog/faq_cat/ターム名/
- 記事ページ …… http://example.com/blog/faq/記事のタイトル/
うわぁ……(^^; ってなると思いますが、大丈夫、大丈夫ですから!
さて、まず、スタッフブログだけに入れたい/blog/がここにも入ってしまってますね。これを取りましょう。
そして、タクソノミー(カテゴリー)ページの/faq_cat/を取り、代わりに/faq/を入れます。
最後に、記事ページの/faq/の後に/ターム名/を入れれば完成です。
プラグイン「Custom Post Type UI」の設定
カスタム投稿タイプの追加にプラグイン「Custom Post Type UI」を使用している前提で説明します。
また、今回はもう1つ、プラグイン「Custom Post Type Permalinks」をインストールしておいてください。
まずは、「Custom Post Type UI」の設定を変えていきます。

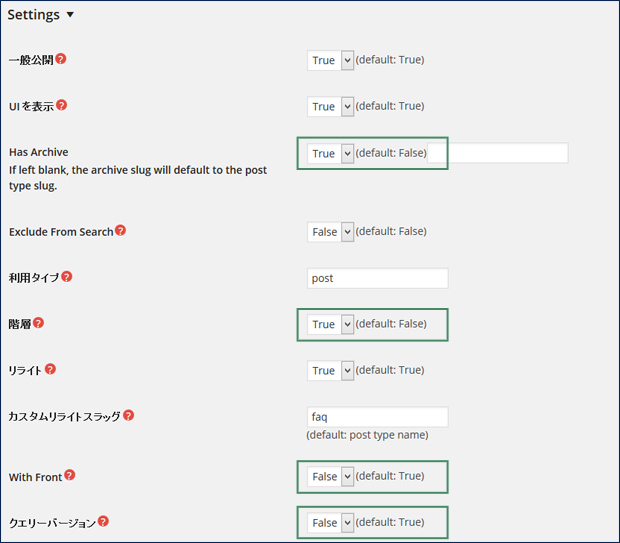
デフォルトの設定を変更する箇所は図の4ヶ所です。
- Has Archive …… Trueに変更
- 階層 …… Trueに変更
- With Front …… Falseに変更
- クエリーバージョン …… Falseに変更
ここで忘れてはいけないのは3つ目のWith Frontです。
これをFalseに変更することで、タクソノミ―ページと記事ページのURLから「/blog/」を削除できます。
function.phpの設定
次に、タクソノミーページから「/faq_cat/」を削除するために、functions.phpに下記の記述を追加してください。
//function.phpに追加
//カスタム投稿パーマリンク「/taxonomy/」削除
function my_custom_post_type_permalinks_set($termlink, $term, $taxonomy){
return str_replace('/'.$taxonomy.'/', '/', $termlink);
}
add_filter('term_link', 'my_custom_post_type_permalinks_set',11,3);これでタクソノミーページのURLから「/faq_cat/」が削除されます! たいぶ理想に近づきました。もう少しです!
ページ送りがある場合
ここで注意です。記事一覧ページやタクソノミ―ページでページ送りを使用している場合、ここまでの設定だけでは2ページ目以降が404エラーになってしまします。
それを回避するために、ページ送りを使用する場合は下記の記述も合わせて追加するようにしてください。
//function.phpに追加
//カスタム分類アーカイブ用のリライトルールを追加
add_rewrite_rule('faq/([^/]+)/?$', 'index.php?faq_ct=$matches[1]', 'top');
add_rewrite_rule('faq/([^/]+)/page/([0-9]+)/?$', 'index.php?faq_ct=$matches[1]&paged=$matches[2]', 'top');※「faq_cat」の部分は作ったタクソノミー名に合わせて変更してください。
プラグイン「Custom Post Type Permalinks」の設定
さて、残りは記事ページに「/ターム名/」を入れる方法です。さっきインストールした「Custom Post Type Permalinks」を使います。
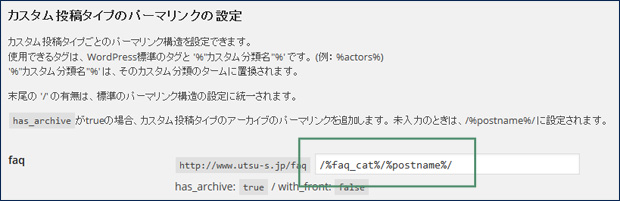
「設定 > パーマリンク設定」の下の方に、新しく「カスタム投稿タイプのパーマリンクの設定」という項目が追加されているハズです。

初期値は「/%postname%/」だと思いますが、これを「/%faq_cat%/%postname%/」にしてください。
これで、記事ページの/記事タイトル/の前に/ターム名/が入るようになります。
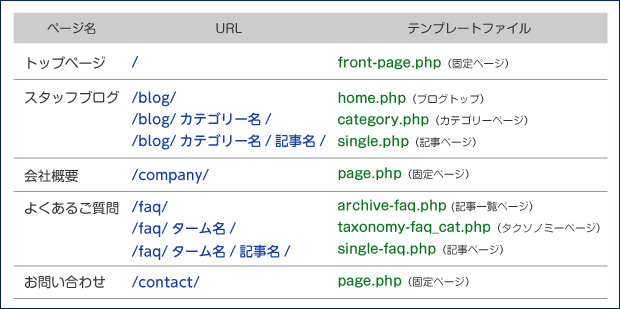
設定が全部完了すれば、よくあるご質問各ページのURLは下記のようになります。キレイにできました!
- 記事一覧ページ …… http://example.com/faq/
- タクソノミーページ …… http://example.com/faq/ターム名/
- 記事ページ …… http://example.com/faq/ターム名/記事のタイトル/
まとめ

3回に渡ってご説明しましたが、いかがでしたか?
URLを思い通りにできたでしょうか。
WordPressは今やWeb制作現場では必須とも言えるほど使用されているツールですが、元がブログツールなので、どんな方でも思い通りに操作できる様になるまでは少し時間がかかると思います。
少しでもこの記事がお力になれれば嬉しいです!
フロントエンジニアのBayashiでした。
【SEOを考慮したWordPressサイト構築】
- STEP1:テンプレートファイルの選び方
- STEP2:ブログURLの設定方法
- STEP3:カスタム投稿タイプURLの設定方法

