design
描画モードが乗算のオブジェクトをデザイン通りにスライスするPhotoshopテクニック
デザイナーさんから受け取ったPSDデータをいつも通りスライスしたのに、デザイン通りのコーディング結果にならない!
そんな時は、PSDデータの描画モードを確認してみてください。
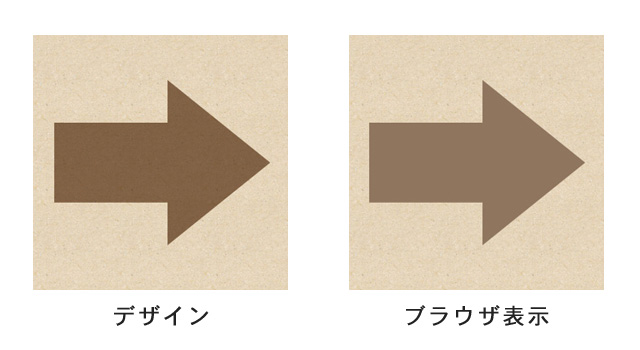
デザイン例
文字だけだと分かりにくいので簡単なデザインを5秒で用意しました。ダサいとか言わない。
コルク模様の背景に矢印が半透明で乗っかってます。
まぁまず間違いなく最初は、
「背景はCSSでリピートさせて、その上に矢印を透過pngで配置すればいいやー。」
ってなります。…なりますよね?

コーディングしてブラウザでチェックしてみました。
アレ?なんか違う……。
デザインでは半透明の矢印ごしにうっすらとコルク模様が見えていたのに、一色で塗りつぶされてしまいました。
……何故!?
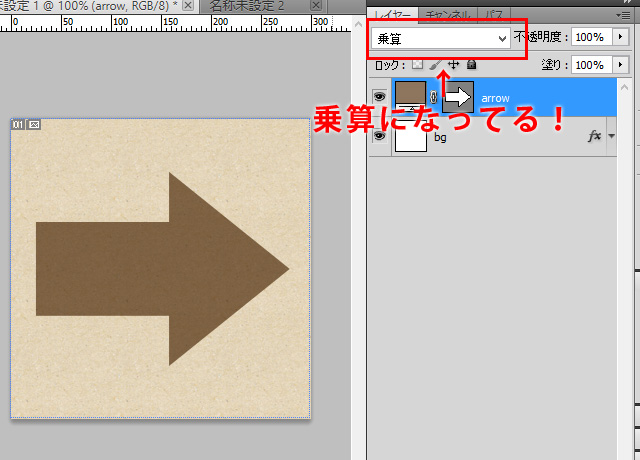
原因はレイヤーの描画モードにあり
結論を先に言ってしまうと、レイヤーの描画モードが「乗算」や「オーバーレイ」など、「通常」以外になっていることが原因です。
これらの描画モードはその下のレイヤーに依存して見た目が変わるので、透過pngを書き出すために背景を不可視にした時点でコルク模様が無くなってしまっている訳です。

ちょっとしたアイコンくらいならopacityで誤魔化せたりもするのですが、いつもそううまくいくとは限りません。
かといってjpgで書き出すと背景パターンとのズレを調整するのが大変です。
そんな時に役立つ、描画モードを乗算のまま透過pngとしてスライスするPhotoshopテクニックを紹介します。
順を追って説明するので、Photoshopの操作に慣れていない方も頑張ってついてきてください。
乗算レイヤーのスライス作成手順
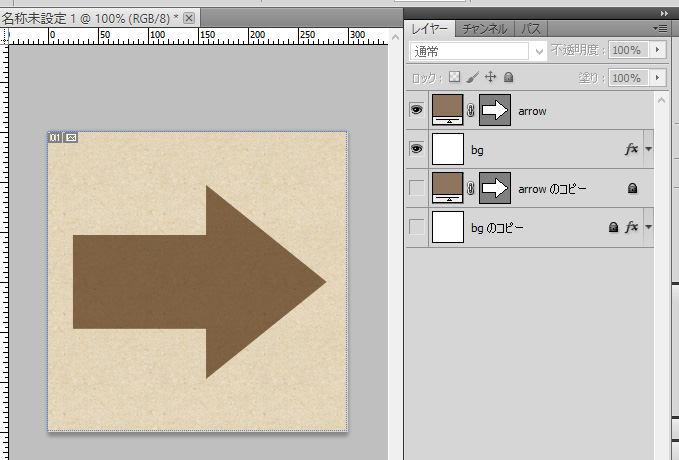
1.レイヤーを複製する
Backupの意味も含めて、スライスするレイヤーと、コルク模様の背景レイヤーをコピーしておきましょう。
元レイヤーは不可視にし、不安なら事故防止のロックをかけておいてください。

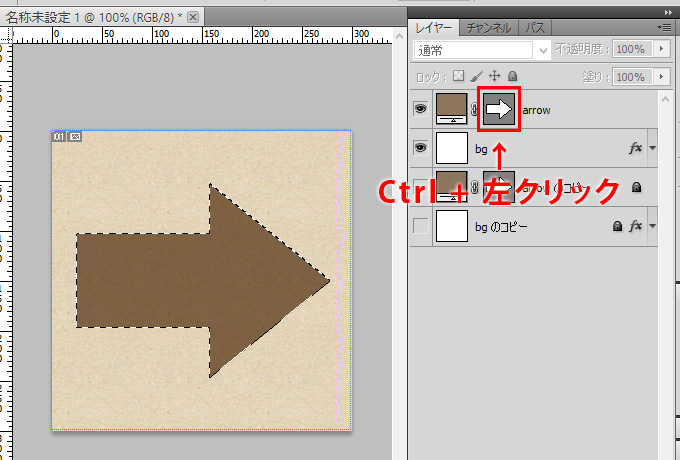
2.選択範囲を作成する
スライスするオブジェクトの形に選択範囲を作成します。
今回なら、arrowレイヤーの右側、ベクトルマスク部分の形に選択範囲を作ればOKです。選択範囲は点滅するラインで表示されるので確認してください。
※レイヤーのサムネイルをCtrl + クリックすると簡単に選択範囲を作成できます。

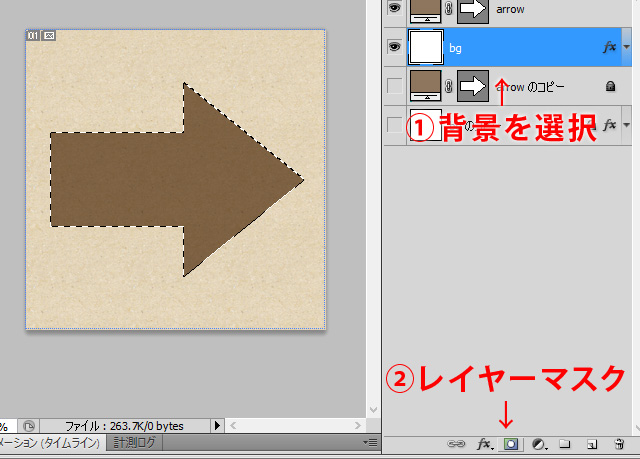
3.背景にレイヤーマスクをかける
選択範囲の点滅ラインはそのままに、背景レイヤーを選択して、レイヤーウィンドウ下部にあるレイヤーマスクをかけてください。
すると……?

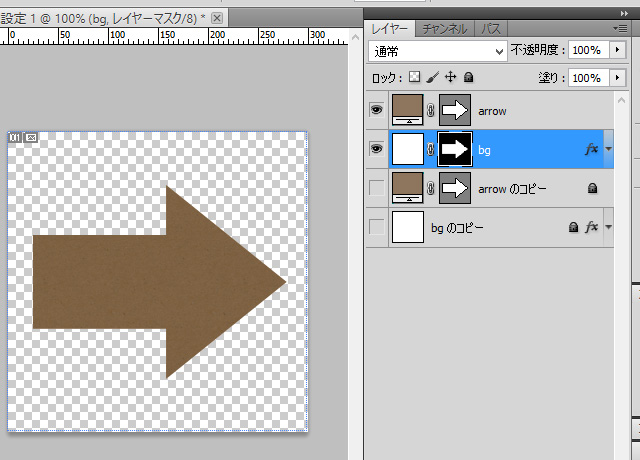
4.出来上がり
乗算の見た目はそのままに、コルク模様がきちんと透けた矢印が出来上がりました!
あとはいつも通りスライスして透過pngで保存すればOKです。

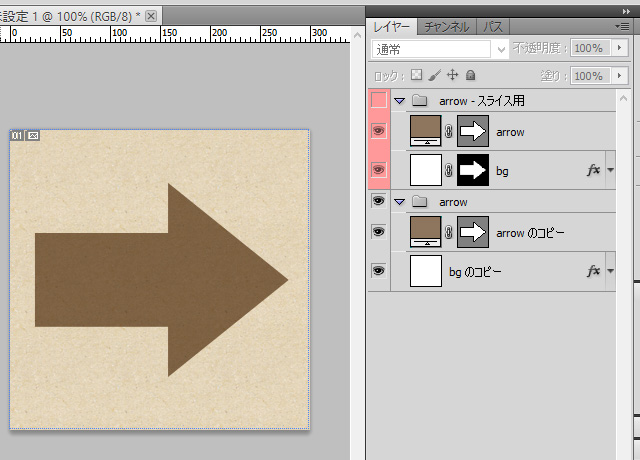
5.レイヤーも整理しておきましょう
最後に、次の作業者が分かりやすいように、レイヤーのグループ分けなどをして整理も忘れずにしておきましょう。
スライス用に作ったレイヤーは不可視にして名前を付け、ついでに色を変えておくのがオススメです。

最後に
勉強中の方やコーディング専門で業務をされている方だと、スライスなどコーディングに必要な操作は知っていても、マスクや選択範囲の調整になるとお手上げ、ということもあるかと思います。
でも、そのたびにデザイナーさんにHELPをお願いするのもなんだか悪いですし、何よりその間は自分とデザイナーさん、2人分の作業が止まってしまい、つまりは社内の作業効率が落ちるということに繋がります。
WEB制作のプロたるもの、日頃から自分の業務範囲以外にもアンテナを張り、ある程度のことは自分でなんとか対処できるようになっておきたいですね!
お役に立てれば嬉しいです。
それでは、またお会いしましょう。
フロントエンド・エンジニアのBayashiでした。

