coding
【Photoshop】初心者からの脱却!! スライスの効率を上げる4つの方法
新人コーダーにとって、スライス作業の効率化は一つの大きなテーマではないでしょうか。
かく言う私もまだ入社して間もなく、様々な方法で作業を行い、試行錯誤の中で効率よく作業を進めていく方法を模索しています。今回は、その中でも簡単に導入できて、実際に作業の効率化を図ることが出来た方法をご紹介していきます。
目次
1.Photoshopの書き出しの設定を行う

imagesフォルダが作成されないようにする
初期設定では、スライスした画像を『web用に保存』で書き出すと、imagesフォルダを作り、その中に画像が保存されます。わざわざ、imagesフォルダから画像を移動させて、imagesフォルダを削除という作業はもうやめましょう。
方法
1.書き出したい画像をスライス後、
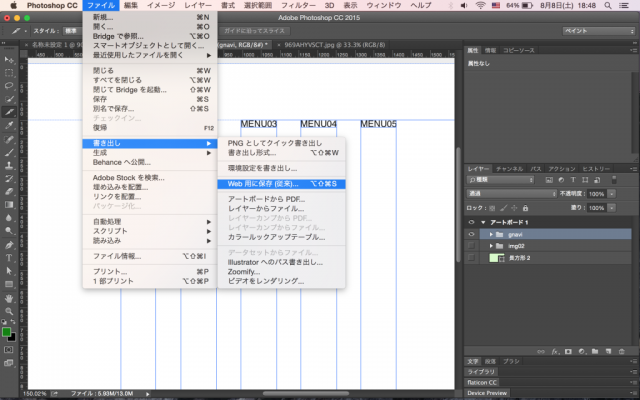
メニューバーのファイル→書き出し→Web用に保存(ショートカットctrl+alt+shift+s)をクリック。
※Macの場合、Ctrlは⌘
→web用に保存ダイアログが開きます。

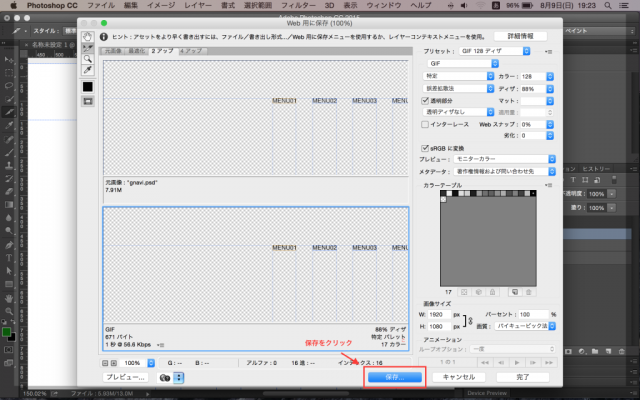
2.保存ボタンをクリック。

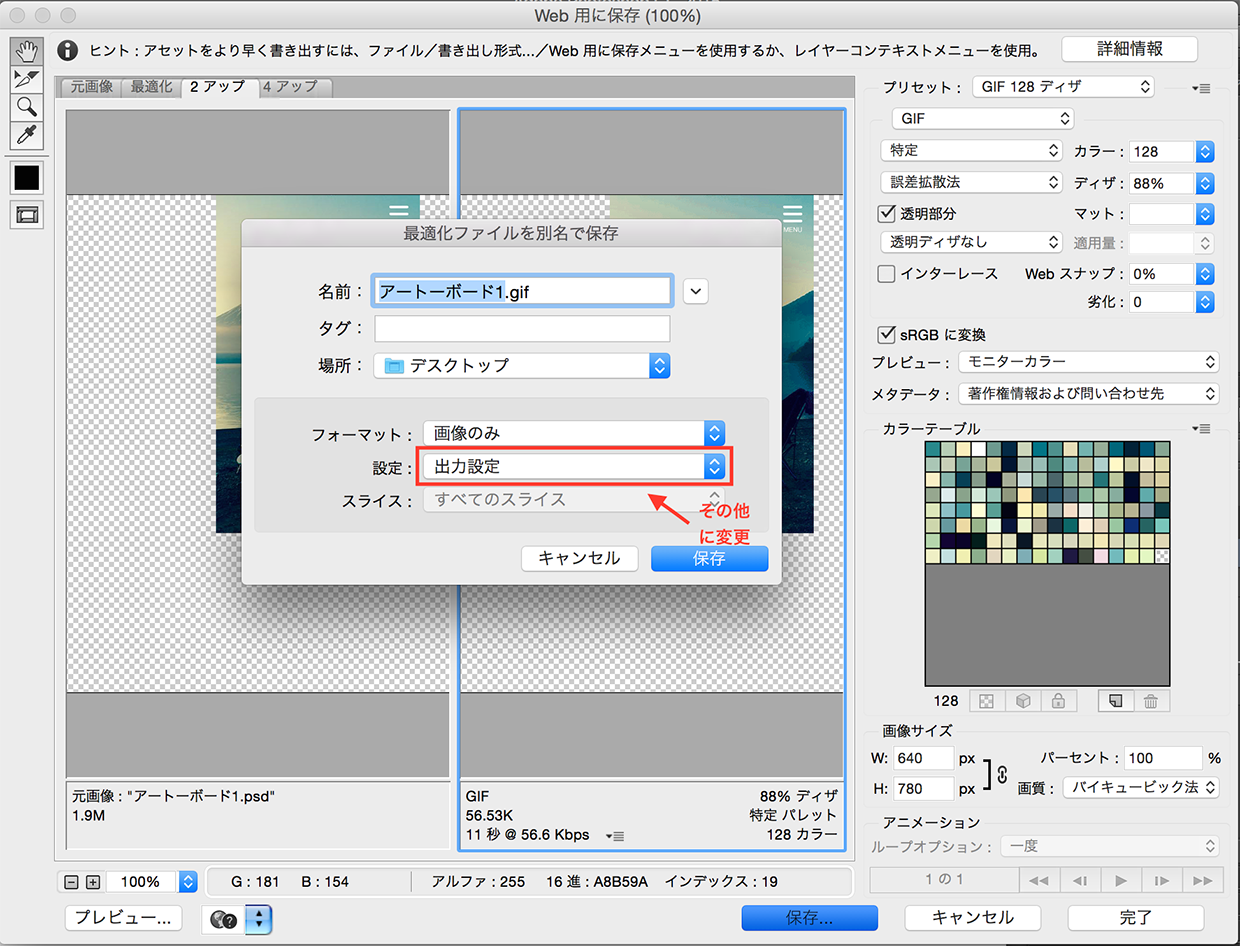
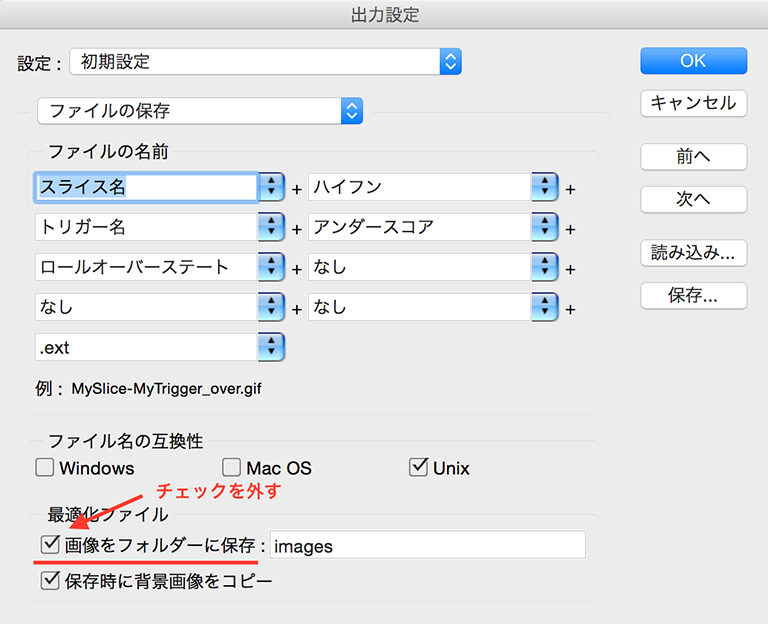
3.設定の項目からその他を選択→出力設定パネルが開きます。

4.『画像をフォルダーに保存』のチェックを外し、OKボタンをクリック。

これでimagesフォルダが作成されることなく、指定したフォルダに画像が保存されるようになります。
参考:Photoshopでimagesフォルダを書き出さない方法
http://blog.1dz.jp/?eid=816
2.レイヤーに基づく新規スライス(ショートカットに保存し、ワンタッチでスライス)

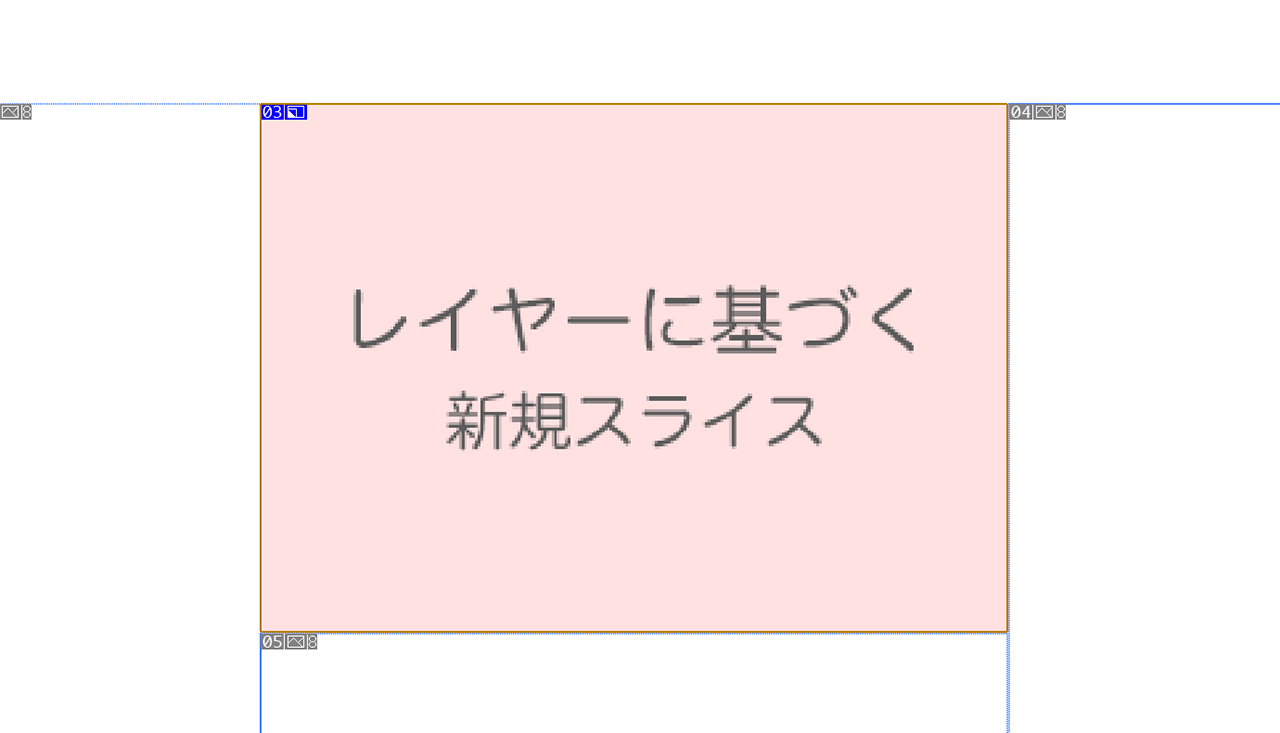
次は、今のところスライス作業の中で、メインで使っている方法をご紹介します。Photoshopには、選択したレイヤーからスライスをしてくれる機能があります。
方法
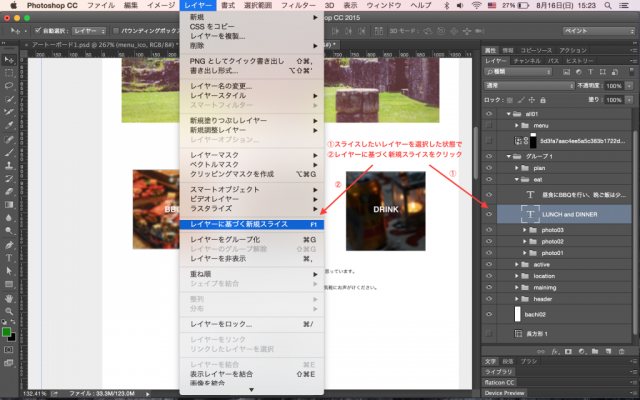
1.スライスしたいレイヤーを選択した状態で、メニューバーのレイヤー→レイヤーに基づく新規スライスをクリック。

始めに知った時は、便利だと思っていたのですが、メニューバーからレイヤー→レイヤーに基づく新規スライスまでいくのは少々手間…ということで、ショートカットキーを登録しておきます。
ショートカットキーの登録
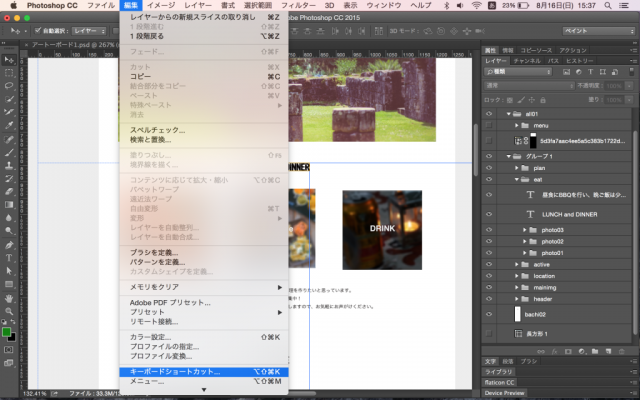
1.メニューバーの編集→キーボードショートカットをクリック(ショートカットキー:ctrl+alt+shift+k)
※Macの場合、Ctrlは⌘

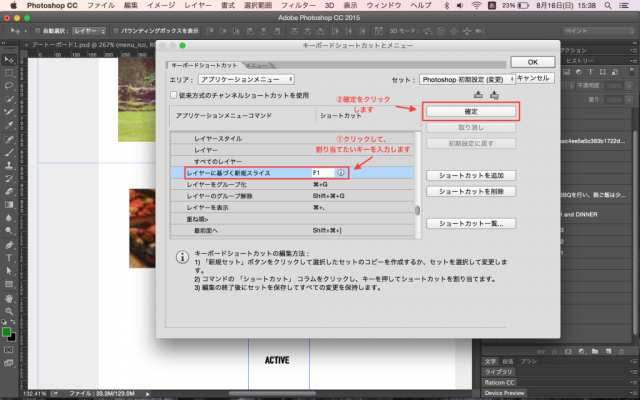
2.『キーボードショートカットとメニュー』パネルが開くので、レイヤーからレイヤーに基づく新規スライスという項目をクリック。
3.割り当てたいショートカットキーを入力→確定→OKをクリック。

これで、1.スライスしたいレイヤーを選択して、2.ショートカットキーを押すことでスライスが作成されます。
※補足:社内の方からショートカットキーに登録しなくても、2ストロークでレイヤーに基づく新規スライスを実行出来ると教えていただきました。
[Alt+L]→[B]
たったこれだけ!ショートカットキーに登録しなくても、デフォルトで登録されている便利なショートカットがあるんですね。
3.アクションの登録
次は、Photoshopの意外に知られていない機能、アクション機能を紹介します。
アクション機能とは…Photoshopに簡単な工程を覚えさせて、1クリックで実行出来るようにする機能です。
参考:アクションの作成及び再生方法
https://helpx.adobe.com/jp/photoshop/kb/39.html
言葉で説明されるよりも、実際にやってみると分かりやすいと思います。
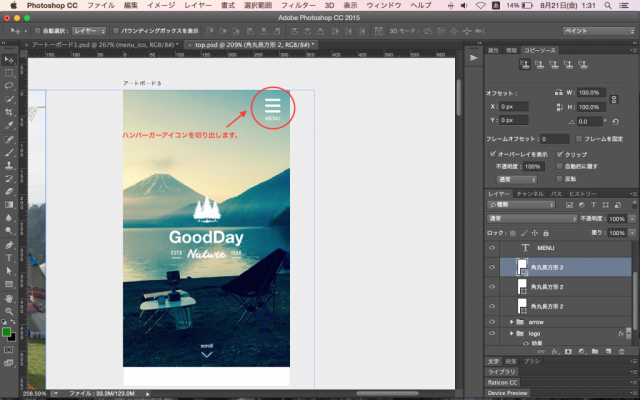
今回は、グループで構成された画像のスライスをアクションで登録させたいと思います。

方法
始めに、メニューバーのウィンドウ→アクションを選択し、アクションパネルを表示させておきます。
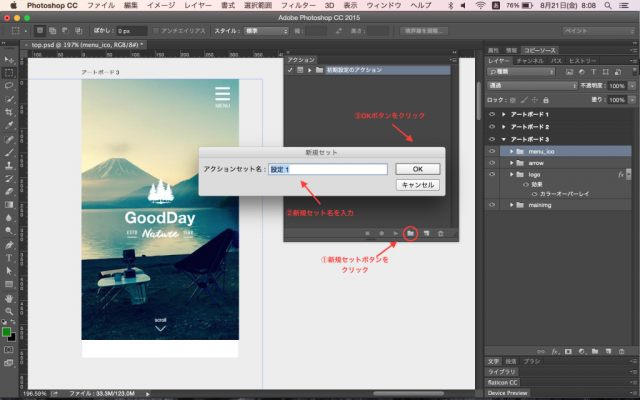
1.アクションパネルの下部にある、新規セットボタンをクリックします。
2.新規セットダイアログが表示されるので、任意のアクションセット名を入力し、(今回は「スライス」と入力します。)OKをクリックします。

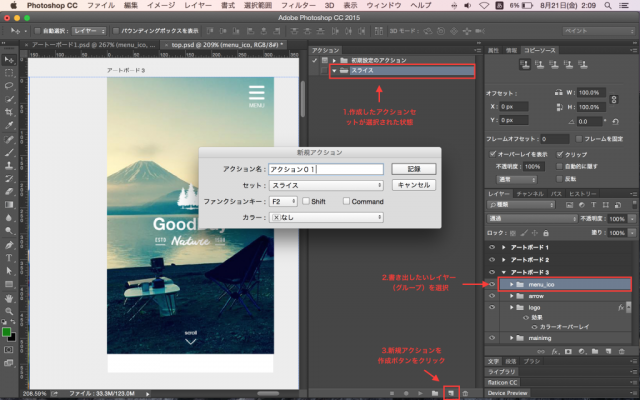
3.設定したアクションセット名がアクションパネル内に表示されていることを確認し、スライスしたいレイヤー(グループ)が選択された状態で、『新規アクションを作成』ボタンをクリックします。
4.任意のアクション名を入力し、記録ボタンをクリックします。
※ここから記録状態に入ります。

記録する内容
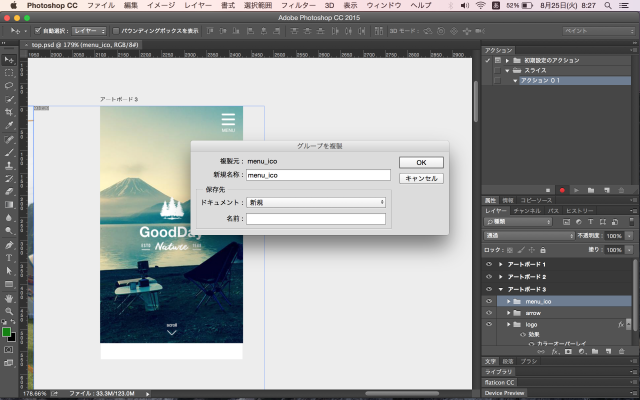
1.スライスするレイヤー名で右クリックし、レイヤーを複製をクリック。
2.保存先のドキュメントを新規に変更し、OKをクリック。(新規ウィンドウに複製されます。)

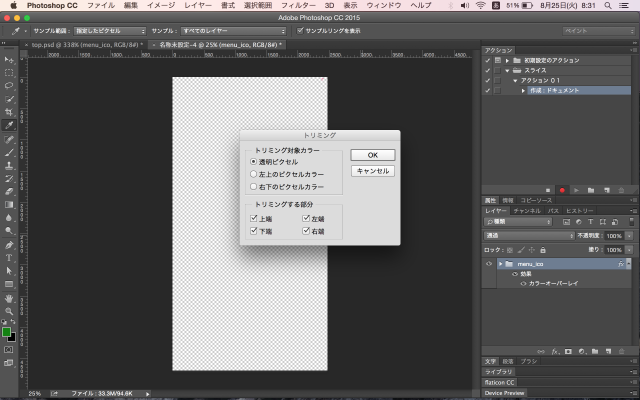
3.次に、メニューのイメージからトリミングを選択し、こちらの画像の設定と同じことを確認し、OKをクリック。

4.アクションパネルの▪️ボタンをクリックすると録画が終了され、ここまでの作業が記憶されます。

実行
レイヤー(もしくはフォルダ)を選択し、アクションパネルをダブルクリックすることで、レイヤーの複製〜トリミングが自動で行われるようになります。
参考:【保存版】現場で使えるPhotoshopの高速スライステクニック5選
http://sitebk.com/photoshop/slice-technique/#2
4.CC2015の新機能! PNGとしてクイック書き出し
Photoshop2015より、書き出しにも新しい機能が追加されました。クイック書き出し機能を実際に触ってみて、これまでの『web用に保存』よりも格段に早く書き出しが行えるように感じました。
方法
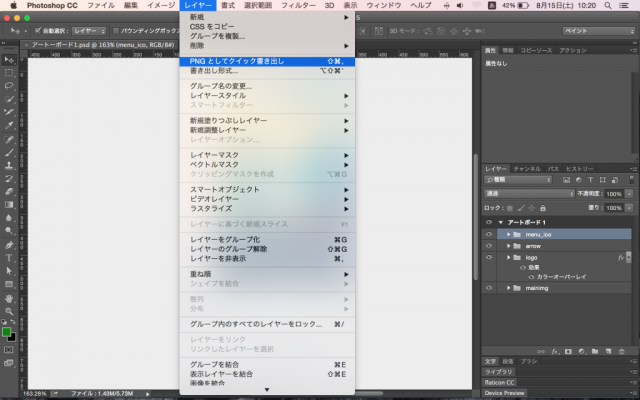
⒈PNGとして書き出したいレイヤー(グループ)を選択します。
2.レイヤー名の部分で右クリック、もしくはメニューバーのレイヤー→PNGとしてクイック書き出しをクリックします。

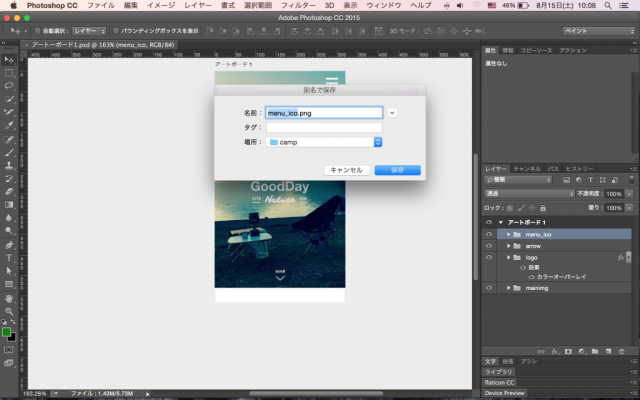
3.別名で保存ダイアログが開くので、ファイル名と保存先を指定して、保存をクリック。

ショートカットキーの登録
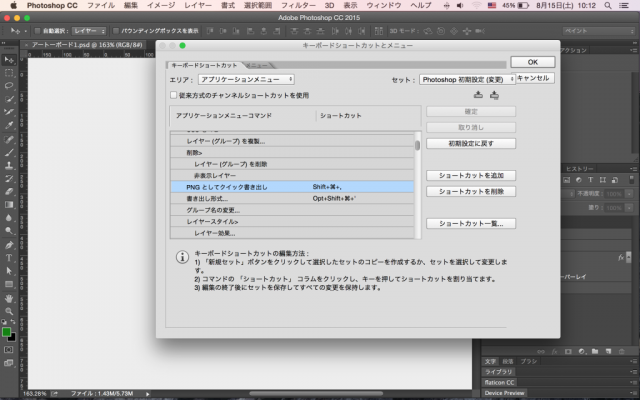
メニューバーの編集→キーボードショートカットとメニュー(ショートカットキー:ctrl+Shift+alt+K)をクリック。
※Macの場合、Ctrlは⌘
レイヤーの中から、PNGとしてクイック書き出しの項目を選択し、任意のショートカットキーを割り当てます。

これで、PNGとして書き出したい1.ファイルを選択して、2.ショートカットキーを押すだけで、書き出せるようになります。
こちらの機能は、今までのweb用に保存より格段に少ない手順で書き出しが出来るようになっています。CC2015が使える環境が揃っているのであれば、即戦力になる機能ではないでしょうか。
参考:出会って5秒で画像書き出しする方法http://sputnique.net/img-clip-mnt
まとめ
今回ご紹介した方法だけでなく、他にも効率化を図る方法はたくさんインターネットで紹介されています。
例えば、デザインとコーディングまでを行う方なら、Photoshopでデザイン時にレイヤー名(グループ名)に拡張子まで付けて、アセット機能で書き出した方がメリットがある場合もあります。
このように、それぞれの環境や作業範囲によって、自分にとってのベストな方法は異なってくると思いますので、常に自分の作業に無駄がないかを見つめ直すこと、新たな情報にアンテナを張っていくことが大切なんじゃないかなと、感じています。
また、新たに便利な技術やツールを発見次第、ご紹介していきますので今後ともよろしくお願いします!

