design
ニューモーフィズムとは?押さえておきたいポイントと作成ルールについて
Webデザインにて「フラットデザイン」が流行り、定着してかれこれ10年あまり経とうとしています。
今回は昨年から新しいデザイントレンドとして注目を集めた「ニューモーフィズム」というデザイン手法を改めてご紹介していきます。

ニューモーフィズムについて
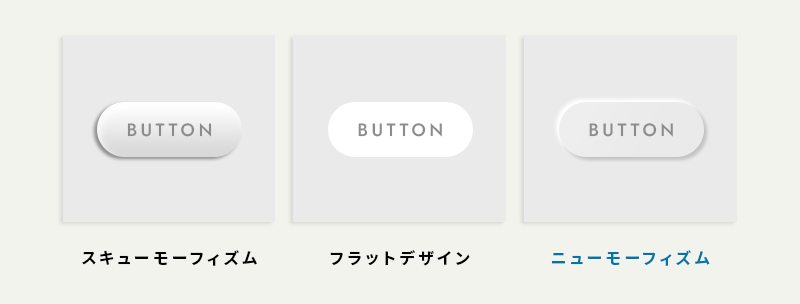
ニューモーフィズムは、昔流行った「スキューモーフィズム」にフラットやマテリアルデザイン要素が加わり、シンプルに洗練させた進化版デザインの立ち位置です。「ニューモーフィズム」の言葉の由来も、New(新しい)とSkeumorphism(スキューモーフィズム) を組み合わせた造語とされています。
「ニュー」 + 「スキューモーフィズム」 = ニューモーフィズム

ニューモーフィズムの特徴と作成ルール
では、ニューモーフィズムが他のデザイン手法と何が違うのかや、表現する際の作成ルールをご説明します。
ニューモーフィズムの特徴
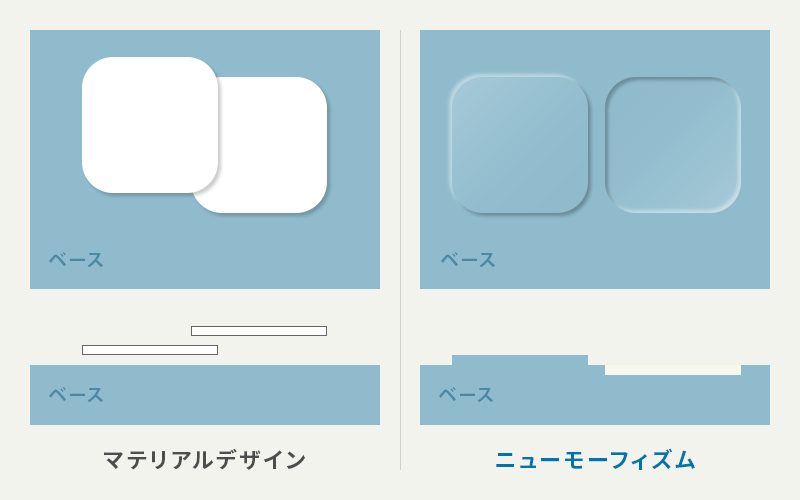
大きな特徴は、奥行き・重なりを表現したマテリアルデザインでは、ベースから離れた位置に要素が存在しているのに対して、ニューモーフィズムはベースと一続きになっていて、凹凸によって奥行きを表現するような構造になります。まるで1枚の紙からすべての要素ができているかのような洗練された印象をユーザーに与えることが可能です。

ニューモーフィズムの作成ルール
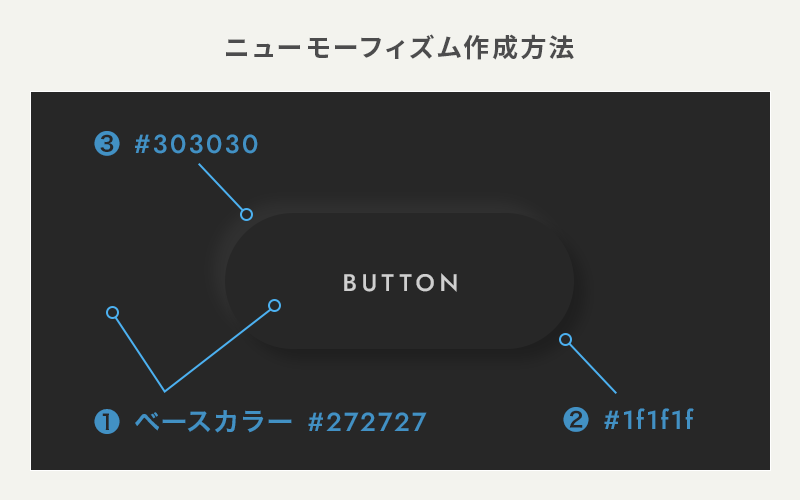
ニューモーフィズムは、下記の3つの基本を押さえておくと簡単に作ることができますので見本を参考に作成してみてください。
- ベースカラーを決定し、背景色と要素(ここではボタン)を同じカラーにします。(見本は#272727に設定)
- 一方に暗い色のシャドウを付ける(見本は#1f1f1fに設定)
- もう片方に明るい色のシャドウを付ける(見本は#303030に設定)

直感的に作成できるCSS無料オンラインサービスが便利
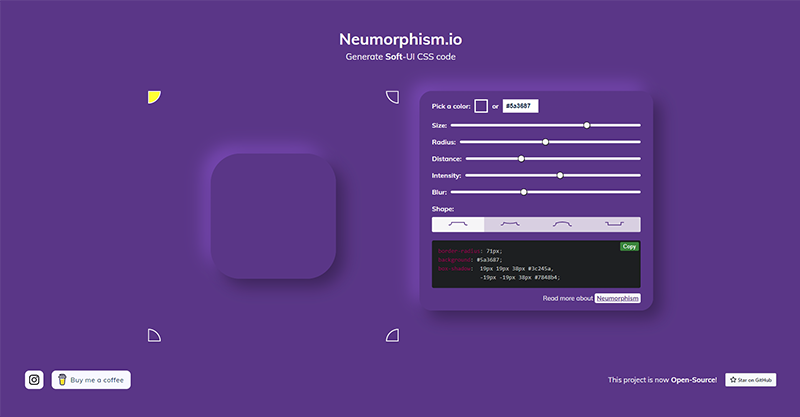
WEBサイトに導入する際便利なNeumorphism.ioという無料オンラインサービスを紹介します。カラーやシャドウの調整が簡単にでき、直感的に作成することができるのでおすすめです。
ピンタレストでも「ニューモーフィズム」の検索でたくさん出てきますので、これもデザインの参考になるかと思います。

まとめ
「ニューモーフィズム」のメリットとしては、ニューモーフィズムの真新しさであったり、シンプルで洗練された印象を与えられる一方、理解がない上で作成するとまとまりに欠けた意図としないサイトに繋がってしまうので注意が必要です。
去年から流行るとされている「ニューモーフィズム」ですが、日本のサイトなどではあまり大々的に取り入れられている印象がないように思います。デメリットとしての、UIデザイン的にユーザビリティなどが行き届かない要因等もあるのかもしれません。
ですが、ユーザー側にシンプルで洗練された印象を与えることができるのも事実ですので、取り入れてみるというのも一つの手段だと思います。

